Se desea crear un cuestionario tipo test, en el que las preguntas estan numeradas y pueden tener múltiples respuestas exclusivas entre sí. Cada pregunta tiene que aparecer centrada en la página y con un borde.
<ol>, <ul> y <li>.<div> y <span>.list-style-position y list-style-type.Cuando se desea numerar algo, como las preguntas de un cuestionario, lo más recomendable es emplear las etiquetas de XHTML que definen listas numeradas, ya que la numeración es automática. La numeración automática ofrece varias ventajas frente a la numeración manual: evita errores y facilita la inserción y eliminación de un elemento de la lista, ya que no hay que modificar la numeración del resto de elementos.
Sin embargo, en muchas situaciones no se hace así. En muchas situaciones se crean listas que, visualmente tienen apariencia de listas, pero que
semánticamente no son más que la sucesión de diferentes elementos sin formar un conjunto en sí mismo.
Por ejemplo, la siguiente página web contiene un cuestionario tipo test:
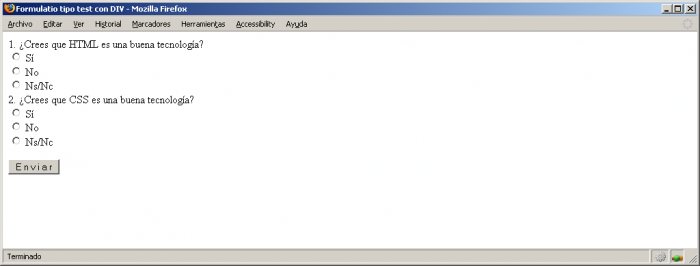
Formulario tipo test con DIV
En la siguiente imagen podemos ver como se visualiza esta página en un navegador:

A continuación se muestra el código que define una pregunta del cuestionario. Como se puede observar, se han empleado varias etiquetas
<div> para definir la estructura de una pregunta con sus respuestas. Se han empleado las tres clases
pregresp, pregunta y respuestas para posteriormente definirlas en la hoja de estilo CSS.
<div class="pregresp">
<div class="pregunta">1. ¿Crees que HTML es una buena tecnología?<br />
</div>
<div class="respuestas">
<input type="radio" name="preg1" value="1" /> Sí<br />
<input type="radio" name="preg1" value="2" /> No<br />
<input type="radio" name="preg1" value="3" /> Ns/Nc<br />
</div>
</div>
Y la definición de las tres clases CSS es:
.pregresp {
border: 1px solid #7DA5E0;
padding: 10px;
margin: 10px;
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;
}
.pregunta {
color: #7DA5E0;
}
.respuestas {
color: #000000;
}
Esta solución no tiene contenido semántico. Sin embargo, se puede mejorar y hacer más accesible si se emplean las etiquetas de XHTML
que definen listas. Por ejemplo, la siguiente página web contiene el mismo cuestionario:
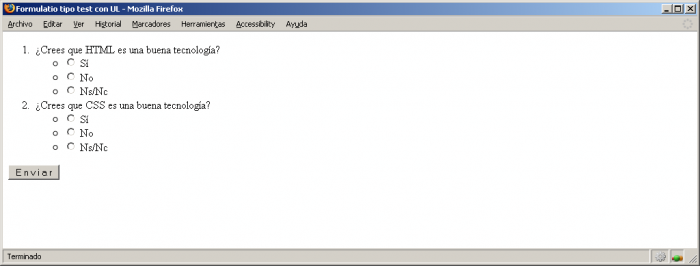
Formulario tipo test con UL
En la siguiente imagen podemos ver como se visualiza esta página en un navegador, que muestra el mismo resultado visual que la página primera
realizada con <div>:

Sin embargo, esta página posee una estructura semántica correcta, ya que cada pregunta es un elemento de una lista numerada y cada respuesta es un elemento de una lista no numerada. El código XHTML que define una pregunta del cuestionario es:
<li>¿Crees que HTML es una buena tecnología? <ul> <li><input type="radio" name="preg1" value="1" /> Sí</li> <li><input type="radio" name="preg1" value="2" /> No</li> <li><input type="radio" name="preg1" value="3" /> Ns/Nc</li> </ul> </li>
Además, el código XHTML queda mucho más claro, es más fácil de leer y de mantener.
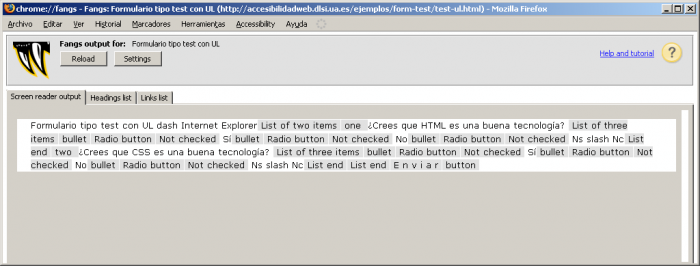
En la siguiente imagen se muestra cómo interpretaría el formulario realizado con <div>
un lector de pantallas. Para ello, se ha empleado el complemento Fangs
de Mozilla Firefox, que es un emulador de lector de pantallas. Como se puede observar, las preguntas y respuestas no poseen ninguna
organización entre sí y es difícil reconocer alguna estructura en el contenido:

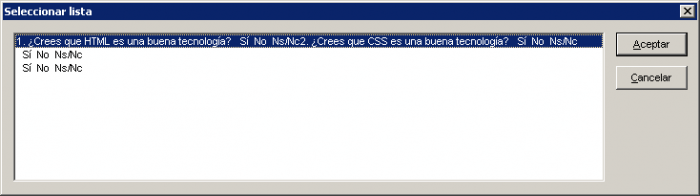
Cuando se emplean las etiquetas de listas el contenido está estructurado: por una lado, el lector de pantallas avisa de que hay una lista
con dos elementos (las dos preguntas); por otro lado, para cada pregunta, el lector de pantallas avisa de que hay otra lista con tres elementos
(las tres respuestas). Además, los lectores de pantallas normalmente avisan para cada elemento de la lista, en que posición dentro de la lista
se encuentra (Fangs simplemente dice "bullet", pero otros lectores dicen cosas como "lista, elemento 2 de 3"):

Por otro lado, el empleo de listas facilita la navegación por el contenido, ya que algunos lectores de pantallas poseen un modo de navegación especial para las listas. Por ejemplo, el lector de pantallas JAWS, uno de los más famosos y de los más empleados, dispone de los siguientes atajos de teclado para navegar en las listas:

En el siguiente enlace (archivo de sonido de JAWS) se puede escuchar lo que dice JAWS al leer la página realizada con listas. La grabación está realizada con JAWS leyendo el contenido a la mínima velocidad posible.
Por último, a continuación se puede ver cómo se ven las dos páginas cuando no se emplean los CSS correspondientes.
La página realizada con <div> se muestra así:

La página realizado con listas tiene la siguiente apariencia sin CSS:

Conclusión: hacer una página web accesible NO SUPONE en la mayoría de los casos (por no decir todos):
El "truco" está en saber hacer las cosas bien.