Muchos desarrolladores de páginas web emplean las etiquetas <div> y <span> para definir encabezados (títulos) de sección
y estructurar el contenido. Sin embargo, estas etiquetas no proporcionan contenido semántico, por lo que se debe evitar su uso. Lo correcto es utilizar las
etiquetas de encabezado (<h1> ... <h6>) y definir su presentación visual con CSS.
<h1> ... <h6>.<div> y <span>.font-size y font-weight.Ejemplos de la solución:
El contenido de las páginas web se tiene que estructurar con las etiquetas de encabezado <h1> ... <h6>.
La mayoría de los lectores de pantallas y algunos navegadores como Opera permiten al usuario desplazarse dentro de una página web "saltando"
de un encabezado a otro encabezado. Eso permite llegar de una forma más rápida a la información que se busca. ¿Cómo lo hacen?
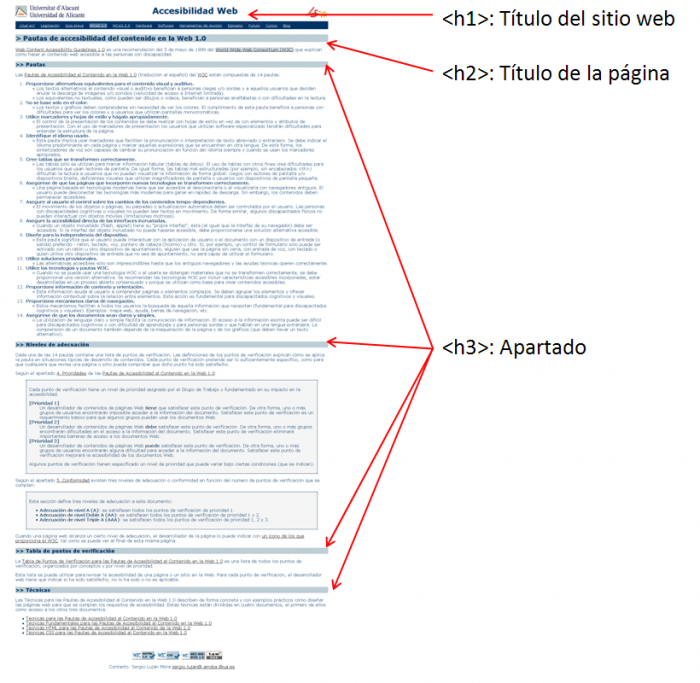
En la siguiente imagen podemos ver una captura de pantalla completa de la página
Pautas de accesibilidad del contenido en la Web 1.0 de este mismo sitio web:

Cuando un usuario con visión navega por una página web puede echar un vistazo rápido a toda la página para detectar ciertas zonas con el tamaño de letra más grande o con un color diferente que indican el inicio y fin de los apartados que forman el contenido. De este modo, puede acceder al contenido que le interesa dentro de una página sin tener que leer toda la página. Los usuarios que emplean un lector de pantallas son capaces de actuar de la misma forma siempre que la página esté correctamente estructurada y etiquetada.
Desgraciadamente, en muchas páginas web no se emplean las etiquetas de encabezado porque se desconoce su existencia o porque, al tener estas etiquetas un estilo de presentación visual definido por el navegador, se cree que no se puede modificar su presentación visual y "no gustan". Sin embargo, el estilo visual de los encabezados se puede modificar completamente con CSS.
Muchos desarrolladores de sitios web optan erróneamente por modificar el tamaño del texto o emplear un tipo de letra distinto para crear un encabezado. Pero esto es simplemente la apariencia visual y no aporta ningún significado (semántica) al contenido.
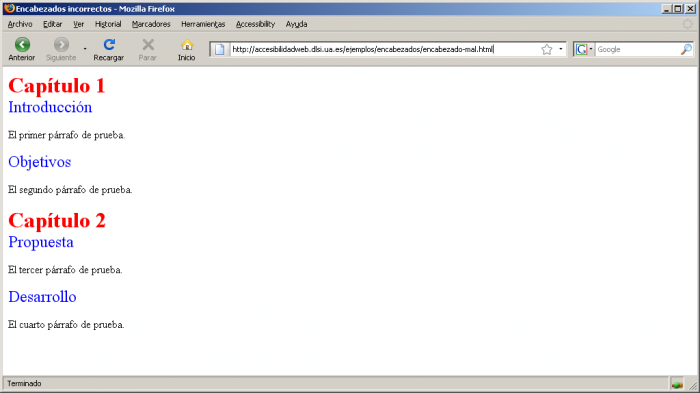
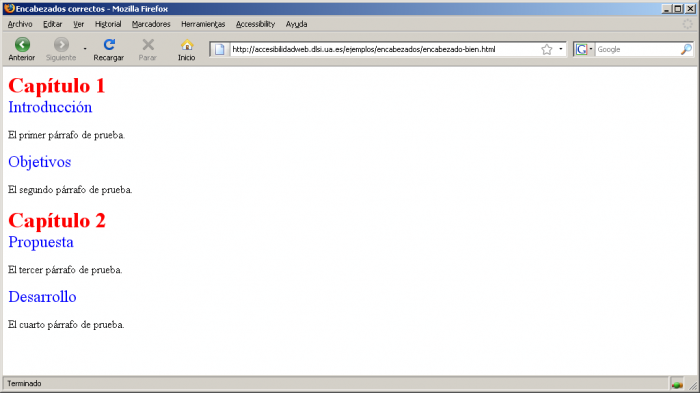
Por ejemplo, en la siguiente imagen se puede observar la página web Encabezados incorrectos
que se ha estructurado en dos niveles; el título de capítulo (con color rojo) y el título de apartado (con color azul):

