Este análisis se ha realizado el 06/08/2011. Este análisis se centra en la página del Ministerio de Sanidad, Política Social e Igualdad dedicada a informar de los centros de vacunación internacional que existen en España.
Copia local de la página analizada: Centros de Vacunación Internacional
El Ministerio de Sanidad, Política Social e Igualdad forma parte de las Administraciones Públicas del Gobierno de España.
Desde el año 2002, varios decretos y leyes establecen que las páginas web de las Administraciones Públicas deben ser accesibles para garantizar el acceso universal y no discriminar a ningún ciudadano.
Por ejemplo, el Real Decreto 1494/2007, o la Ley 56/2007, estipulan que
a partir del 31 de diciembre de 2008, las páginas de Internet de las Administraciones Públicas satisfarán,
como mínimo, el nivel medio de los criterios de accesibilidad al contenido generalmente reconocidos
,
es decir, el nivel AA de WCAG 1.0.
Por tanto, la página web del Ministerio de Sanidad, Política Social e Igualdad, por formar parte de las Administraciones Públicas, debe ser accesible por mandato legal.
Además, por el propio nombre del Ministerio, Igualdad, deberían de ser los primeros en dar ejemplo de igualdad en el aseguramiento del acceso a su sitio web por todos los ciudadanos. Las funciones que realiza este Ministerio son:
Corresponde al Ministerio de Sanidad, Política Social e Igualdad la política del Gobierno en materia de salud, de planificación y asistencia sanitaria y de consumo, así como el ejercicio de las competencias de la Administración General del Estado para asegurar a los ciudadanos el derecho a la protección de la salud.
Asimismo le corresponde la propuesta y ejecución de la política del Gobierno en materia de cohesión e inclusión social, de familias, de protección del menor y de atención a las personas dependientes o con discapacidad.
También le corresponden las políticas del Gobierno en materia de igualdad, lucha contra toda clase de discriminación y contra la violencia de género.
Por tanto, este Ministerio debería luchar contra la discriminación que sufren algunos ciudadanos que tienen problemas para acceder a muchos sitios web debido a que no cumplen los criterios actuales de accesibilidad.
Sin embargo, como vamos a ver a continuación en este análisis de la accesibilidad web de la página del Ministerio de Sanidad, Política Social e Igualdad, aunque en su desarrollo se ha intentado que sea accesible y que cumpla los criterios actuales de accesibilidad, todavía queda mucho por mejorar.
Además, en este análisis se demuestra una vez más que la realización de análisis basados únicamente en las herramientas automáticas de evaluación no asegura realmente la accesibilidad web.
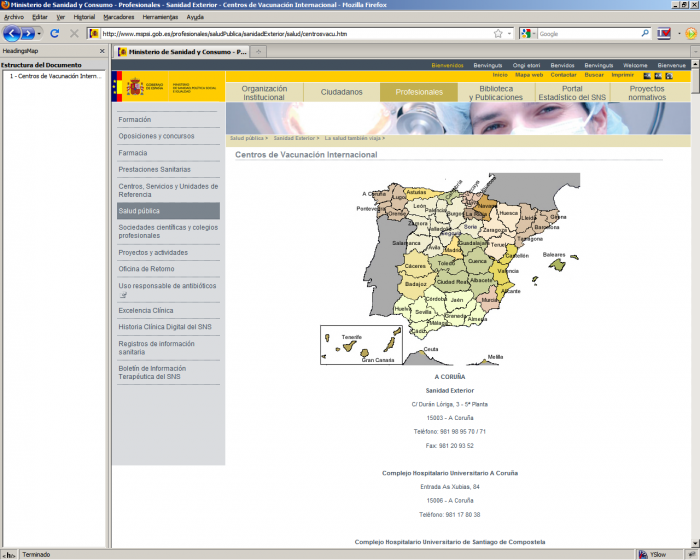
Este análisis se centra en la página del Ministerio de Sanidad, Política Social e Igualdad dedicada a informar de los centros de vacunación internacional que existen en España. En estos centros, un ciudadano se puede informar de los problemas de salud pública que puedan existir en países extranjeros que tenga la intención de visitar y también puede recibir ciertas vacunas que pueda necesitar para evitar posibles enfermedades.
Esta página tiene algunos aspectos positivos que indican que en su desarrollo se ha intentado cumplir las pautas de accesibilidad existentes:
Sin embargo, existen algunos problemas de accesibilidad en esta página:
En primer lugar, veamos la declaración de accesibilidad que contiene este sitio web.
En las páginas de este sitio web podemos encontrar un enlace Accesibilidad
al final de la página que nos lleva a la declaración de accesibilidad de este sitio web:

En esta declaración de accesibilidad podemos leer:
Uno de los objetivos del Ministerio de Sanidad, Política Social e Igualdad es tener un portal accesible para todos los ciudadanos.
En el diseño de las plantillas de contenido utilizadas en la creación de las páginas del sitio Web del Portal del Ministerio de Sanidad, Política Social e Igualdad, www.mspsi.es, se han respetado las Directrices de Accesibilidad WAI 1.0 en su nivel AAA.
Con fecha 17/04/2009 se ha realizado una Auditoría de Accesibilidad de Ministerio de Sanidad, Política Social e Igualdad, en su Sitio Web www.mspsi.es. El resultado de la auditoría satisface los requisitos de accesibilidad de nivel Doble-A Technosite + Euracert de las directrices de accesibilidad para el contenido web 1.0 del W3C-WAI.
Por otra parte, se ha validado el HTML desde el que se utilizan los distintos CSS, para comprobar que el árbol de análisis utilizado es correcto. El análisis se ha realizado mediante la herramienta de validación del código (X)HTML que proporciona el consorcio, siendo el resultado de este análisis positivo.
La página principal posee el siguiente pie de página, en el que destacan los tres logotipos situados a la derecha que indican que la página web cumple
las Directrices de Accesibilidad WAI 1.0 en su nivel AA:

Los dos primeros logotipos nos llevan a una página de la empresa Technosite,
en donde se nos indica que certifica la accesibilidad del sitio web del Ministerio de Sanidad, Política Social e Igualdad,
que la fecha de emisión del certificado fue el 04/07/2011 y que este certificado caduda el 01/07/2013:

Sin embargo, como veremos a continuación, la página evaluada en esta análisis no cumple todos los criterios de accesibilidad y, por tanto, la certificación de accesibilidad que se muestra en la página principal es engañosa, ya que puede dar a entender que todo el sitio web es accesible, cuando no es así. Una explicación de este hecho lo podemos encontrar en la propia declaración de accesibilidad:
En el diseño de las plantillas de contenido utilizadas en la creación de las páginas del sitio Web del Portal del Ministerio de Sanidad, Política Social e Igualdad, www.mspsi.es, se han respetado las Directrices de Accesibilidad WAI 1.0 en su nivel AAA.
Es decir, que se ha evaluado la accesibilidad de las plantillas de contenido que se emplean en este sitio web, pero después no se ha evaluado la accesibilidad del contenido que se ha publicado en el sitio web.
Las Pautas de Accesibilidad al Contenido en la Web 1.0 (traducción al castellano de Web Content Accessibility Guidelines 1.0) es una recomendación del 5 de mayo de 1999 del W3C que explica cómo hacer el contenido web accesible a las personas con discapacidad.
La Pauta 3 Utilice marcadores y hojas de estilo y hágalo apropiadamente, en su punto de verificación 3.2 dice:
3.2 Cree documentos que estén validados por las gramáticas formales publicadas [Prioridad 2]
Por ejemplo, incluya una declaración del tipo de documento, al comienzo del mismo, que haga referencia a una DTD publicada (Por ejemplo, la DTD HTML 4.0 estricto).
Y en las Técnicas para el punto de verificación 3.2, encontramos la técnica de HTML La declaración !DOCTYPE que dice:
Validar contra una gramática formal y declarar esa validación al principio del documento permite al usuario saber que la estructura del documento es fiable. También permite al usuario saber dónde buscar la semántica si fuera necesario. El Servicio de Validación W3C valida un documento contra toda una lista de gramáticas publicadas.
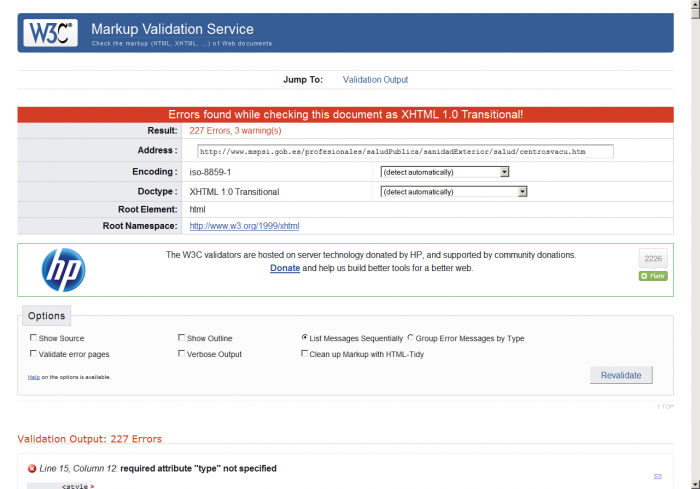
Al comprobar con la herramienta The W3C Markup Validation Service la validez del lenguaje HTML empleado en esta página,
descubrimos que esta página contiene 227 errores y 3 advertencias, tal como podemos ver en la siguiente imagen:

En el código HTML se ha declarado correctamente el DOCTYPE del documento, y se ha escrito correctamente la etiqueta HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
Que haya 227 errores tampoco hay que tomarlo como algo muy significativo: puede ocurrir que al corregir alguno de los primeros errores, desaparezcan todos los que aparecen señalados a continuación. Sin embargo, es un error grave que la página tenga algunos errores de validación del lenguaje de marcado.
Lo siguiente que podemos hacer es emplear una herramienta automática de evaluación de la accesibilidad web, para realizar una evaluación rápida de la accesibilidad.
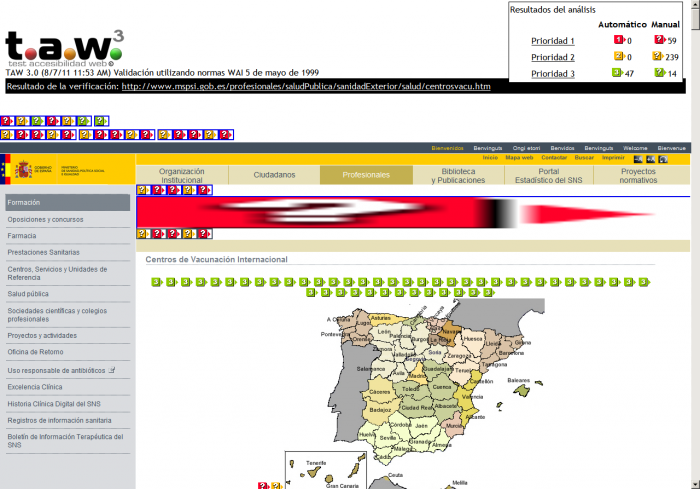
Al realizar un análisis con TAW podemos seleccionar el nivel de análisis: si seleccionamos el nivel AAA, se analizarán todas las pautas y puntos de verificación de WCAG 1.0.
El análisis nos devuelve el siguiente informe:

Esta herramienta nos indica que en la página hay 0 errores automáticos de prioridad 1 y 2, pero 47 errores automáticos de prioridad 3. Si confiásemos únicamente en el resultado de esta herramienta (y mucha gente lo hace), podríamos pensar que esta página es accesible porque al no tener errores automáticos de prioridad 1 y 2, alcanza el nivel de conformidad AA. Sin embargo, como veremos a continuación, esta página presenta algunos problemas de accesibilidad importantes.
Si realizamos otro análisis de la accesibilidad con otra herramienta, lo más normal es que obtengamos unos resultados distintos.
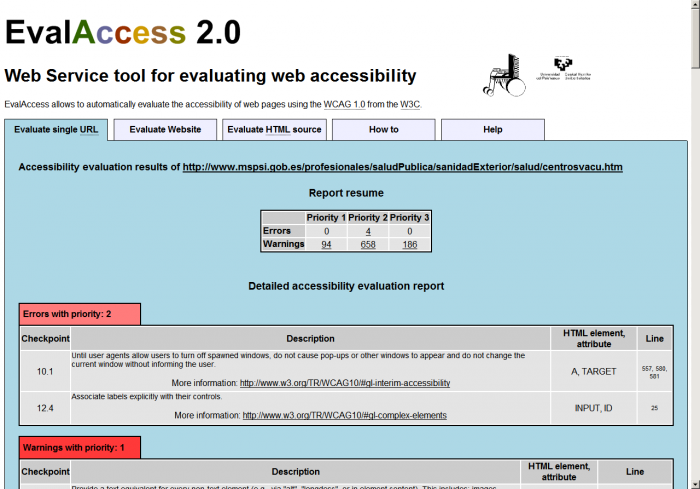
Al realizar un análisis con EvalAccess 2.0 podemos seleccionar el nivel de análisis: si seleccionamos el nivel AAA (niveles de prioridad 1, 2 y 3), se analizarán todas las pautas y puntos de verificación de WCAG 1.0.
El análisis nos devuelve el siguiente informe:

Esta herramienta nos indica que en la página hay 4 errores de prioridad 2, pero ninguno de prioridad 1 y 3. Si analizamos los errores detectados de prioridad 2, veremos que en realidad ninguno de ellos lo es:
<input>) sin una etiqueta asociada explícitamente (<label>):
en esta página, el único control de formulario es un cuadro de texto oculto (type="hidden"), que no tiene sentido que tenga una etiqueta asociada.Pero además, esta página tiene 94 advertencias de prioridad 1, 658 de prioridad 2 y 186 de prioridad 3, que son posibles errores que requieren una revisión manual por parte de un experto.
Como se ve, las herramientas automáticas de evaluación de la accesibilidad web como TAW o EvalAccess 2.0 nos ayudan a tener una primera impresión de la accesibilidad de una página web, pero no proporcionan un análisis definitivo. Diferentes herramientas proporcionan diferentes resultados. Solamente un análisis manual por parte de un experto puede ofrecer un análisis completo y fiable de la accesibilidad web de una página.
Lo primero que desconcierta en esta página es el título de la página. El siguiente logotipo que aparece en la esquina superior izquierda de todas las páginas nos indica que estamos
en el "Ministerio de Sanidad, Política Social e Igualdad":

Y eso mismo pone en el título y en los metadatos de la página principal de este sitio web:

<title>Ministerio de Sanidad, Política Social e Igualdad</title> <meta name="Keywords" content="Ministerio de Sanidad, Política Social e Igualdad"/> <meta name="description" content="Portal web del Ministerio de Sanidad, Política Social e Igualdad"/>
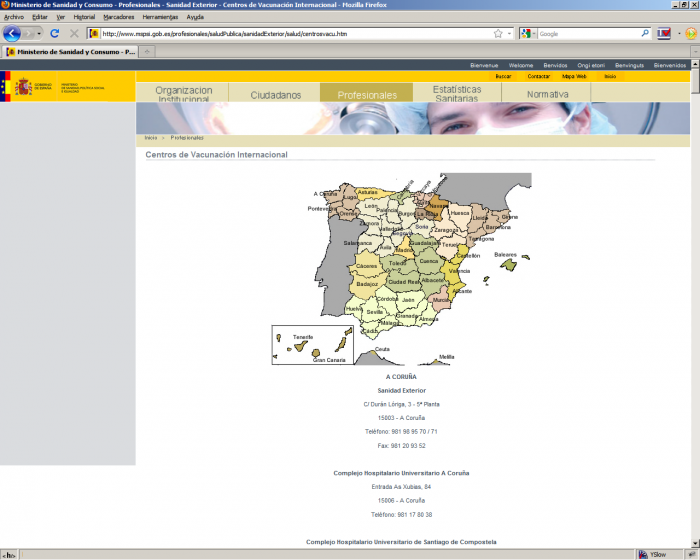
Sin embargo, en la página de los centros de vacunación internacional
pone que estamos en el "Ministerio de Sanidad y Consumo":
<title>Ministerio de Sanidad y Consumo - Profesionales - Sanidad Exterior - Centros de Vacunación Internacional</title>
¿Cómo se llama este Ministerio? Desgraciadamente, esto es lo que ocurre por cambiar alegremente el nombre de los ministerios de vez en cuando...
En 6 ocasiones, el atributo title de un enlace sólo repite el texto del enlace.
Esto ocurre en la barra de selección del idioma que se muestra cuando el agente de usuario (navegador) no admite JavaScript:
<noscript> <div id="cabecera"> <div id="multidioma"> <div id="navcontainerIdioma"> <ul id="navlistIdioma"> <li> <a title="Bienvenue" href="/fr/home.htm">Bienvenue</a> </li> <li> <a title="Welcome" href="/en/home.htm">Welcome</a> </li> <li> <a title="Benvidos" href="/gl/home.htm">Benvidos</a> </li> <li> <a title="Ongi etorri" href="/eu/home.htm">Ongi etorri</a> </li> <li> <a title="Benvinguts" href="/ca/home.htm">Benvinguts</a> </li> <li> <a title="Bienvenidos" href="/home.htm">Bienvenidos</a> </li> </ul> </div> </div>
El atributo title debe complementar el texto de un enlace, pero si sólo repite el texto del enlace, no sirve para nada.
Es más, en algunas situaciones la repetición de información puede ocasionar confusión en el usuario.
En el apartado anterior se ha señalado que esta página web muestra una barra de selección de idioma específica cuando el agente de usuario (navegador) no admite JavaScript. Esta página contiene dos versiones diferentes del contenido, una para agentes de usuario que admitan JavaScript, y otra para agentes de usuario que no admitan JavaScript. Esta solución va en contra de uno de los principios básicos de la accesibilidad web: hay que crear una sola web, es una mala práctica crear versiones alternativas. En las Pautas de Accesibilidad al Contenido en la Web 1.0 se indica que crear una versión alternativa sólo hay que hacerlo como solución final, cuando se hayan intentado otras soluciones y se haya comprobado que no son viables:
11.4 Si, después de los mayores esfuerzos, no puede crear una página accesible, proporcione un vínculo a una página alternativa que use tecnologías W3C, sea accesible, tenga información (o funcionalidad) equivalente y sea actualizada tan a menudo como la página (original) inaccesible.
¿Por qué es una mala práctica crear una versión alternativa de un sitio web? Hay varias razones importantes, pero de cara al usuario final, el problema principal es que con el paso del tiempo las versiones tienden a distanciarse entre sí, a ser diferentes, y al final los esfuerzos de desarrollo se centran en una sola, en detrimento de las demás que dejan de ser útiles.
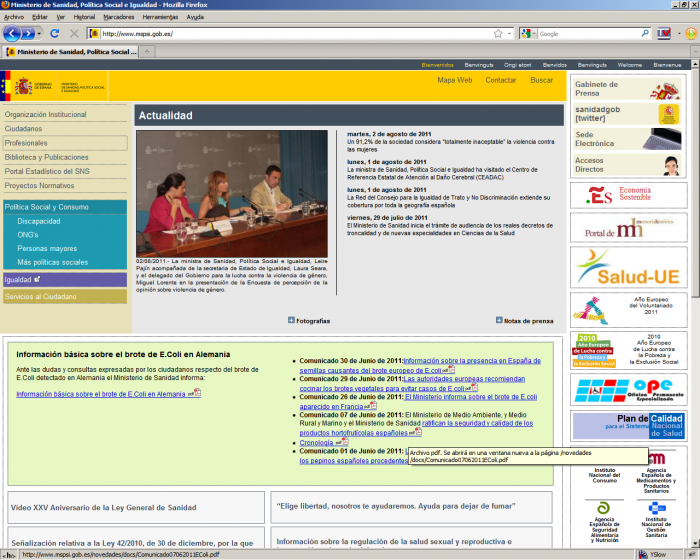
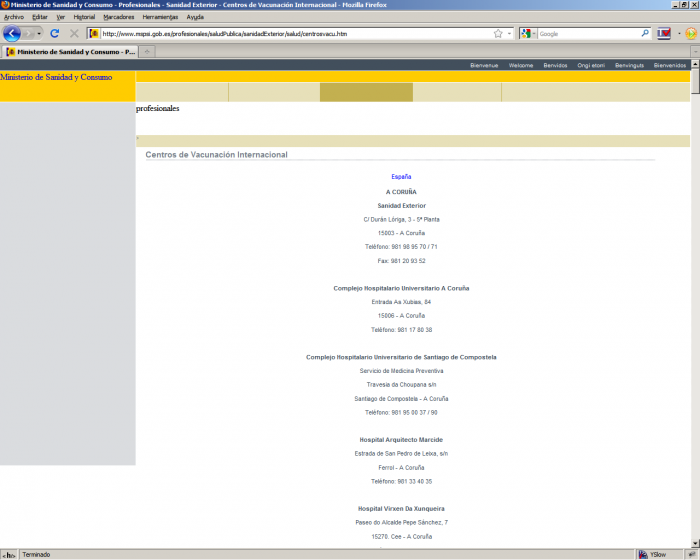
Por ejemplo, si vemos esta página web en Mozilla Firefox con JavaScript desactivado, el resultado que se obtiene es el siguiente:

