Nota: está es una traducción al español autorizada por su autor Patrick H. Lauke del artículo original en inglés Evaluating Web Sites for Accessibility with the Firefox Web Developer Toolbar.
Nota: Web Developer también está disponible para Google Chrome.
Autor: Patrick H. Lauke, Editor Web, University of Salford,
Publicado con permiso de Ariadne, nº 44. Artículo original.
Fecha: Septiembre de 2005
Patrick H. Lauke describe cómo Mozilla Firefox se puede utilizar en combinación con la barra de herramientas Web Developer Toolbar para llevar a cabo un examen preliminar de la accesibilidad. Este artículo es una secuela de otro artículo de Patrick en el nº 42 de Ariadne.
En un número anterior de Ariadne [1], hice una breve reseña de Mozilla Firefox [2], y presenté algunas de sus extensiones más útiles. En este artículo, vamos a utilizar una de estas extensiones, Web Developer Toolbar de Chris Pederick [3], para ayudarnos en una evaluación preliminar de la accesibilidad de un sitio web.
Aunque el conocimiento de la accesibilidad web se ha incrementado en los últimos años, muchos desarrolladores web todavía desconocen cómo evaluar sus sitios. La relativa complejidad de los documentos del W3C, como las Pautas de Accesibilidad al Contenido en la Web 1.0 (Web Content Accessibility Guidelines 1.0, WCAG 1.0) [4] del WAI y la riqueza de los a veces contradictorios consejos encontrados en los sitios dedicados a este tema pueden dejar a los desarrolladores con dudas sobre los aspectos prácticos de la evaluación.
A menudo, los desarrolladores carecen de tiempo o de capacitación y se basan simplemente en una de las muchas herramientas de pruebas automatizadas, como WebXACT [5], Cynthia [6] o Wave [7]. Pero incluso las revisiones automatizadas deben complementarse (y, para evitar falsos positivos, comprobadas por segunda vez) por medio de revisiones manuales.
Sobre la base de algunos de los puntos de verificación de WCAG 1.0, este artículo pretende ofrecer una descripción rápida de cómo Mozilla Firefox y la barra de herramientas Web Developer Toolbar pueden ayudar con estas revisiones manuales.
Los usuarios de lectores de pantalla y navegadores de texto (así como aquellos usuarios que tengan las imágenes deshabilitadas para una navegación más rápida a través de conexiones lentas ... y sin olvidar los motores de búsqueda) no puede ver las imágenes incluidas en una página web. Los autores de sitios web necesitan por tanto proporcionar una alternativa de texto para el navegador para que sea usada en estas situaciones.
En primer lugar, debemos asegurarnos de que no hay imágenes que carecen del atributo alt:
Images > Outline Images Without Alt Attribute.

Figura 1: Menú con la opción "Outline Images Without Alt Attribute" resaltada.
Si las imágenes se utilizan exclusivamente para el embellecimiento visual o como espaciador para influir en el diseño,
se deben marcar con un atributo alt vacío (también conocido como "alt nulo"), por ejemplo,
<img src="/media/graphics/articles/evaluatingwithfirefox/sample.jpg" alt="" />.
En realidad, sería mejor relegar los estilos puramente visuales a las hojas de estilo CSS (definiendo unos márgenes y rellenos adecuados en lugar de emplear espaciadores y asignar las imágenes como un fondo no repetido para el elemento de marcado pertinente), pero si sus páginas todavía utilizan imágenes para estos efectos pueden ser identificados a través de: Images > Outline Images With Empty Alt Attribute.

Figura 2: Menú con la opción "Outline Images With Empty Alt Attribute" resaltada.
Por último, podemos sustituir las imágenes con sus equivalentes alternativos: Images > Replace Images With Alt Attributes.

Figura 3: Menú con la opción "Replace Images With Alt Attributes" resaltada, y un ejemplo del antes y el después.
Asegúrese de que todas las imágenes pertinentes tienen una alternativa de texto adecuada y equivalente. La alternativa debe ser sucinta, debe representar con exactitud cualquier texto presente en la imagen y/o debe transmitir el propósito de la imagen.
Web pages which use proprietary markup (special tags or style rules that only work in a particular browser such as Internet Explorer) or contain syntax errors (eg wrongly nested or unclosed elements) can cause problems with cross-browser compatibility: proprietary features may not be supported, and while one browser's error-handling routines may be quite lenient and compensate for messy syntax, other browsers may fail to render a page with broken markup. Las páginas web que utilizan etiquetas de marcado propietario (etiquetas especiales o reglas de estilo que sólo funcionan en un determinado navegador como Internet Explorer) o que contengan errores de sintaxis (por ejemplo, mal anidadas o elementos sin cerrar) pueden causar problemas de compatibilidad entre diferentes navegadores: las características propietarias pueden no estar admitidas, y mientras que las rutinas de tratamiento de errores de un navegador pueden ser muy indulgentes y compensar la sintaxis incorrecta, otros navegadores pueden fallar al representar una página con marcado incorrecto.
La extensión Web Developer Toolbar proporciona una forma rápida de enviar la página actual (ya sea una página "viva" ya disponible en la red, o un documento que se está desarrollando a nivel local) y sus hojas de estilo asociadas a los validadores de HTML [8] y CSS [9] del W3C a través del menú Tools: Tools > Validate CSS, Tools > Validate HTML, Tools > Validate Local CSS, Tools > Validate Local HTML.

Figura 4: Menú de herramientas con las opciones de validación de CSS y HTML más importantes resaltadas.
Las páginas que utilizan el formato HTML
para lograr una presentación visual, (por ejemplo, uso de elementos font; uso de elementos table para la maquetación;
los colores del texto, de los enlaces y del fondo como atributos de body) pueden causar problemas a los usuarios
que desean o necesitan anular la forma en que un sitio se muestra (considera por ejemplo, un usuario con dislexia
que puede requerir una combinación específica de color de primer plano y color de fondo o de un tipo de letra en particular).
Para comprobar si el diseño de un sitio es controlado a través de hojas de estilo,
simplemente deshabilita todos los estilos con Disable > Disable Styles > All styles.

Figure 5: Menú "Disable" con la opción "Disable Styles > All Styles" resaltada, y un ejemplo del antes y el después.
Si el resultado es una página que se ve sin estilo, el sitio seguro que está utilizando CSS.
Los siguientes tres puntos de verificación se refieren a la correcta utilización del código HTML.
Marque correctamente las listas y los elementos de las listas.
Marque las citas. No utilice el marcador de citas para efectos de formato tales como sangrías.
Estos tres puntos se refieren a la correcta utilización del código HTML. Las tecnologías de apoyo, como los lectores de pantalla, pueden aprovechar la información de carácter estructural proporcionada por estas etiquetas de marcado y pueden ofrecer a los usuarios una funcionalidad adicional a fin de navegar por una página más fácilmente. Por el contrario, no se debe abusar de estas etiquetas de marcado y no se deben emplear para algo que no sea su finalidad prevista.
La barra de herramientas Web Developer Toolbar puede ofrecer una visión de conjunto de la estructura de una página sin la necesidad de profundizar en el código fuente real. Para ello, en primer lugar, debemos asegurarnos de que en la configuración de la extensión la opción Show element names when outlining elements ("Mostrar los nombres de los elementos cuando se resaltan los elementos") (en Options > Options > General) está habilitada.

Figura 6: Opciones de Web Developer Toolbar, con la opción "Show element names when outlining elements" resaltada y habilitada.
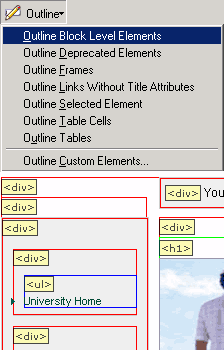
Selecting the Outline > Block Level Elements command, we can now check that headings are indeed marked up as headings, lists are proper lists, and that elements are not being misused purely to achieve a certain presentational effect. Al seleccionar la opción Outline > Block Level Elements, podemos verificar si los encabezados están realmente etiquetados como encabezados, las listas son listas correcta, y que los elementos no están siendo mal utilizadas únicamente para conseguir un efecto de presentación determinado.

Figura 7: Menú "Outline" con la opción "Outline Block Level Elements" resaltada, y un ejemplo del resultado visual generado.
In a similar vein to the previous checkpoints, we can test for the presence of appropriate markup for acronyms and abbreviations (where expansions are presented visually to mouse users as a tool-tip when hovering over the element; correct abbreviation or acronym markup can be automatically expanded by screen readers when voicing a page). En una línea similar a los puntos de verificación anteriores, podemos comprobar la presencia de marcado adecuado de siglas y abreviaturas (donde la expansión se presentan visualmente a los usuarios de ratón como un bocadillo cuando se sitúa el cursor del ratón sobre el elemento; de igual forma, una abreviatura o acrónimo correctos pueden ser automáticamente expandidos por los lectores de pantalla).
Como las abreviaturas y acrónimos no son elementos de bloque en HTML,
la opción Outline > Block Level Elements no los identifica en el documento actual.
Sin embargo, podemos especificar abbr y acronym como elementos personalizados a través del menú
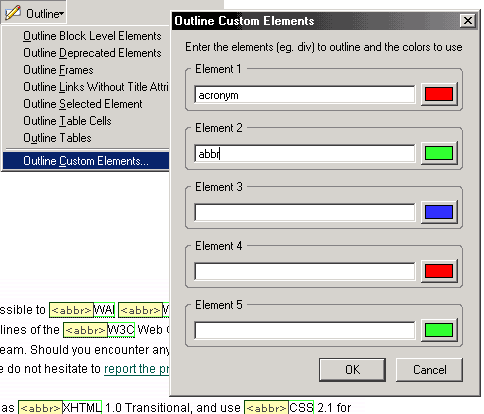
Outline > Outline Custom Elements.

Figura 8: Menú "Outline" con la opción "Outline Custom Elements" resaltada, el cuadro de diálogo con los elementos abbr y acronym introducidos, y un ejemplo del resultado visual generado.
En los lectores de pantalla y los navegadores de texto, el orden de lectura se determina principalmente por el orden en que el texto aparece en el marcado (también conocido como "orden de origen"). Para las tablas, esto tiene el efecto de que las celdas se leen de forma secuencial de izquierda a derecha, de arriba a abajo. Dependiendo de cómo una maquetación basada en tablas (multi-columna) se construya, el contenido que parece tener sentido cuando se presenta de forma visual se puede leer completamente fuera de lugar una vez linealizada.
Si una página tuya todavía hace uso de tablas para maquetar, linealiza la página y garantiza que el contenido se presenta en el orden correcto: Miscellaneous > Linearise Page.

Figura 9: Menú "Miscellaneous" con la opción "Linearise Page" resaltada.
Hay que tener en cuenta que este punto de verificación no se aplica a las tablas de datos utilizado para presentar información tabular (por ejemplo, una hoja de cálculo de datos numéricos).
Al igual que con el punto de verificación 3.3, la forma más rápida de comprobar manualmente que el documento todavía tiene sentido sin hojas de estilo es desactivándolas.
No se puede garantizar siempre que un usuario que visualiza una página tenga instalado un plugin concreto, o que las funciones como JavaScript estén disponibles o habilitadas. Por lo tanto, las páginas se deberían seguir siendo utilizables en la ausencia de estas tecnologías adicionales. El complemento Web Developer Toolbar ofrece una forma fácil de desactivar Javascript y Java en el menú Disable: Disable > Disable Java, Disable > Disable JavaScript.

Figura 10: Menú "Disable" con la opción "Disable Java" y "Disable Javascript" seleccionadas.
Los siguientes dos puntos de verificación se pueden abordar de una manera similar.
Estos dos puntos de verificación relacionados se pueden probar, simplemente utilizando el ratón (o equivalente dispositivo señalador) y la navegación basada en el teclado (es decir, la tabulación a través de todos los scripts presentes en una página) y asegurar que todo funciona en ambos modos.
El orden de tabulación de los elementos que pueden recibir el foco a través del teclado está determinada por el orden en que aparecen en el marcado. Al igual que con los puntos de verificación anteriores, esto puede ser probado al navegar por la página a través del teclado (tabulación a través de vínculos, controles de formulario, etc) y se puede garantizar que el orden es correcto. Los formularios especialmente complejos con múltiples entradas que se han creado y editado en una aplicación WYSIWYG (What You See Is What You Get) (como Macromedia Dreamweaver [10] o Microsoft VisualStudio [11]) a menudo se pueden ver ordenados en la pantalla, pero tienen un etiquetado que hace que los usuarios que navegan a través del teclado den saltos de una parte del formulario a otra parte no relacionada.
Al igual que con la prueba del punto de verificación 5.3, el orden correcto en el código fuente, que determina el orden de tabulación de un documento, también puede ser comprobado por al linealizar la página.
Aunque el tema de si debe o no debe emplearse el atributo accesskey es un tema controvertido
(véanse los artículos de los expertos en accesibilidad Derek Featherstone y John Foliot de WATS [12]),
podemos hacer visibles las asignaciones de las teclas de acceso existentes en la página actual a través de:
Information > Display Accesskeys.

Figura 11: Menú "Information" con la opción "Display Accesskeys" resaltada, y un ejemplo del resultado visual generado.
Evite características desaconsejadas por las tecnologías W3C.
Relacionado con los puntos de verificación 3.2 y 3.3:
aun cuando el marcado particular (sobre todo en doctypes transitorios) valida con las especificaciones oficiales,
el W3C lo puede haber marcado como "obsoleto y desaprobado";
estas características se incluyen únicamente por temas de compatibilidad hacia atrás.
An example of a deprecated HTML element is the previously mentioned font tag, which should be abandoned in favour of CSS .
Un ejemplo de un elemento HTML obsoleto
es la etiqueta font que se ha mencionado anteriormente, que debe ser abandonado en favor de
CSS.
Para identificar la presencia de elementos obsoletos en la página actual, podemos utilizar Outline > Outline deprecated elements.

Figura 12: Menú "Outline" con la opción "Outline deprecated elements" resaltada, y un ejemplo del resultado visual generado (en este caso, se indentifica un elemento FONT).
Asocie explícitamente las etiquetas con sus controles.
Cuando los usuarios de lectores de pantalla se desplazan con el tabulador a través de una página que contiene formularios,
sus navegadores fijan el foco de forma automática en cada uno de los controles.
Para entender qué tipo de información o la interacción que el control actual del formulario espera,
estos usuarios pueden tener que retroceder o avanzar en el formulario a fin de encontrar posibles etiquetas
de texto relacionadas con el control.
Sin embargo, HTML ofrece, a través del elemento label,
una forma cómoda e inequívoca de asociar directamente el control con su etiqueta.
Las tecnologías de apoyo como los lectores de pantalla pueden tomar ventaja de este elemento y pueden correctamente anunciar
la etiqueta correcta para el control actual del formulario.
Además, las etiquetas también pueden beneficiar a los usuarios videntes que navegan por las páginas con el ratón, ya que las etiquetas pueden ser pulsadas para activar y/o colocar el foco en sus controles asociados. En el caso específico de las casillas de verificación y botones de radio, esto se traduce en un área mucho mayor para "hacer click", que puede ser especialmente útil para usuarios con poca destreza.
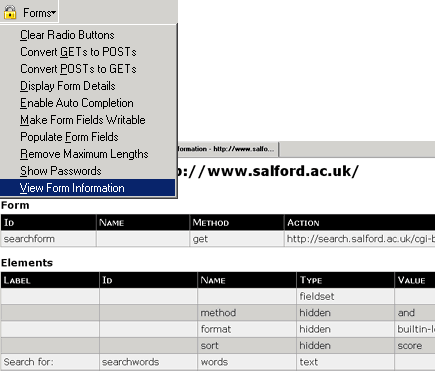
Una revisión visual rápida puede aprovecharse de este "efecto secundario": cuando vea un formulario, utilice el ratón para hacer click en las etiquetas de texto. Si el elemento relacionado del formulario se activa, o el foco se mueve al control asociado, entonces la página está utilizando las etiquetas correctamente. Para una visión general de todos los controles de un formulario y las etiquetas asociadas existentes en la página actual, se puede emplear la opción Forms > View Form Information.

Figura 13: Menú "Forms" con la opción "View Form Information" resaltada, y un ejemplo de la tabla de resumen resultante, mostrada en una nueva pestaña.
La barra de herramientas Web Developer Toolbar es una poderosa extensión para Mozilla Firefox que puede, en combinación con otras extensiones, como el Table Inspector de Gez Lemon [13] (respetando los puntos de verificación 5.1, 5.2, 5.5 y 5.6 relativos a las tablas de datos) y un sólida comprensión de los principios de la accesibilidad, facilitar la revisión manual de un gran número de puntos de verificación requeridos por WCAG 1.0. Aunque no puede hacer que todos los posibles problemas de accesibilidad de una página en particular sean evidentes de inmediato para los desarrolladores, no deja de ser una herramienta eficaz que puede ser aprovechada como parte de un método general de diseño de la accesibilidad web.
Patrick H. Lauke
Web Editor
University of Salford
Email: p.h.lauke@salford.ac.uk
Web site: http://www.salford.ac.uk/
Traducción autorizada realizada por: Sergio Luján Mora