El código XHTML correspondiente al primer capítulo con sus correspondientes apartados es:
<div class="nivel1">Capítulo 1</div> <div class="nivel2">Introducción</div> <p>El primer párrafo de prueba.</p> <div class="nivel2">Objetivos</div> <p>El segundo párrafo de prueba.</p>
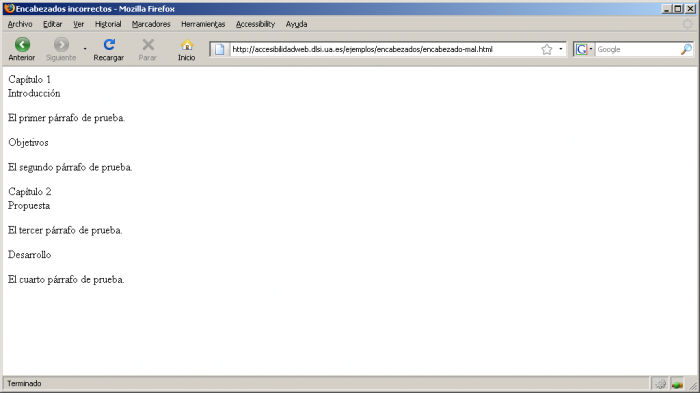
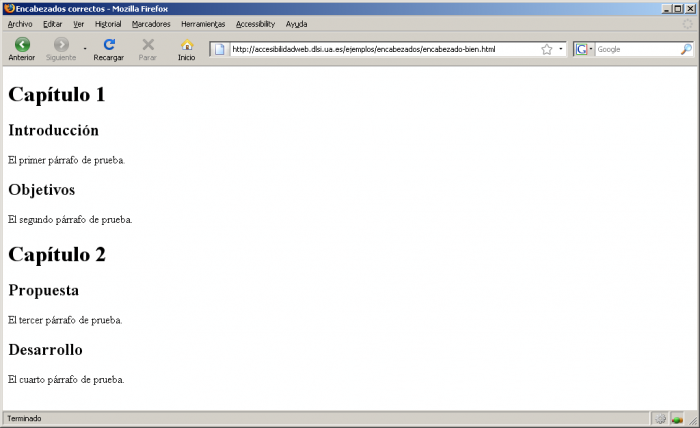
Esta forma de crear los encabezados de una página web presenta varias problemas. En primer lugar, si el fichero CSS no está disponible o el navegador
que se emplea no admite CSS, las características visuales que identifican cada parte de la página desaparecerán y el contenido aparecerá
completamente "plano", tal como se puede observar en la siguiente imagen:

Por otro lado, un usuario invidente experimenta un problema similar al utilizar un lector de pantallas.
En primer lugar, el usuario invidente no recibe ningún tipo de información que le indique la estructura que posee el contenido.
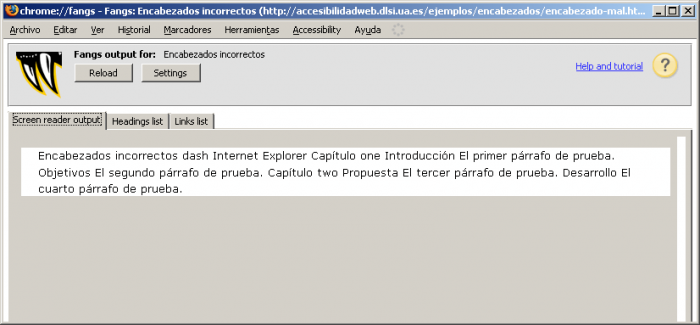
Tal como podemos observar en la siguiente imagen,
donde se muestra el resultado que genera el emulador de lector de pantallas
Fangs,
los diferentes encabezados y el texto aparecen todos en el mismo nivel:

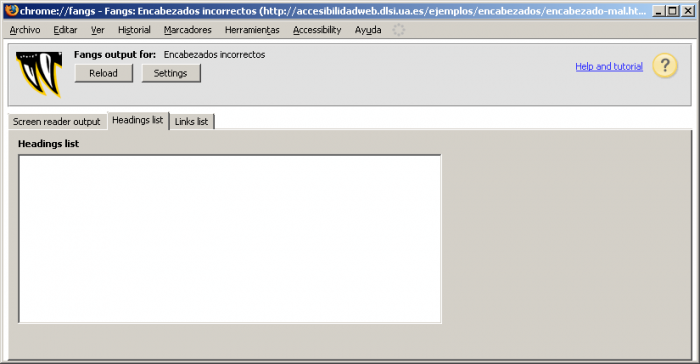
Además, el usuario invidente no puede saltar de un encabezado a otro, ya que la lista de encabezados (Headings list) que posee
Fangs está vacía:

En el siguiente enlace (archivo de sonido de JAWS) se puede escuchar lo que dice JAWS al leer la página realizada sin encabezados. La grabación está realizada con JAWS leyendo el contenido a la mínima velocidad posible.
Todos estos problemas se eliminan si se emplean correctamente las etiquetas de encabezado. Por ejemplo, la página
Encabezados correctos
contiene y muestra el mismo resultado visual que la página anterior, tal como se puede ver en la siguiente imagen:

El código XHTML correspondiente al primer capítulo con sus correspondientes apartados es:
<h1>Capítulo 1</h1> <h2>Introducción</h2> <p>El primer párrafo de prueba.</p> <h2>Objetivos</h2> <p>El segundo párrafo de prueba.</p>
¿Puede ser verdad que incluso hayamos escrito menos código? Nadie dudará que este código es mucho más claro que el anterior que peca de "divitis".
Si el fichero CSS no está disponible o el navegador que se emplea no admite CSS, no hay problema, ya que las etiquetas de
encabezado estructuran correctamente el contenido, tal como vemos en la siguiente imagen:

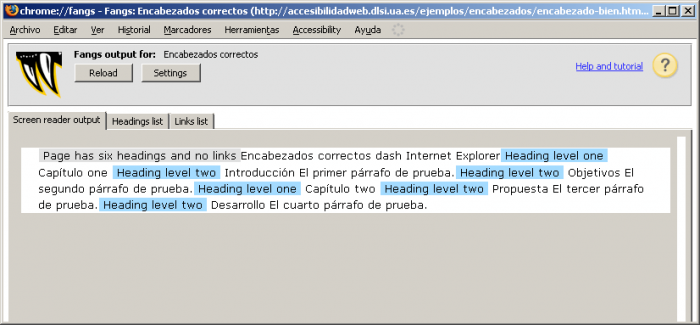
Por último, el emulador de lector de pantallas
Fangs
indica al principio de la página el número de encabezados que posee la página y para cada encabezado indica su nivel
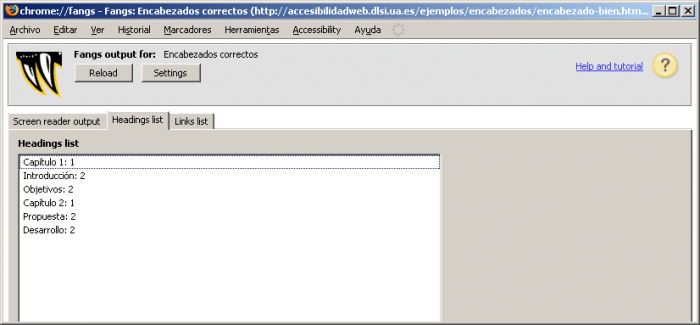
de profundidad (Heading level one, two), tal como se puede observar en la siguiente imagen:

Además, en la lista de encabezados de
Fangs
aparece el texto de cada encabezado junto con un número que indica su nivel de profundidad:

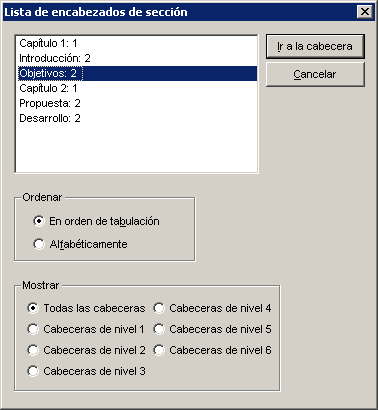
En Fangs está lista no es utilizable, en el sentido que no nos permite desplazarnos desde ella al encabezado seleccionado (recordemos que es sólo un emulador), pero los lectores de pantalla "reales" sí que lo permiten. Por ejemplo, en JAWS tenemos los siguientes atajos de teclado para navegar en los encabezados:

En el siguiente enlace (archivo de sonido de JAWS) se puede escuchar lo que dice JAWS al leer la página realizada con encabezados. La grabación está realizada con JAWS leyendo el contenido a la mínima velocidad posible.
Hay que ser consistente en el uso de los encabezados y no dejar huecos en el orden: por ejemplo, es un error pasar de <h2> a <h4>
sin utilizar <h3>. Para comprobar que se está haciendo un uso correcto de los encabezados existen varias herramientas.
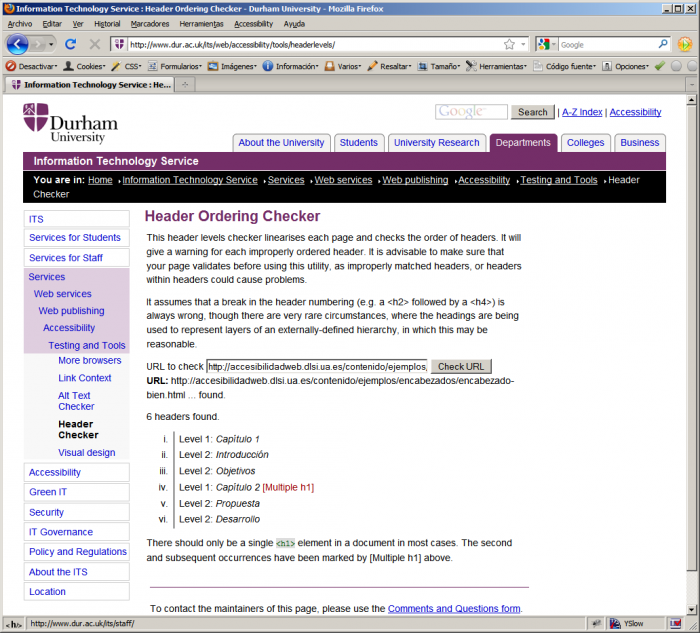
Por ejemplo, la herramienta online Header Ordering Checker
comprueba si el orden de los encabezados en una página es el correcto.
En la siguiente imagen se muestra el resultado del análisis que realiza esta herramienta; se puede ver que aparece una advertencia porque
debería haber un único elemento <h1>:

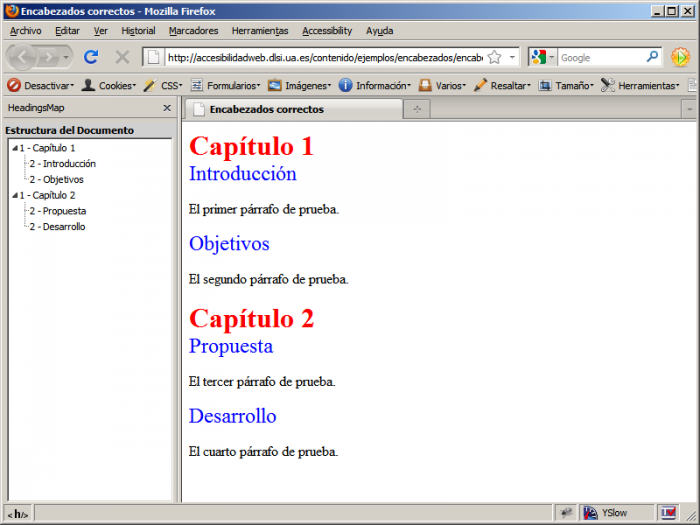
Otra herramienta que se puede emplear es el complemento para el navegador Mozilla Firefox HeadingsMap, que genera un índice o mapa de cualquier documento web estructurado mediante el uso de encabezados (permitiendo navegar por el documento al utilizarlo). Además, indica el nivel de cada encabezado y puede señalar los posibles errores que pudiera haber en su estructura (por ejemplo, saltos de nivel).
En la columna izquierda de la siguiente imagen se muestra el índice que crea esta herramienta a partir de la página de ejemplo:

Por último, en la Guía breve para crear sitios web accesibles, en el Consejo 5: Organización de las páginas: Use encabezados, listas y estructura consistente. Use CSS para la maquetación donde sea posible se ofrecen algunos consejos para emplear correctamente los encabezados.
Conclusión: hacer una página web accesible NO SUPONE en la mayoría de los casos (por no decir todos):
El "truco" está en saber hacer las cosas bien.