Este informe se ha realizado el 28/07/2011. Se ha analizado la página principal del sitio web oficial de la fragUA de la Universidad de Alicante.
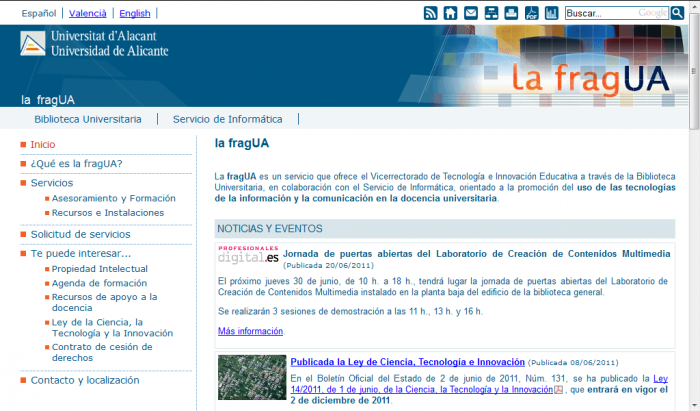
Copia local de la página analizada: Principal
La fragUA es un servicio
que ofrece el Vicerrectorado de Tecnología e Innovación Educativa de la Universidad de Alicante
orientado a la promoción del uso de las tecnologías de la información y la comunicación en la docencia universitaria.

Esta página presenta un buen nivel de accesibilidad, sólo tiene unos pequeños detalles que podrían mejorar
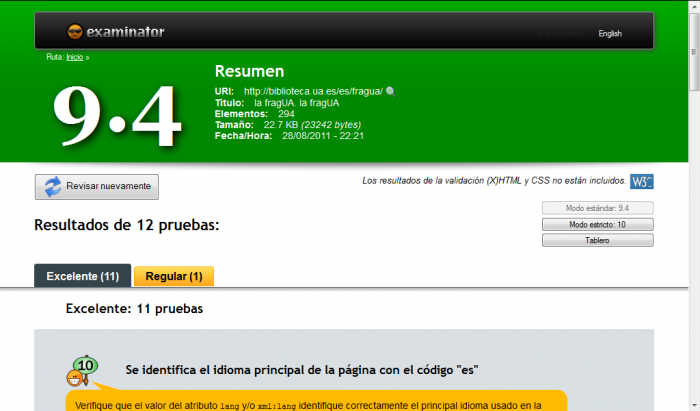
un poco más su accesibilidad. eXaminator, una herramienta
de evaluación automática de la accesibilidad le otorga una puntuación de 9.4 sobre 10:

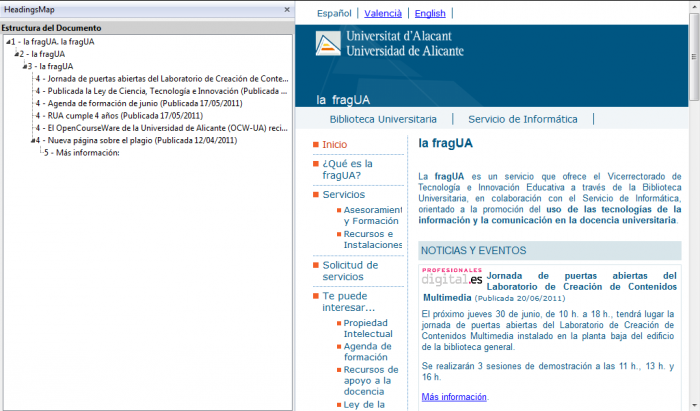
El primer problema lo encontramos en los textos de los encabezados. Aunque están correctamente anidados y no
se producen saltos de un nivel a otro, hay tres encabezados de diferentes niveles que contienen el mismo texto
("la fragUA"), lo cual puede producir confusión y no aporta ningún beneficio:

En esta página se ha implementado un mecanismo de "saltar a ..." para mejorar la accesibilidad. Desgraciadamente, no se ha implementado correctamente, ya que lo más importante es disponer de un primer enlace en la página que sea "Saltar al contenido principal", que en esta página no existe. En esta página, lo que se ha implementado es un mecanismo de "saltar por encima de ...":
<a href="#barra_iconos" class="saltar-apartados">Saltar idiomas</a>
<div id="barra_idiomas">
<ul>
<li>Español</li>
<li><a tabindex="4" href="http://biblioteca.ua.es/va/fragua/la-fragua.html">Valencià</a></li>
<li><a tabindex="5" href="http://biblioteca.ua.es/en/fragua/fragua.html">English</a></li>
</ul>
</div>
<a href="#estructura_cabecera" class="saltar-apartados">Saltar iconos</a>
<div id="barra_iconos">
<!-- ... -->
</div>
El principal problema que existe en esta página es la existencia de dos imágenes que forman parte
de enlaces y tienen un texto alternativo que se podría mejorar. En concreto son el primero y el último botón
que aparecen en el panel de la izquierda en la siguiente imagen:

Si inspeccionamos el código fuente de la página, podemos aislar el código HTML que representa las dos imágenes con el problema de accesibilidad:
<div id="menu-publicidad"> <ul> <li><a target="_blank" tabindex="151" href="http://biblioteca.ua.es/es/fragua/contacto-y-localizacion.html" rel="externo"> <img src="http://biblioteca.ua.es/es/fragua/imagenes/-gestadm/datos.jpg" alt="Teléfono y correo electrónico" title="Teléfono y correo electrónico"></a> </li> <li><a target="_blank" tabindex="152" href="http://biblioteca.ua.es/" rel="externo"> <img src="http://biblioteca.ua.es/es/fragua/imagenes/-gestadm/bua.jpg" alt="BUA" title="BUA"></a> </li> <li><a target="_blank" tabindex="153" href="http://si.ua.es/es/ite" rel="externo"> <img src="http://biblioteca.ua.es/es/fragua/imagenes/-gestadm/logoitepeq.jpg" alt="ITE" title="ITE"></a> </li> <li><a tabindex="154" href="http://web.ua.es/ua2.0/?id=en"> <img src="http://biblioteca.ua.es/es/fragua/imagenes/-gestadm/ua20.jpg" alt="UA 2.0" title="UA 2.0"></a> </li> <li><a target="_blank" tabindex="155" href="http://www.profesionalesdigitales.es/profesionales/" rel="externo"> <img src="http://biblioteca.ua.es/es/fragua/imagenes/-gestadm/digital-es.gif" alt="digital.es" title="digital.es"> </li> </ul> </div>
Cómo se puede apreciar en el código HTML, el texto alternativo de la primera imagen es "Teléfono y correo electrónico",
mientras que en la imagen aparecen el teléfono y el correo electrónico:

No está del todo mal, porque el enlace conduce a la página "Contacto y localización", pero se podría mejorar.
Sin embargo, el texto alternativo de la última imagen, que contiene el texto "profesionales digital.es" es incorrecto, porque "digital.es" es un enlace a una página totalmente distinta que no tiene nada que ver con la anterior, lo cual puede crear cierta confusión.
Otro pequeño problema que existe en la página es que hay 11 enlaces con igual texto en el contenido
y el atributo title. Por ejemplo:
<a href="http://blogs.ua.es/repositorio/" onclick="window.open(this.href,'_blank');return false;" title="Blog de RUA">blog de RUA</a> <a href="http://biblioteca.ua.es/es/propiedad-intelectual/" onclick="window.open(this.href,'_blank');return false;" title="Propiedad intelectual">Propiedad Intelectual</a> <a href="http://biblioteca.ua.es/es/propiedad-intelectual/aprende-sobre-el-plagio-y-como-evitarlo.html" onclick="window.open(this.href,'_blank');return false;" title="Aprende sobre el plagio y cómo evitarlo"><em>Aprende sobre el plagio y cómo evitarlo</em></a>
El atributo title se tiene que emplear para complementar el texto del enlace, no para repetir lo mismo.
Por último, en el apartado de "Noticias y eventos", aparecen noticias que poseen una imagen que simplemente realiza funciones decorativas (se podrían eliminar y las noticias seguirían transmitiendo la misma información). En estos casos, es mejor ponerle un texto alternativo vacío a las imágenes, pero como se puede ver a continuación, se ha optado por poner un texto que describe la imagen, que no aporta ningún beneficio:
<img src="http://biblioteca.ua.es/es/fragua/imagenes/microprocesador_mini.jpg" alt="Microprocesador" title="Microprocesador" /> <img src="http://biblioteca.ua.es/es/fragua/imagenes/arbol_mini.jpg" alt="arbol" title="arbol" /> <img src="http://biblioteca.ua.es/es/fragua/imagenes/plagiar_mini.jpg" alt="Plagiar" title="Plagiar" />
Estos pequeños problemas se deberían de solucionar, ya que en el pie de la página se indica que se cumple
el nivel AAA de accesibilidad:

Puede ser que se cumplan todas las Pautas de accesibilidad del contenido en la Web 1.0, pero la página presenta algunos problemas que empeoran su nivel de accesibilidad.