Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Creating Accessible Forms - Using Dreamweaver and FrontPage to Create Accessible Forms.
Dreamweaver 4 no tiene la funcionalidad de agregar características de accesibilidad
a los formularios. Las etiquetas label, fieldset,
y legend debe ser hechas dentro del código.
Incluso tiene una función de menú que le permite añadir un archivo JavaScript que utiliza un menú desplegable
para la navegación, haciendolo inaccesible.
Aunque Dreamweaver MX ofrece todavía una opción para agregar lo inaccesible
del menú de salto, que le permite aplicar todas las características de accesibilidad
para los formularios. Utilizar la opción menú para insertar
un fieldset. Dreamweaver MX le pedirá la legend del fieldset.
Cuando las características de accesibilidad se han convertido en formularios las
(), Dreamweaver MX
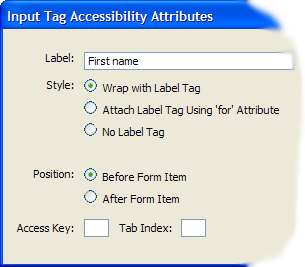
le pedirá un label para cada elemento de formulario (). usted
También puede elegir si desea colocar la etiqueta de label antes de
el elemento de formulario o después de que el elemento de formulario. Dreamweaver
MX le permite elegir entre los dos métodos de uso de la etiqueta label
para asociar la etiqueta con el elemento de formulario.

Si el formulario ya está creado, usted puede fácilmente asociar el texto
con los controles. Sólo tienes que seleccionar el control de su formulario y
texto adyacente, seleccione .
Dreamweaver MX asociará automáticamente
el texto y el control de formulario mediante la inserción de la directiva <label>.
Para agregar código label a otros lugares dentro de la
página, seleccione y
Dreamweaver MX insertará el código <label>,
aunque de forma manual debe asociar la etiqueta <label> con
un control de formulario. Estas técnicas de accesibilidad y otras más avanzadas
se deben llevar a cabo en la ventana de Dreamweaver.
Microsoft FrontPage también admite la funcionalidad de la etiqueta de formulario.
Para asociar el texto y los controles de formulario,
crea un formulario y consegue que funcione y que se presenten los
como usted lo desea. Asegúrese de colocar las etiquetas de texto adyacente
al control de formulario que se va a asociar. Seleccione las dos
la etiqueta y el elemento de formulario y seleccione .
FrontPage actualmente no se le permite añadir códigos fieldset o sus etiquetas legend.
El texto puede convertirse correctamente
en una etiqueta cuando se encuentra junto al control de formulario.
Las técnicas más avanzadas de accesibilidad para los formularios se debe realizar
en la vista HTML.
Traducción autorizada realizada por: David Mesas Teruel