Al desactivar JavaScript, lo más llamativo es que ha desaparecido completamente el menú de navegación del panel izquierdo. Pero también hay otros pequeños cambios:
Y si también desactivamos las imágenes, el resultado que se obtiene es el siguiente:

En este caso, además de todo lo que había desaparecido al desactivar JavaScript, también han desaparecido:
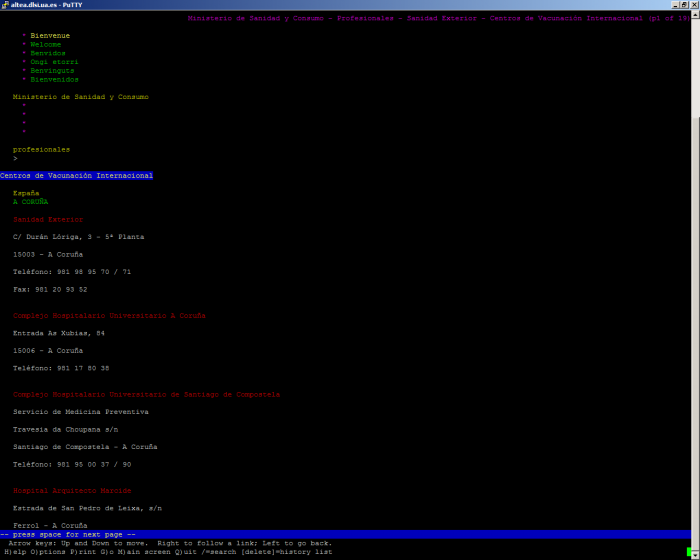
Todo esto que acabamos de comprobar lo podemos corroborar con un navegador en modo texto como Lynx:

Por tanto, la decisión de tener versiones alternativas de esta página ha conducido a un empeoramiento grave de las versiones alternativas.
El origen de este problema es una decisión de desarrollo totalmente errónea, ya que se emplea JavaScript para crear contenido HTML estático en el lado del cliente. Si el contenido es estático, lo mejor es crearlo en la parte del servidor. JavaScript se tiene que emplear para proporcionar una mejora en la experiencia del usuario, no para simplemente crear contenido estático.
Al observar el menú principal con WebbIE, un navegador en modo texto que admite JavaScript (Lynx no admite JavaScript),
se pueden detectar unos textos extraños:

Sin embargo, en un navegador gráfico como Mozilla Firefox no se aprecia ningún problema:

<div id="organizacion"> <p class="centrar_dos"> <a href="/organizacion/ministerio/home.htm"><span class="break">Organización</span>Institucional</a> </p> </div> <div id="estadisticas"> <p class="centrar_dos"> <a href="/estadEstudios/estadisticas/sisInfSanSNS/home.htm"><span class="break">Portal</span>Estadístico del SNS</a> </p></div> <div id="normativa"> <p class="centrar_dos"> <a href="/normativa/proyectos/home.htm"><span class="break">Proyectos</span>normativos</a> </p></div>
Como podemos ver, el texto de algunas opciones del menú principal está escrito sin separación ("OrganizaciónInstitucional", "PortalEstadístico del SNS" y "Proyectosnormativos"), por lo que un usuario que utilice un navegador en modo texto como WebbIE, o que utilice un lector de pantallas como JAWS o NVDA, tendrá serias dificultades para entender estos enlaces.
Cuando una imagen es el único contenido de un enlace, la imagen debe tener obligatoriamente un texto alternativo, ya que sin ese texto alternativo algunos usuarios desconocerán la utilidad del enlace. Esto se define en el primer punto de verificación de las Pautas de Accesibilidad al Contenido en la Web 1.0:
1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ascii art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin interacción del usuario), archivos exclusivamente auditivos, banda sonora del vídeo y vídeos.
En esta página hay 14 enlaces cuyo contenido es una imagen sin texto alternativo.
Estos enlaces sólo aparecen en aquellos agentes de usuario (navegadores) que no soporten JavaScript
(estos enlaces aparecen encerrados en secciones <noscript>):
<div id="navcontainer"> <ul id="navlist"> <li> <a href="http://buscador.msc.es/msc"> <img src="../../../../diseno/img/noscript/buscar.gif" alt=""/> </a> </li> <li> <a href="../../../../contactar/home.htm"> <img src="../../../../diseno/img/noscript/icono_contacto.gif" alt=""/> </a> </li> <li> <a href="../../../../mapaWeb/home.jsp"> <img src="../../../../diseno/img/noscript/icono_mapaweb.gif" alt=""/> </a> </li> <li> <a href="../../../../home.htm"> <img src="../../../../diseno/img/noscript/inicio.gif" alt=""/> </a> </li> </ul> </div>
<noscript> <div id="barra_menu"> <div id="organizacion"> <a href="../../../../organizacion/ministerio/home.htm"> <img src="../../../../diseno/img/noscript/organizacion.gif" alt=""/> </a> </div> <div id="ciudadanos"> <a href="../../../../ciudadanos/proteccionSalud/home.htm"> <img src="../../../../diseno/img/noscript/ciudadanos.gif" alt=""/> </a> </div> <div id="boton_act"> <div id="boton_arriba"> <a href="../../../../profesionales/formacion/home.htm"> <img src="../../../../diseno/img/noscript/profesionales_act.gif" alt=""/> </a> </div> </div> <div id="estadisticas"> <a href="../../../../estadEstudios/publicaciones/home.htm"> <img src="../../../../diseno/img/noscript/estadisticas.gif" alt=""/> </a> </div> <div id="normativa"> <a href="../../../../normativa/home.htm"> <img src="../../../../diseno/img/noscript/normativa.gif" alt=""/> </a> </div> </div> </noscript>
En esta barra de navegación se puede observar además que falta la opción "Biblioteca y Publicaciones" que sí que aparece en el menú cuando la página se visualiza con un navegador gráfico, pero no en el código anterior. Este es un error muy típico y una de las razones para no tener dos versiones de un mismo sitio web, la versión normal y la versión alternativa de sólo texto: hay que mantener actualizadas dos versiones, con el coste que ello conlleva, y es muy común cometer errores y no actualizar la versión de sólo texto cuando se produce algún cambio o incluso dejar de actualizarla del todo.
<noscript> <div id="migas_pan"> <div id="migas_uno"> <a href="../../../../home.htm"> <img src="../../../../diseno/img/noscript/migasInicio.gif" alt=""/> </a> </div> <div id="migas_tres"> > <a href="../../../../profesionales/formacion/home.htm"> <img src="../../../../diseno/img/noscript/migasProfesionales.gif" alt=""/> </a> </div> </div> </noscript>
Además, estas migas de pan no se corresponde con las migas de pan que se muestran en un navegador gráfico.
<div id="pie"> <a href="../../../../guiaNav/home.htm"> <img src="../../../../diseno/img/noscript/guia.gif" alt=""/> </a> | <a href="../../../../avisoLegal/home.htm"> <img src="../../../../diseno/img/noscript/aviso.gif" alt=""/> </a> | <a href="../../../../accesibilidad/home.htm"> <img src="../../../../diseno/img/noscript/accesibilidad.gif" alt=""/> </a> </div>
Las migas de pan de esta página utilizan un tamaño de letra muy pequeño y una combinación de colores de poco contraste, lo que puede causar problemas en usuarios con problemas de visión:

Además, en esta página se emplea el símbolo mayor > para separar los enlaces en las migas de pan; un lector de pantallas como JAWS leerá el símbolo mayor, lo cual puede crear confusión en el usuario. La inclusión de un caracter entre los enlaces de las migas de pan obedece a una razón estética y también al siguiente punto de verificación de las Pautas de Accesibilidad al Contenido en la Web 1.0:
10.5 Hasta que las aplicaciones de usuario (incluidas las ayudas técnicas) interpreten claramente los vínculos contiguos, incluya caracteres imprimibles (rodeados de espacios), que no sirvan como vínculo, entre los vínculos contiguos.
Hoy en día, no tiene ningún sentido aplicar este punto de verificación. Sí que tiene sentido emplear un caracter como elemento separador y decorativo, pero en ese caso es mucho mejor y más accesible incluirlo desde las hojas de estilo CSS.
Por otro lado, las migas de pan que aparecen en esta página son:
Salud pública > Sanidad Exterior > La salud también viaja >
Sin embargo, para llegar a esta página desde la página principal de este sitio web se ha tenido que seguir la siguiente ruta:
Profesionales > Salud pública > Sanidad Exterior > Tráfico internacional de viajeros - La salud también viaja > Centros de Vacunación Internacional
Por tanto, las migas de pan generadas no reflejan claramente el camino que se debe seguir hasta llegar a esta página y, por tanto, no es un elemento navegacional muy útil.
Por otro lado, si vemos el título de la página, aparece:
Ministerio de Sanidad y Consumo - Profesionales - Sanidad Exterior - Centros de Vacunación Internacional
Si comparamos el título de la página con las migas de pan, se han perdido las referencias a "Salud pública" y "La salud también viaja", lo cual puede ocasionar problemas de orientación en algunos usuarios.
En las Pautas de Accesibilidad al Contenido en la Web 1.0, el punto de verificación 3.5 dice:
3.5 Utilice elementos de encabezado para transmitir la estructura lógica y utilícelos de acuerdo con la especificación.
La principal razón de ello es que hay algunos usuarios (por ejemplo, las personas ciegas que utilizan un lector de pantallas), que ojean una página web navegando a través de una lista de los encabezados de la página.
Podemos emplear varios métodos para comprobar el uso de los encabezados en esta página web.
Por ejemplo, HeadingsMap,
un complemento para el navegador Mozilla Firefox, representa de forma jerárquica los encabezados que existen en una página web:

Como podemos observar, sólo existe un encabezado de nivel 1, que aparece definido en el código de la siguiente forma:
<h1>Centros de Vacunación Internacional</h1>
Esto es un error muy grave en una página como esta que contiene tanta información. El uso de las etiquetas de encabezado es imprescindible si realmente se quiere asegurar la accesibilidad de una página web.
El menú principal de la página ("Organización Institucional", "Ciudadanos", etc.) está pobremente etiquetado:
<div id="barra_menu"> <div id="organizacion"> <p class="centrar_dos"> <a href="/organizacion/ministerio/home.htm"><span class="break">Organización</span>Institucional</a> </p> </div> <div id="ciudadanos"> <p class="centrar"> <a href="/ciudadanos/proteccionSalud/home.htm">Ciudadanos</a> </p> </div> <div id="boton_act"> <div id="boton_arriba"> <p class="centrar"> <a href="/profesionales/formacion/home.htm">Profesionales</a> </p></div> </div> <div id="biblioteca"> <p class="centrar_dos"> <a href="/biblioPublic/publicaciones/home.htm"><span class="break">Biblioteca</span> y Publicaciones</a> </p> </div> <div id="estadisticas"> <p class="centrar_dos"> <a href="/estadEstudios/estadisticas/sisInfSanSNS/home.htm"><span class="break">Portal</span>Estadístico del SNS</a> </p></div> <div id="normativa"> <p class="centrar_dos"> <a href="/normativa/proyectos/home.htm"><span class="break">Proyectos</span>normativos</a> </p></div> </div>
Como se puede observar, el menú es simplemente un cojunto de párrafos, encerrado cada uno en un elemento <div>, y que contiene cada uno un enlace a la página correspondiente.
En lugar de este etiquetado, es mucho más adecuado emplear una lista para representar el menú principal de la página, cosa que sí se ha hecho en otros elementos similares de esta página web,
como la barra de selección de idioma, el menú del panel izquierdo o en los enlaces del pie de página.
Igual que en el apartado anterior, al ser las migas de pan una lista de enlaces, se deberían de haber etiquetado como lista. Sin embargo, como se puede apreciar a continuación, las migas de pan son simplemente un conjunto de enlaces, uno a continuación de otro:
<div id="migas_pan"> <a href="/profesionales/saludPublica/home.htm">Salud pública</a> > <a href="/profesionales/saludPublica/sanidadExterior/home.htm">Sanidad Exterior</a> > <a href="/profesionales/saludPublica/sanidadExterior/salud/home.htm">La salud también viaja</a> > </div>
El contenido principal de la página, la información sobre los centros de vacunación internacional, está muy pobremente etiquetado.
Esta información es la lista de centros de vacunación, y en vez de estar etiquetado como una lista (<ul>, <ol>),
es simplemente un conjunto de párrafos (<p>).
Además, no se han empleado los encabezados (<h1>, <h1>, etc.) para estructurar la lista de centros de vacunación,
por lo que es difícil moverse rápidamente por la información proporcionada.
Por ejemplo, veamos el código de la lista de centros de vacunación de la provincia de Alicante:
<a name="ALICANTE">ALICANTE</a>
<p><b>Sanidad Exterior</b></p>
<p>Plaza de San Antonio, 2</p>
<p>03005 - Alicante </p>
<p>Teléfonos: 96 501 94 40 / 41 / 42 / 43 / 44 / 47 / 48</p>
<p>Fax: 96 524 11 01</p>
<p><br /></p>
<p><b>Hospital General Universitario de Alicante</b></p>
<p>Avenida Pintor Baeza, 12</p>
<p>03010 - Alicante</p>
<p>Servicio de Medicina Preventiva</p>
<p>Teléfono para solicitar cita previa: 965 93 33 46</p>
<p>Horarios: Lunes, Miércoles y Viernes de 9 a 10 horas. Martes y Jueves de 12 a 13 horas</p>
<p><br /></p>
<p><b>Hospital General Universitario de Elx</b></p>
<p>Camí de l'Almazara, 11</p>
<p>03202 - Elx (Alicante)</p>
<p>Unidad de Enfermedades Infecciosas - Hospital de Día</p>
<p>Teléfono para solicitar cita previa: 966 61 67 54</p>
<p>Horarios: Lunes a Viernes de 9 a 14 horas</p>
<p><br /></p>
<p><b>Hospital Comarcal de la Vega Baja Orihuela</b></p>
<p>Ctra. Orihuela-Almoradi, km. 8</p>
<p>03314 - Orihuela (Alicante)</p>
<p>Servicio de Medicina Preventiva</p>
<p>Teléfono para solicitar cita previa: 965 87 78 02</p>
<p>Horarios: Martes y Miércoles de 11,30 a 12,30 horas</p>
<p><br /></p>
Como se puede observar, no hay ninguna estructura ni organización en la información proporcionada.
Además, se abusa de las etiquetas <p><br /></p> para crear una separación visual entre cada centro,
cuando lo correcto es utilizar las hojas de estilo CSS para lograr este fin.
Esta página contiene la siguiente imagen en su cabecera:

Esta imagen sólo realiza una función decorativa y, por tanto, no tiene ningún sentido que tenga definido el texto alternativo "profesionales", como podemos comprobar en el código HTML:
<div id="fotoContenido"> <img src="/diseno/img/banner_profesionales.jpg" alt="profesionales"> </div>
Esta imagen debe tener un texto alternativo vacío (alt="").
Este problema es similar al comentado en las migas de pan.
Se han separado los enlaces situados en el pie de página con un carácter, en este caso la barra vertical "|":

Este separador puede causar confusión en un usuario que utilice un navegador en modo texto o que utilice un lector de pantallas como JAWS,
ya que el lector de pantallas le leerá "barra vertical":

Al igual que en el caso de las migas de pan, es mucho mejor y más accesible incluir el separador desde las hojas de estilo CSS.
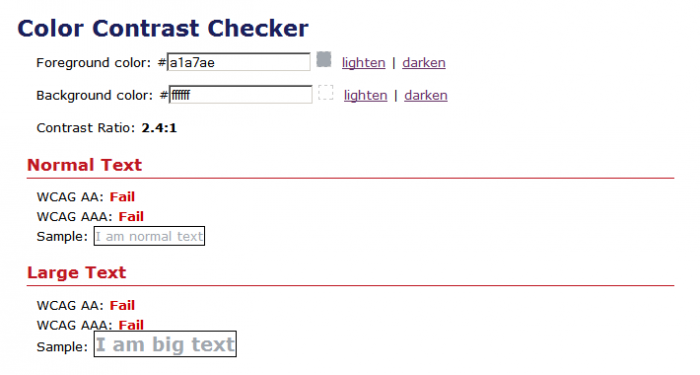
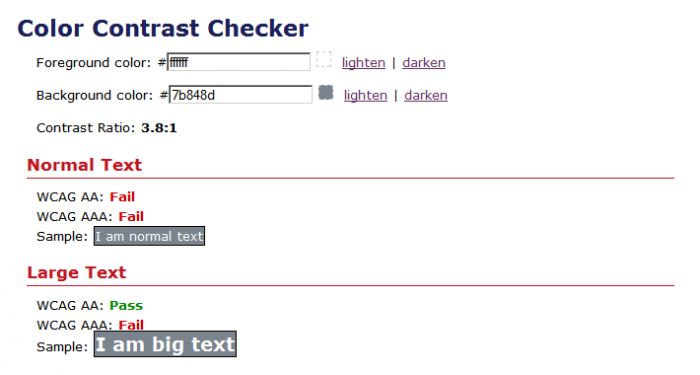
En esta página hay varias combinaciones de colores que están cerca del mínimo del contraste adecuado o incluso no llegan. A continuación se describen algunas de las combinaciones de colores que presentan algunos problemas. Para realizar estas pruebas se ha empleado la herramienta Color Constrant Checker de WebAIM.
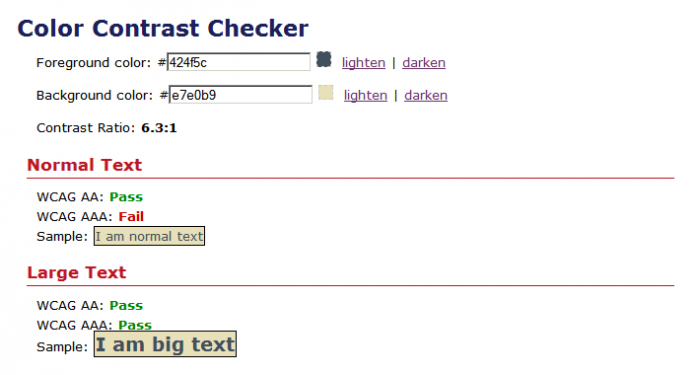
Por ejemplo, en el menú principal, el color del texto es #424F5C y el color del fondo #E7E0B9:

Al comprobar el contraste de color, esta combinación no llega al mínimo exigido por WCAG AAA para el tamaño de texto normal:

En las migas de pan el resultado es peor:

La combinación de color empleada falla en todos los casos, tanto para WCAG AA como AAA, y tanto para el tamaño de texto normal como el grande:

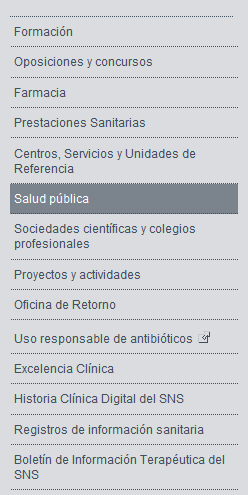
En el menú del lateral izquierdo también hay un pequeño problema con el contraste de los colores empleados:

Esta combinación de colores falla para el tamaño de texto normal:

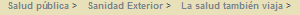
Por último, en los enlaces del pie de página hay un grave problema de contraste:

Esta combinación de colores (color del texto #A1A7AE y color del fondo #FFFFFF) falla ya que el índice de contraste sólo llega a 2.4,
cuando el mínimo para el tamaño de texto normal es 4.5 y para el tamaño de texto grande 3.1: