El evento onclick se puede emplear en prácticamente cualquier elemento (etiqueta) de XHTML 1.0,
tal como podemos verificar en su DTD.
Normalmente, este evento se emplea para capturar las acciones de un usuario sobre los controles de un formulario
o para crear interfaces de usuario avanzados.
Desgraciadamente, mediante este evento y con código JavaScript se puede convertir en un enlace cualquier elemento
de una página web. Más bien, se puede simular que es un enlace, porque al no estar etiquetado como un enlace
con la etiqueta <a>, será como si no existiera cuando un programa o un usuario busque un enlace real.
Ejemplos de la solución:
Aunque pueda parecer que la siguiente "barbaridad" me la he inventado para hacer esta página, el siguiente ejemplo está sacado de una página real, del sitio web que un amigo encargó a una empresa. Con el fin de proteger a mi amigo y a la empresa que hizo la página web, no voy a mostrar la página original, pero en su lugar he creado una parecida, aunque muy simplificada, con el mismo código.
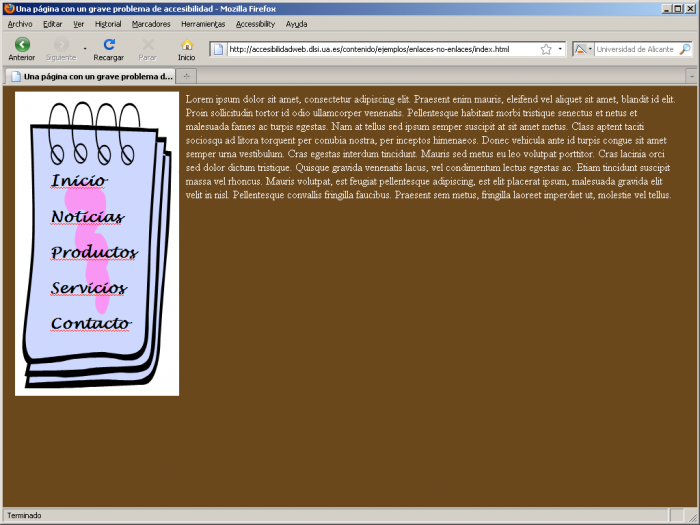
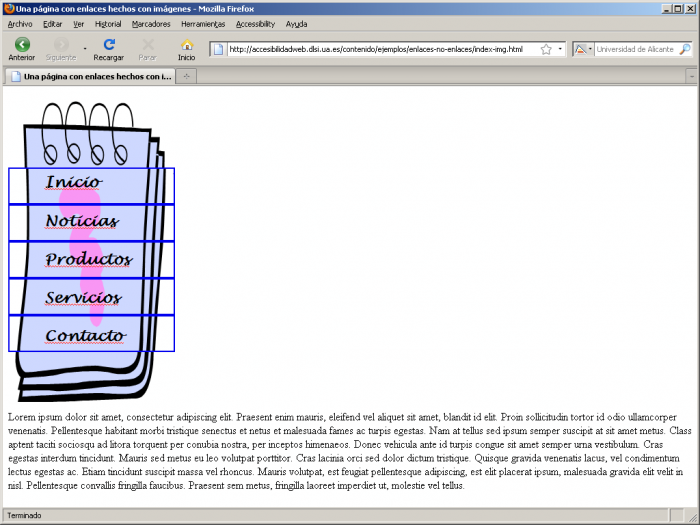
A continuación podemos ver la página web tal como se visualiza en Mozilla Firefox:

La página dispone de un menú o barra de navegación con cinco enlaces (Inicio, Noticias, Productos, Servicios y Contacto) en la columna izquierda y de una zona de contenido a su derecha (en la página original había más apartados, como una cabecera y un pie de página, pero no son necesarios para la exposición de este problema). El menú de navegación está realizado con una imagen por razones estéticas (poner una imagen de fondo y utilizar una tipografía especial).
El código HTML del menú de navegación de la página web Una página con un grave problema de accesibilidad es:
<div id="botones"> <div class="arriba"></div> <div onclick="javascript:location.href='index.php?opc=1';" class="inicio"></div> <div onclick="javascript:location.href='index.php?opc=2';" class="noticias"></div> <div onclick="javascript:location.href='index.php?opc=3';" class="productos"></div> <div onclick="javascript:location.href='index.php?opc=4';" class="servicios"></div> <div onclick="javascript:location.href='index.php?opc=5';" class="contacto"></div> <div class="abajo"></div> </div>
La acción del enlace se simula mediante código JavaScript con location.href.
¿Dónde está la imagen con una libreta que se ve en la página web? Como se puede ver en el código anterior, cada <div>
tiene un atributo class con un valor distinto. Pregunta: ¿Por qué ha utilizado id="botones"
para el <div> contenedor, pero el atributo class para el resto? Otra pregunta: aunque no se pueda
ver en este ejemplo, porque es una simplificación, ¿por qué ha utilizado tantas etiquetas <div>
anidadas?
Como podemos ver a continuación, la imagen de la libreta se indica en el
fichero CSS asociado a la página,
ya que para cada <div> se indica una imagen de fondo diferente con la propiedad background-image;
además, se emplea la pseudoclase hover
para cambiar el cursor del ratón (con la propiedad cursor) cuando el ratón se sitúa encima de cada opción del menú:
#botones {
width: 240px;
margin: 0 auto;
}
#botones .arriba {
background-image: url(arriba.png);
background-repeat: no-repeat;
width: 240px;
height: 111px;
}
#botones .inicio {
background-image: url(inicio.png);
background-repeat: no-repeat;
width: 240px;
height: 50px;
}
#botones .inicio:hover {
cursor: pointer;
}
#botones .noticias {
background-image: url(noticias.png);
background-repeat:no-repeat;
width: 240px;
height: 50px;
}
#botones .noticias:hover {
cursor: pointer;
}
#botones .productos {
background-image: url(productos.png);
background-repeat: no-repeat;
width: 240px;
height: 50px;
}
#botones .productos:hover {
cursor: pointer;
}
#botones .servicios {
background-image: url(servicios.png);
background-repeat: no-repeat;
width: 240px;
height: 50px;
}
#botones .servicios:hover {
cursor: pointer;
}
#botones .contacto {
background-image: url(contacto.png);
background-repeat: no-repeat;
width: 240px;
height: 50px;
}
#botones .contacto:hover {
cursor: pointer;
}
#botones .abajo {
background-image: url(abajo.png);
background-repeat: no-repeat;
width: 240px;
height: 84px;
}
Como se puede ver en el código CSS anterior, el menú de navegación no es una única imagen, sino que está formado por la unión de varias imágenes (arriba.png, inicio.png, noticias.png, etc.)
¿Dónde está el problema en esta página? En primer lugar, hay que escribir bastantes reglas de CSS para "tan poca cosa de la página". Pero el error más grave es que la página tiene un grave problema de accesibilidad y, lo más importante para mi amigo, los buscadores sólo van a indexar la página principal de su sitio web y el resto no existirá. "¿Cómo?" exclamarán algunos. Este tema ya interesa a más gente, por no decir a todo el mundo que tenga un sitio web.
Comprobemos cómo se ve está página en situaciones atípicas, pero no anormales.
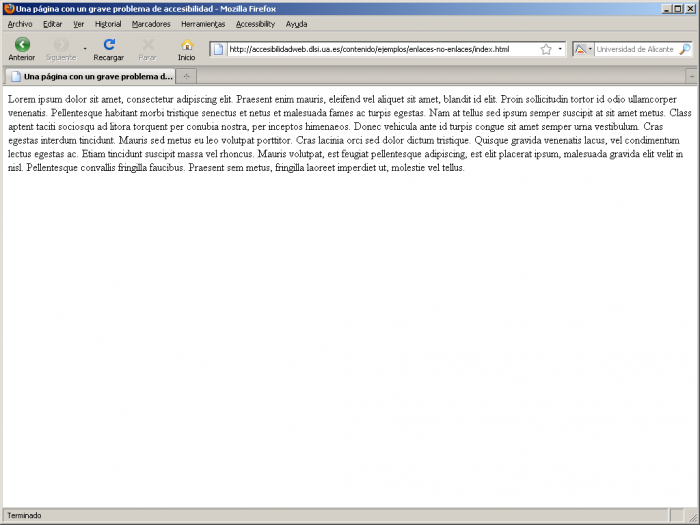
Por ejemplo, ¿cómo se ve esta página en Mozilla Firefox cuando los estilos están desactivados?:

