Las páginas web tienen que estar correctamente estructuradas. Para ello, se tienen que explear las etiquetas de HTML que definen la estructura de una página, como son:
<title>, <h1>, <h2>, ..., <ul>, <ol>, <p>, <blockquote>.
Toda página web debe tener un título definido con la etiqueta <title> que resuma el contenido o la función de la página.
El título de una página tiene que ser descriptivo pero a la vez breve. El título de la página se emplea en los marcadores de los navegadores y en los resultados que muestran los buscadores. El título de la página es lo primero que leen los lectores de pantalla y lo primero que aparece en los navegadores no visuales. Por ello, debe describir correctamente el contenido de la página. Pero como se lee en todas las páginas, debe ser corto y no repetitivo (no debe ser el mismo en todas las páginas). Es conveniente incluir el nombre del sitio web para definir el contexto de la página, pero el nombre debe ser breve y significativo.
El contenido de las páginas se tiene que estructurar con las etiquetas de encabezado <h1>, <h2>, ...
La mayoría de los lectores de pantalla y algunos navegadores como Opera permiten al usuario desplazarse dentro de una página web "saltando"
de un encabezado a otro encabezado. Eso permite llegar de una forma más rápida a la información que se busca.
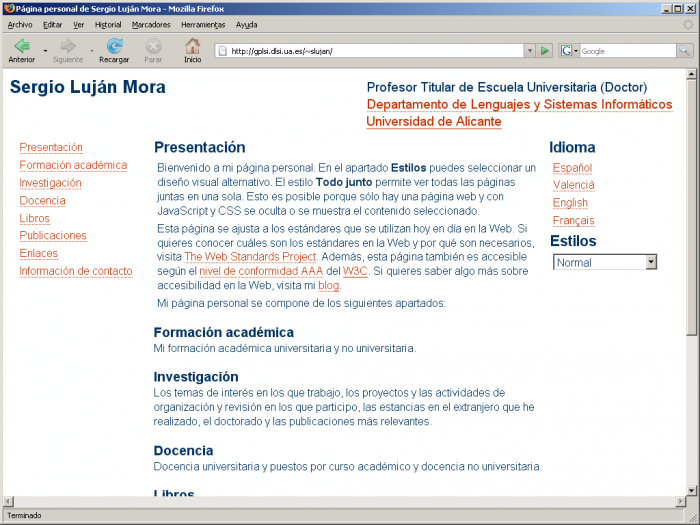
Por ejemplo, la siguiente página web está estructurada en diversos apartados: Presentación, Formación académica, Investigación, Docencia, Libros, etc.:

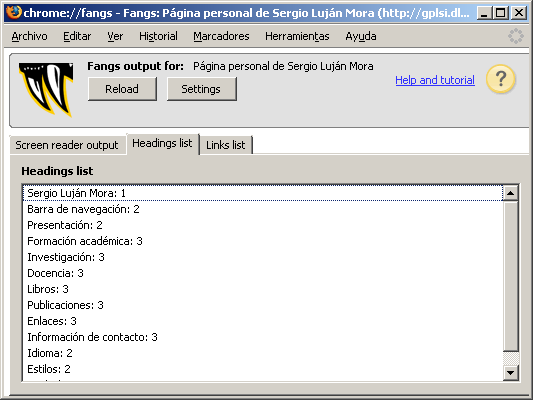
En la siguiente imagen de Fangs,
que simula el comportamiento de un lector de pantallas, podemos observar la lista de encabezados (Heading list) de la página anterior.
Cada encabezado lleva asociado un número que indica en nivel de encabezado (del 1 al 6).

El ejemplo Encabezados explica que
muchos desarrolladores de páginas web emplean las etiquetas <div> y <span> para definir encabezados (títulos) de sección
y estructurar el contenido. Sin embargo, estas etiquetas no proporcionan contenido semántico, por lo que se debe evitar su uso. Lo correcto es utilizar las
etiquetas de encabezado (<h1> ... <h6>) y definir su presentación visual con CSS.
¿Cómo se tienen que emplear las etiquetas de encabezado? Se debe definir un estilo propio para cada sitio web, pero existen algunas reglas de aplicación general:
<h1> para el título principal del sitio web, como si fuera el título de un libro.<h2> para cada apartado principal de la página (barra de navegación, contenido principal, pie de página),
como si fuera la tabla de contenidos del libro.
En este nivel no seas muy detallado, intenta que no sean muchos (no más de 10).<h3> ... <h6>) para añadir mayor nivel de detalle en la estructura de la página.
No todos los apartados pueden necesitar tanto nivel de detalle. Intenta no crear estructuras con mucha profundidad, normalmente no es necesario
llegar a <h5> y <h6>.
<h2> a <h4>
sin utilizar <h3>.
display: none;. Desplaza el encabezado fuera del área de visualización
con posicionamiento absoluto. Por ejemplo, position: absolute; top: -500px;.
Para maquetar una página web nunca se deben utilizar las tablas, ya que suponen un grave problema de accesibilidad. Una página web se puede y debe maquetar con CSS y obtener el mismo resultado que se obtendría con tablas.
El ejemplo Tabla sencilla explica cómo se deben emplear las etiquetas de HTML para crear una tabla sencilla y accesible.
Las siguientes páginas explican cómo se puede maquetar sin utilizar tablas: