En algunos tipos de sitios web, como portales de noticias, de productos o blogs, es muy común mostrar un listado de elementos (noticias, productos o entradas) con un cierto texto breve y con un enlace para obtener el texto completo asociado al elemento (la noticia completa, la descripción completa del producto o la entrada completa). En estos enlaces se suelen emplear textos como "Más información", "Más info", "Más detalle", "Leer más", "Ver más" o incluso simplemente unos puntos suspensivos "...". Estos textos no son descriptivos y no indican el contenido que se va a encontrar, lo cual plantea un problema de accesibilidad.
title.Ejemplos de la solución:
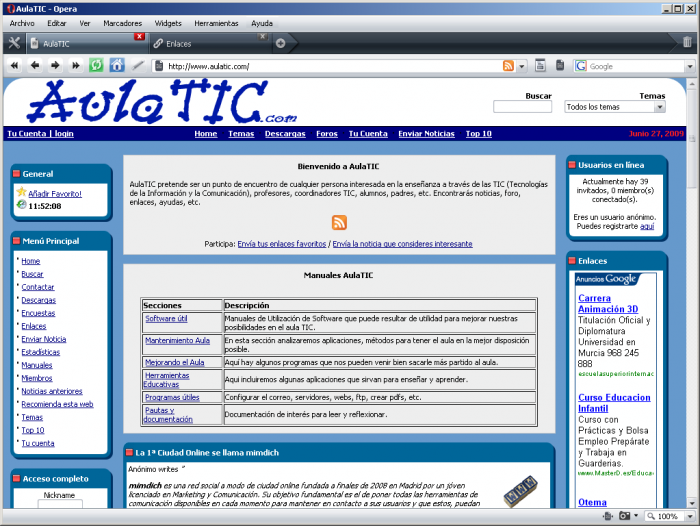
Veamos dos ejemplos de este problema. El sitio web AulaTIC contiene en su página principal un apartado de noticias,
cada una con un enlace "Leer más...". Además, exiten una serie de enlaces que comienzan con el símbolo "»" incorrectamente etiquetados. En la siguiente imagen
podemos observar cómo se visualiza la página en el navegador Opera:

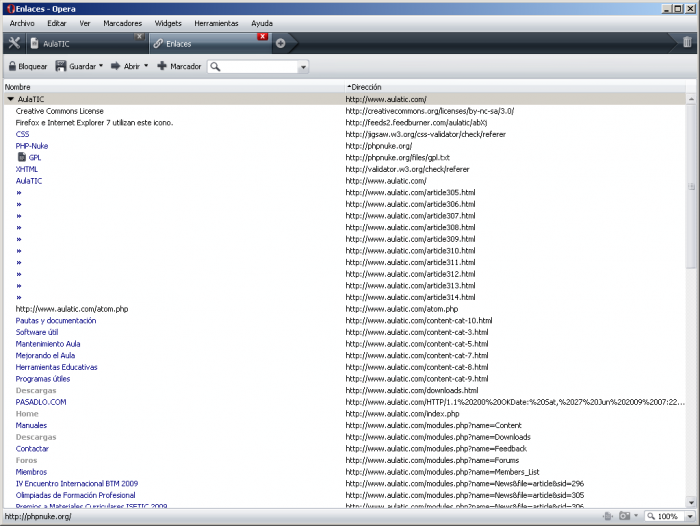
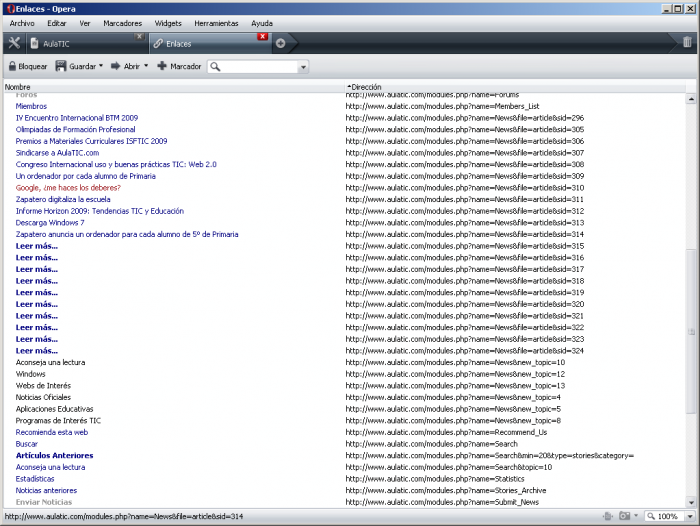
El navegador Opera, en el menú Herramientas posee la opción Enlaces que muestra una lista
con los enlaces que posee la página. En las siguientes dos imágenes
podemos ver parte de esta lista, podemos ver que se repiten varias veces enlaces que contienen el mismo texto:


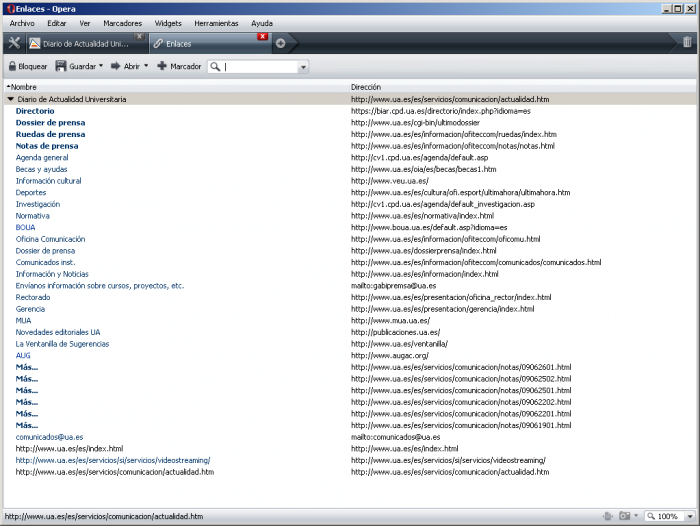
El sitio web Diario de Actualidad Universitaria de la Universidad de Alicante
muestra en su página principal una lista de actividades. Cada actividad posee un enlace "Más..." que permite acceder a más información sobre una actividad
concreta. En la siguiente imagen podemos observar cómo se visualiza esta página en Opera:

Con la lista de enlaces del navegador Opera podemos comprobar que el enlace "Más..." se repite varias veces:

¿Qué problema en común tienen estos dos ejemplos? Un usuario que emplea un navegador visual, como percibe el enlace "Más información" dentro de un contexto sabe cuál es el propósito de ese enlace (cuál es el destino). Pero un usuario que emplea un navegador con un lector de pantallas tiene problemas.
Las Pautas de Accesibilidad al Contenido en la Web 1.0 contienen un punto de verificación dedicado a este problema:
13.1 Identifique claramente el objetivo de cada vínculo. [Prioridad 2]
El texto del vínculo tiene que tener significado suficiente cuando sea leído fuera de contexto (por sí mismo o como parte de una secuencia de vínculos). También debe ser conciso.
Por ejemplo, en HTML, escriba "información sobre la versión 4.3" en lugar de "pincha aquí". Además de textos de vínculos claros, los desarrolladores de contenidos deben aclarar el objetivo de un vínculo con un título informativo del mismo (por ejemplo, en HTML, el atributo "title"),
Existen soluciones, como la exlicada en
Enlaces para "leer más" que sean simples y accesibles
que hacen uso de CSS para ocultar un texto en los enlaces que ofrece una descripción larga del enlace.
Aunque este tipo de solución es válida, este problema de accesibilidad se puede resolver fácilmente con el atributo title,
tal como se indica en el punto de verificación anterior.
Si se consulta la definición del atributo title en la especificación de HTML 4.01, se puede leer lo siguiente:
This attribute offers advisory information about the element for which it is set.
[...]Values of the title attribute may be rendered by user agents in a variety of ways. For instance, visual browsers frequently display the title as a "tool tip" (a short message that appears when the pointing device pauses over an object). Audio user agents may speak the title information in a similar context. For example, setting the attribute on a link allows user agents (visual and non-visual) to tell users about the nature of the linked resource.
Veamos esta solución aplicada a un ejemplo sencillo. La página
Más información incorrecta contiene cuatro elementos, cada uno con un enlace con
el texto "Leer más", tal como se puede ver en la siguiente imagen:

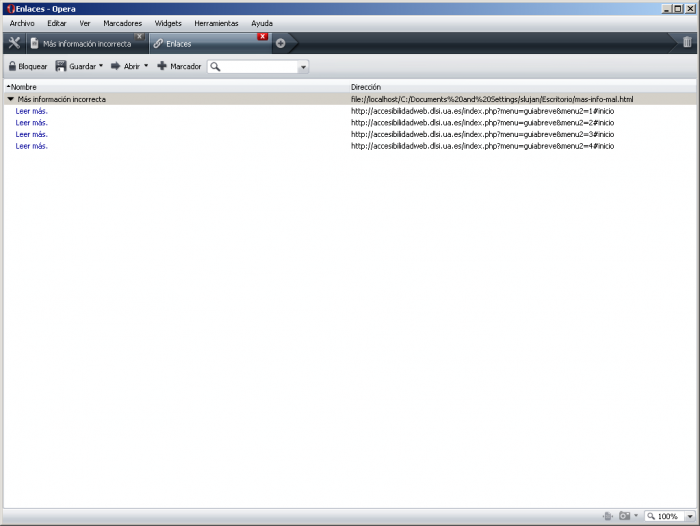
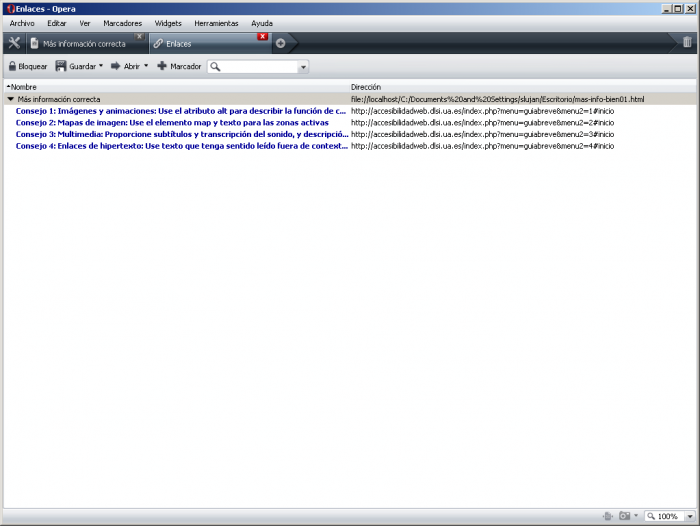
Si consultamos la lista de enlaces del navegador Opera podemos comprobar que el enlace "Leer más" se repite cuatro veces:

Si utilizamos el atributo title en los enlaces y se informa del destino del enlace, por un lado los usuarios de navegadores visuales
se benefician porque al situar el cursor del ratón sobre un enlace aparece una nota con el valor del atributo title, tal como
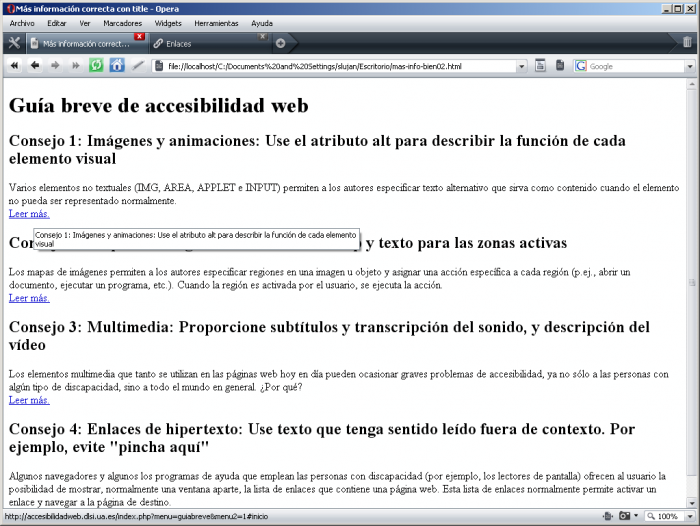
se ha hecho en la página Más información correcta con title
que podemos observar en la siguiente imagen:

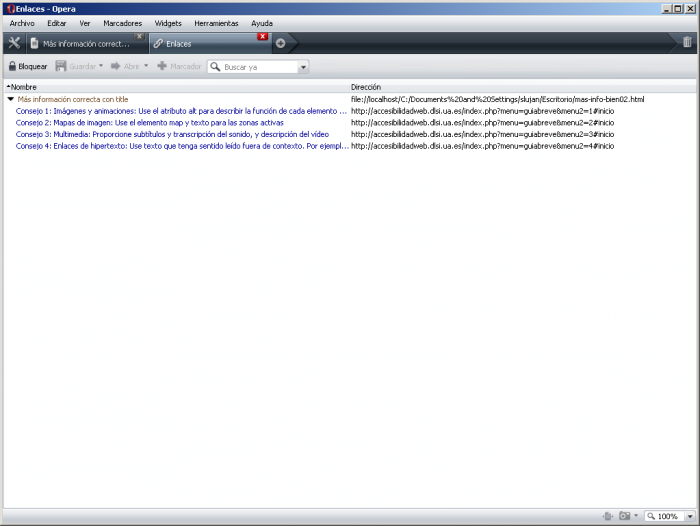
Además, en la lista de enlaces aparece también el valor del atributo title, por lo que el destino de los enlaces se identifica
correctamente con este mecanismo de navegación:

Otra solución a este problema es cambiar de estrategía: en vez de incluir un enlace con el texto "Más información" en cada elemento, ¿por qué no
convertir una parte significativa del elemento en el enlace? Esta es la solución que adoptan la mayoría de períodicos, donde el titular
de la noticia es un enlace para leer la noticia completa. En la página de ejemplo
Más información correcta se ha optado por esta solución. En la siguiente imagen
podemos ver como se visualiza esta página en el navegador Opera:

En la lista de enlaces de Opera podemos observar que el destino de los enlaces se identifica
correctamente con este mecanismo de navegación:

En Fangs la lista de enlaces de una página no es utilizable, en el sentido que no nos permite desplazarnos desde ella al destino del enlace seleccionado (recordemos que es sólo un emulador), pero los lectores de pantallas "reales" sí que lo permiten. Por ejemplo, en JAWS tenemos los siguientes atajos de teclado para navegar entre los enlaces:
En JAWS se puede configurar cómo se leen los enlaces
cuando existen varias posibilidades, como leer el texto del enlace o leer el valor del atributo title. En la siguiente
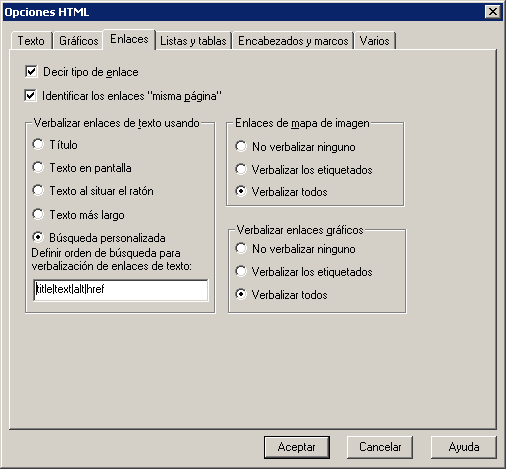
imagen podemos ver la ventana de Opciones HTML donde se pueden configurar las opciones de los Enlaces;
se ha seleccionado la opción Busqueda personalizada para que se lea en primer lugar el valor del atributo title;
si no existe, el texto del propio enlace; si no existe, el valor del atributo alt si hay una imagen; y si no existe, el valor del atributo
href del enlace:

En los siguientes enlaces se puede escuchar cómo lee JAWS las páginas anteriores de ejemplo:
title en vez de el texto del enlace.
title ya que el texto del enlace
es significativo fuera de contexto.