Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Text/Typographical Layout.
Autor: WebAIM, Center for Persons with Disabilities, Utah State University

La configuración por defecto en los navegadores alinea el texto a la izquierda. Éste también puede ser alineado a la derecha, en el centro, o justificado (alineado a la vez por el lado izquierda y derecho). A pesar de que a algunas personas les prefieren ver un texto justificado, estudios realizados han demostrado que la alineación a la izquierda es la más sencilla de leer. Algunas lenguas de Asia y Oriente Medio son una notable excepción de este principio, ya que la dirección normal del texto en estas lenguas puede ser vertical de arriba abajo, u horizontal de derecha a izquierda. Para el inglés y otras lenguas de tipo izquierda-arriba-derecha, la mejor opción es alinear el texto a la izquierda.
Bajo algunas circunstancias, se puede realizar las otras alineaciones, pero ellas deben ser tratadas como excepciones, jamás como la regla a seguir. Por ejemplo, alinear los encabezados en el centro, o una fecha a la derecha de un documento, puede ser apropiado.
Ejemplo
Dado que la alineación a la izquierda es el comportamiento por defecto, el siguiente estilo es innecesario, pero puede servir como referencia.
p {text-align:left;}
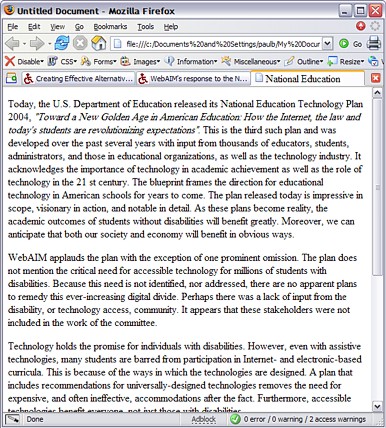
En general, los documentos con zonas vacías, o “espacios en blanco”, alrededor del texto son más sencillos de leer que los documentos en los que bordes, o márgenes, del texto están cercanos al borde del área de visualización. Los documentos con espacios en blanco limitados parecen más desordenados, y pueden acarrear dificultades a algunos lectores con discapacidades visuales.

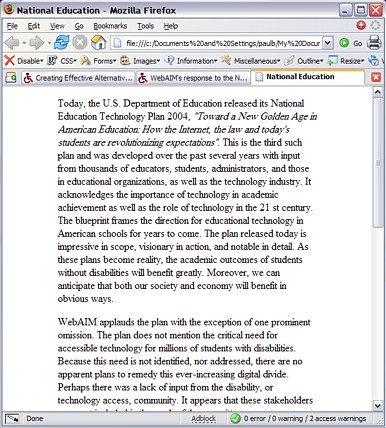
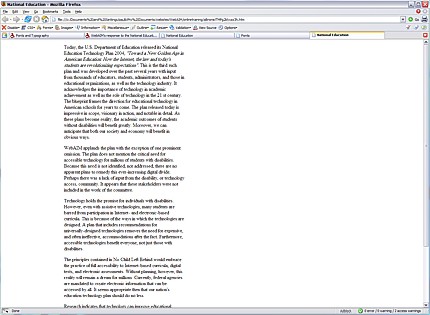
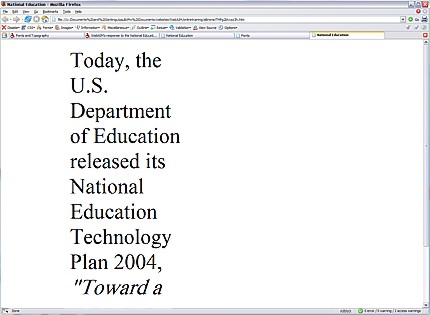
Compare la anterior captura de pantalla, con pequeños márgenes y sin casi espacio en blanco, con la siguiente, con márgenes de un 15% y mucho más espacio en blanco.

La mayoría de los lectores encontrarán el segundo ejemplo más sencillo de leer. El espacio añadido alrededor del texto ofrece un diseño más limpio y ayuda a que el lector se fije en el texto.
Ejemplo
Las definiciones de estilo que siguen a continuación tendrán el mismo efecto. Cuando se emplea margin (en vez de margin-left, margin-right, margin-top, o margin-bottom), se especifican los márgenes en el orden horario: arriba, derecha, abajo, izquierda.
p {margin: auto 15% auto 15%;}
.another_p {margin-left:15%; margin-right:15%;}
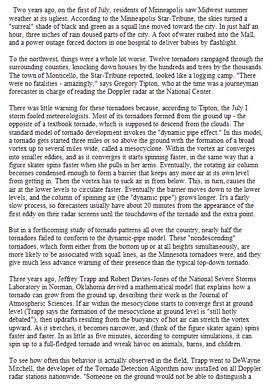
Los párrafos deben ser fáciles de distinguirse unos de otros. La representación predeterminada de la mayoría de los navegadores es la de separar los párrafos mediante una espacios en blanco por arriba y debajo de cada párrafo, lo cual es eficaz para la mayoría de casos. Un método alternativo para la separación de párrafos consiste en eliminar el espacio en blanco de arriba y debajo de ellos, y en su lugar sangrar la primera línea de cada párrafo. Los materiales impresos como libros y revistas generalmente siguen esta convención. No obstante, esta convención es mejor dejarla para el mundo impreso.
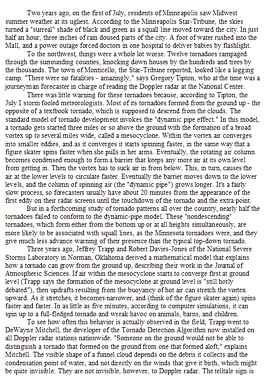
La visualización en pantalla es algo diferente a la visualización en papel. Cuando los usuarios desplazan arriba y abajo la página, resulta fácil perder el punto de referencia. El espacio en blanco añadido entre los párrafos les ayuda a realizar un seguimiento de donde están. Las siguientes capturas de pantalla con textos demuestran como el espacio en blanco entre los párrafos ayuda a distinguirlos mejor que los párrafos separados solo por la sangría en la primera línea.


Muchos estudios indican que los lectores prefieren las columnas de texto relativamente estrechas, en lugar de anchas columnas que se extienden por toda la página. Una forma que permite lograr este efecto parcialmente es añadir a los márgenes izquierdo y derecho para que se incremente el espacio en blanco de los laterales. Otra forma es limitar el ancho de columna del texto, a unos 400 píxeles, por ejemplo. Sin embargo, el problema con la limitación de anchura, limita restringe las preferencias del usuario. Algunos usuarios maximizan la ventana del navegador en monitores de alta resolución, a pesar de que esto genera largas líneas de texto. Las columnas limitadas pueden parecer algo extrañas cuando los navegadores se maximizan en monitores de alta resolución.

Otros usuarios, como las personas con visión reducida, prefieren las columnas aún menores a 400 píxeles. Además, si el individuo amplía la fuente, 400 píxeles puede ser un espacio demasiado pequeño para contener fuentes ampliadas.

En algunos casos puede resultar apropiado limitar el ancho de una columna de texto, pero en mayor parte es mejor dejar que el usuario decida cuanta anchura debe tener la columna de texto. Los usuarios pueden controlar el tamaño de ventana del navegador, y se debe permitir establecer sus propios parámetros en la medida de lo posible.
Por lo general, el texto no debe estar subrayado a menos que se emplee como hipervínculo. Esto no quiere decir que un texto subrayado incorrecto. Solo significa que la convención en la Web es subrayar los hipervínculos. La gente se ha acostumbrado a esta convención. Usar el subrayado en textos cuya finalidad no sea generar un enlace en la Web puede confundir a algunos usuarios, quienes pueden intentar clicar en las zonas subrayadas.
Palabras o caracteres pueden aparecer tachados mediante algunos efectos. Los efectos de tachado son usados ocasionalmente en documentos legales para indicar cambios de una versión a otra. Este efecto se consigue mediante la etiqueta <del> (delete). Por desgracia, los lectores de pantalla no notifican a los usuarios cuando encuentran dicha etiqueta, así que no hay manera de saber si el autor lo ha marcado como tachado. Los desarrolladores del software de lectores de pantallas deberían haber solucionado este problema hace mucho tiempo, pero no es así. Del mismo modo, los lectores de pantalla no notifican a los usuarios cuando encuentran una etiqueta <ins> (insert).
Aquí hay varios modos de resolver este problema, aunque ninguno de ellos es totalmente satisfactorio, ya que la verdadera responsabilidad recae sobre los desarrolladores de lectores de pantalla. Un método sería crear una versión alternativa con el texto normal donde se les indique a los lectores en el documento donde comienzan y finalizan las secciones de tachado. Los autores podrían escribir “[comenzar a eliminar]” al comienzo de las secciones que desea eliminar, y “[finalizar eliminación]” al final. En algunos documentos, esto podría convertirse fácilmente en una tarea pesada. Otra opción bajo algunas circunstancias, podría ser la creación del documento finalizado, sin mostrar los cambios en curso, aunque esto sería inadecuado si los lectores necesitan entender la naturaleza de los cambios hechos sobre la marcha. Este tipo de problemas requieren un poco de creatividad para solventarlos y asegurarse de ello.
Es posible lograr el efecto de tachado mediante hojas de estilo, pero esto no se debe hacer. Las hojas de estilo son para controlar la presentación, no el significado semántico. El texto parece estar destinado a ser eliminado, pero el autor no lo ha designado a ello realmente. La diferencia entre la verdadera semántica de marcado y los estilos se ven exactamente igual y genera confusión, pero la diferencia es importante. HTML transmite estructura semántica. La estructura es algo limitada, sin embargo, es la estructura semántica. Las hojas de estilo transmiten apariencia y nada más.
Crear textos destellantes o con desplazamientos a través de la página como una marquesina de Las Vegas no es un error tan de accesibilidad tan grave como algunos creen, pero sigue siendo un error. Las personas con déficit de atención o con discapacidades cognitivas pueden distraerse. Si el texto con desplazamiento contiene enlaces, las personas con movilidad reducida pueden no ser capaces de clicar en los enlaces con precisión. Estos textos no causan ataques, como algunos afirman, lo cual tranquiliza. No obstante, muchos usuarios encuentran molestos estos textos, lo cual es motivo suficiente para no emplearlos.
Traducción autorizada realizada por: David Ferrer Serra