¡Bufff!, ¿a dónde ha ido a parar el menú de navegación? Seguro que algunos estarán pensando que nadie navega así. ¿Seguro?
Veamos ahora cómo se ve esta página con Fangs,
un emulador de lector de pantallas que se instala como complemento de Mozilla Firefox:

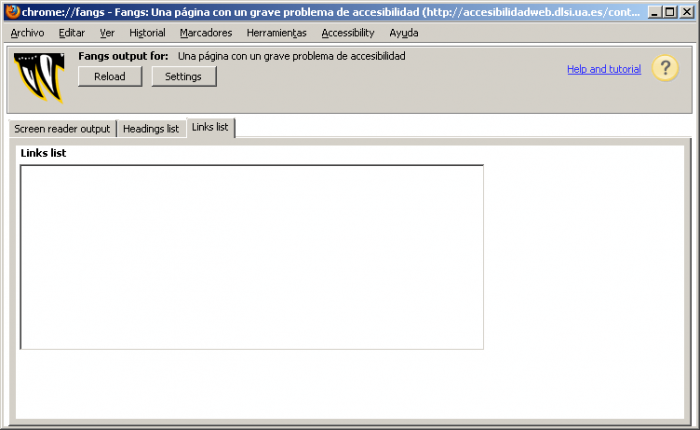
Y veamos qué aparece en la lista de enlaces de Fangs:

¡Ni un solo enlace! Efectivamente, los usuarios que utilicen los lectores de pantallas no podrán navegar por el sitio web: no podrán pasar de la página principal, porque para ellos los enlaces no existirán.
¿Una prueba más? Veamos cómo se ve esta página con Lynx, un navegador web en modo texto:

¿Y por qué los buscadores sólo van a indexar la página principal del sitio web? Para simplificar, se puede decir que un buscador indexa un sitio web visitando los enlaces que contiene la primera página que visita (que normalmente es la página principal, ya que suele ser la que se enlaza en otras páginas web). Corolario: Si a una página web de un sitio web no se puede llegar a través de uno o más enlaces desde la página principal, esa página no existirá para los buscadores (claro está, a no ser que se le diga al buscador que la indexe directamente). Y si no existe para los buscadores, no existe para nadie (hoy en día, más del 80% del tráfico que puede recibir un sitio web proviene de búsquedas).
Para resumir, la página de este ejemplo contiene tres errores importantes:
Desgraciadamente para mi amigo (y para mucha más gente que comete los mismos errores), los buscadores se suelen comportar como un usuario que utiliza un navegador web que no soporta estilos, ni imágenes ni JavaScript.
Hay varias formas rápidas, elegantes y sencillas de resolver este problema. Veamos un par de ellas.
¿Por qué no utilizar las imágenes de HTML, la etiqueta <img />
para mostrar cada imagen que forma el menú de navegación dentro de un enlace? Veamos el código HTML
de la página Una página con enlaces hechos con imágenes:
<div id='botones'> <div><img src="arriba.png" alt="" /></div> <div><a href="index.php?opc=1"><img src="inicio.png" alt="Inicio" /></a></div> <div><a href="index.php?opc=2"><img src="noticias.png" alt="Noticias" /></a></div> <div><a href="index.php?opc=3"><img src="productos.png" alt="Products" /></a></div> <div><a href="index.php?opc=4"><img src="servicios.png" alt="Servicios" /></a></div> <div><a href="index.php?opc=5"><img src="contacto.png" alt="Contacto" /></a></div> <div><img src="abajo.png" alt="" /></div> </div>
Y en el fichero CSS, ¡no hace falta nada especial para el menú de navegación!
Esta solución no depende ni de CSS ni de JavaScript. Y si no hay imágenes, no pasa nada, ya que en su lugar
se empleará el texto alternativo definido con el atributo alt. ¿Por qué las imágenes
arriba.png y abajo.png no tienen texto alternativo? Porque son imágenes decorativas
que no lo necesitan.
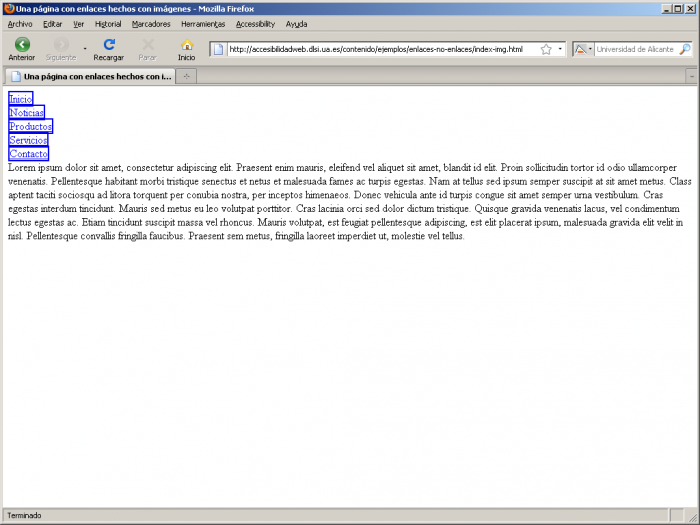
¿Seguro que esta solución funciona? Veamos cómo se ve esta página en Mozilla Firefox cuando se desactivan los estilos:

Y cuando se desactivan los estilos y las imágenes en Mozilla Firefox, en vez de las imágenes se ve el texto alternativo:

¿Y cómo se ve en Lynx?

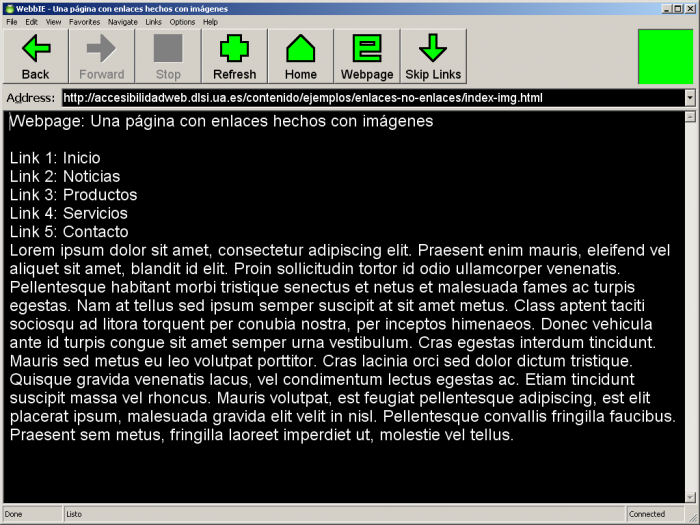
Por último, utilicemos WebbIE, un navegador en modo texto destinado a usuarios con visión limitada o nula:

Sorprendente, ¿no? Una solución más sencilla, en la que hay que escribir menos código y funciona mejor.
Nota: el código HTML de esta solución se puede mejorar, ya que en vez de <div> se debería emplear una lista definida
con <ul>, pero eso lo explico en el ejemplo Barra de navegación.
Nota: en la página original, se cambiaba la imagen de cada parte del menú cuando se situaba encima el cursor del ratón para mostrar el texto con un color distinto; este efecto también se puede lograr fácilmente con esta solución.
La solución anterior está bien, pero aún se puede mejorar, porque en HTML existe una etiqueta para hacer lo que se está haciendo
de forma manual: definir zonas sensibles en una imagen que enlacen con distintos destinos. Para eso existen las etiquetas
<map> y <area> que permiten crear mapas de imagen.
¿Cuál es la ventaja de esta solución? En primer lugar, nos ahorramos el tener que dividir la imagen que forma el menú de navegación para crear un trozo para cada opción del menú. Por otro lado, desde un punto de vista semántico, es una solución mucho más correcta.
Veamos el código HTML de la página Una página con un mapa de imagen:
<img src="libreta.png" alt="Menú del sitio web" usemap="#menu" /> <map name="menu" id="menu"> <area shape="rect" coords="40,111,190,160" href="index.php?opc=1" alt="Inicio" /> <area shape="rect" coords="40,161,190,210" href="index.php?opc=2" alt="Noticias" /> <area shape="rect" coords="40,211,190,260" href="index.php?opc=3" alt="Productos" /> <area shape="rect" coords="40,261,190,310" href="index.php?opc=4" alt="Servicios" /> <area shape="rect" coords="40,311,190,360" href="index.php?opc=5" alt="Contacto" /> </map>
Y en el fichero CSS, ¡otra vez no hace falta nada especial para el menú de navegación!
Veamos cómo se ve esta página en Mozilla Firefox cuando se desactivan los estilos:

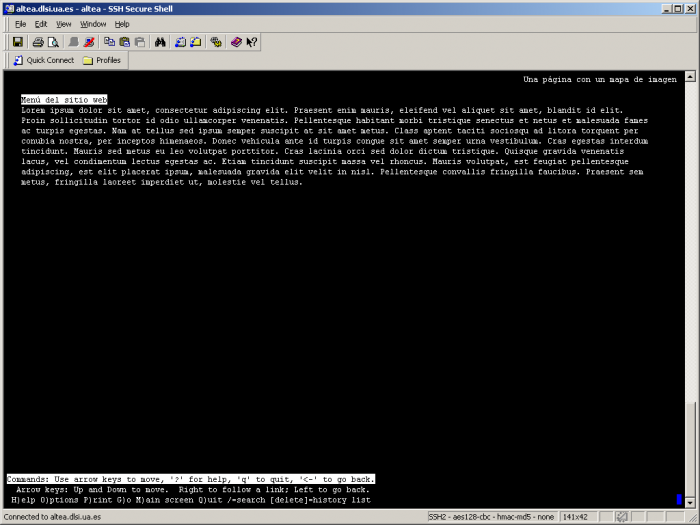
En Lynx el mapa de imagen aparece representado como un enlace:

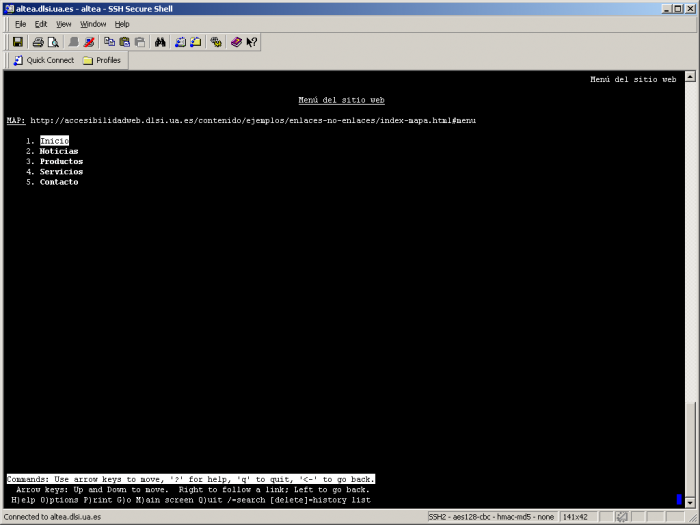
Y si se sigue el enlace del mapa de imagen, aparecen todos los enlaces (zonas sensibles) que se han definido en el mapa de imagen:

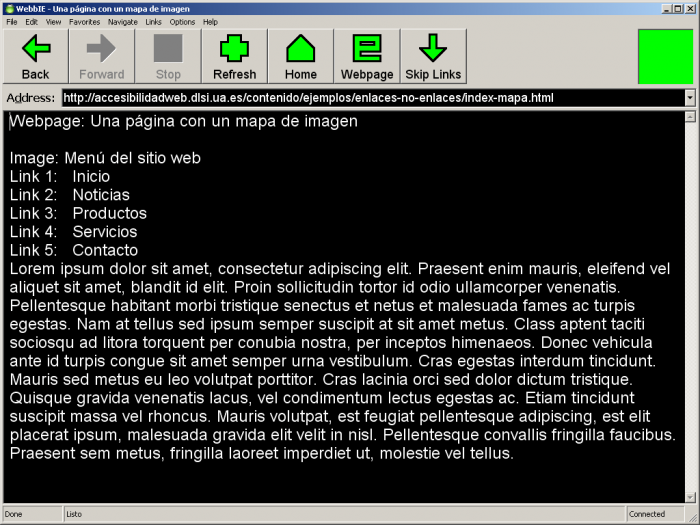
Por último, así se ve la página en WebbIE:

Conclusión: ¿por qué reinventar la rueda?, ¿por qué emplear alternativas si ya existen formas de hacer las cosas de forma sencilla? Antes de emplear una solución hay que dedicar un poco de tiempo a estudiar si existen otras soluciones... ¡quizás sean mejores!