En comentarios anteriores he explicado el uso del atributo alt (El atributo alt) y
del atributo longdesc (El atributo longdesc).
Además, he explicado cómo los agentes de usuario (navegadores) emplean el atributo alt
(¿Qué hace el atributo alt?).
¿Para qué sirve el atributo alt? En el apartado 13.8 Cómo especificar texto alternativo
de la Especificación HTML 4.01 (HTML 4.01 Specification)
encontramos la siguiente definición:
Definiciones de atributos alt = texto [CS] Este atributo especifica texto alternativo para agentes de usuario que no puedan mostrar imágenes, formularios o aplicaciones. El idioma de este texto alternativo está especificado por el atributo lang.
Varios elementos no textuales (IMG, AREA, APPLET e INPUT) permiten a los autores especificar texto alternativo que sirva como contenido cuando el elemento no pueda ser representado normalmente. El especificar texto alternativo ayuda a los usuarios que no tengan terminales gráficas, a los usuarios cuyos navegadores no soporten formularios, a los usuarios con discapacidades visuales, a aquellos que utilicen sintetizadores de voz, a aquellos que hayan configurado sus agentes de usuario para no mostrar imágenes, etc.
El atributo alt debe especificarse para los elementos IMG y AREA. Es opcional para los elementos INPUT y APPLET.
Si bien el texto alternativo puede ser muy útil, hay que tratarlo con cuidado. Los autores deberían seguir las siguientes pautas:
- No especificar texto alternativo irrelevante cuando las imágenes incluidas sólo sirven para dar formato a una página, por ejemplo, alt="bola roja" sería inapropiado para una imagen que añade una bola roja para decorar un título o un párrafo. En tales casos, el texto alternativo debería ser la cadena vacía (""). En cualquier caso se aconseja a los autores que eviten usar imágenes para dar formato a las páginas, y que utilicen hojas de estilo en su lugar.
- No especificar texto alternativo sin significado (p.ej., "relleno"). Esto no solamente frustrará a los usuarios, sino que ralentizará a los agentes de usuario que deban convertir texto a salida por voz o Braille.
Los implementadores deberían consultar la sección sobre accessibilidad para información sobre cómo tratar los casos en que se omite el texto alternativo.
¿Cómo utiliza un lector de pantalla el atributo alt? Normalmente, los lectores de pantalla tienen opciones para configurar
como tratar el atributo alt y qué hace caso de que no esté.
Si no está el atributo alt, normalmente leen el valor del atributo src de la imagen, lo cual no suele ser muy útil.
Para que se entienda lo que hacen los lectores de pantalla, que suelen ser difíciles de utilizar para una persona que no está acostumbrada a ellos, vamos a utilizar el programa aDesigner y la extensión Fangs para Mozilla Firefox. Estos dos programas ofrecen una representación textual de lo que un lector de pantalla lee.
La siguiente imagen muestra una página web con varias imágenes que se corresponde con el siguiente código HTML:
<h1> <a href="anterior.html"><img src="flecha-izq.gif" alt="Flecha roja que apunta a la izquierda" /></a> <a href="indice.html">Índice</a> <a href="siguiente.html"><img src="flecha-der.gif" alt="Flecha roja que apunta a la derecha" /></a> </h1> <p> Lista de senderos de pequeño recorrido en la provincia de Alicante: <br /> <a href="marinabaja.html"><img src="bullet.gif" alt="Senderos en la Marina Baja" />Senderos en la Marina Baja</a> <br /> <a href="marinaalta.html"><img src="bullet.gif" alt="Senderos en la Marina Alta" />Senderos en la Marina Alta</a> <br /> <a href="vegabaja.html"><img src="bullet.gif" alt="Senderos en la Vega Baja" />Senderos en la Vega Baja</a> </p> <p> Teléfono de contacto: <img src="telefono.gif" alt="Teléfono de contacto del servicio técnico" /> </p>

Cuando la página anterior se visualiza en aDesigner se obtiene el siguiente resultado:

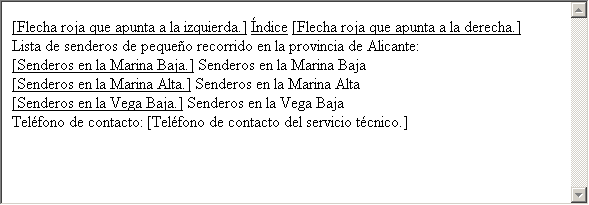
Con el programa Fangs obtenemos la siguiente representación textual de la página:

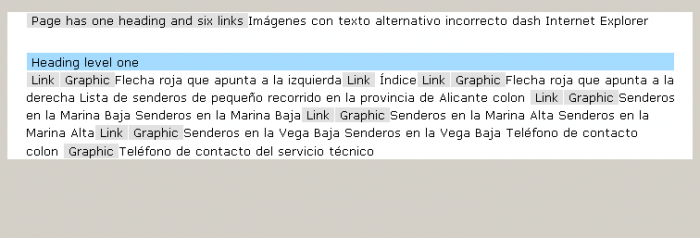
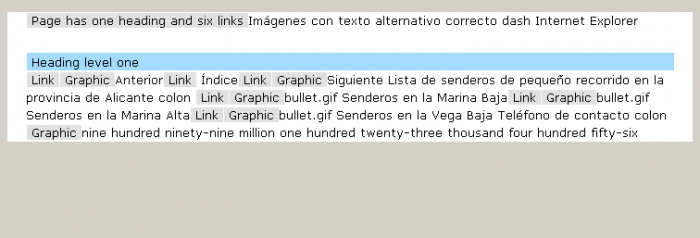
Fangs ofrece más información que aDesigner, ya que indica la aparición de algunos elementos de la página, como los enlaces (Link) o las imágenes (Graphic). Una vez corregido el texto alternativo de las imágenes de la página web de ejemplo se obtiene lo siguiente:
En esta página existen varios problemas:
Para que está página sea accesible, podemos modificar el texto alternativo de la siguiente forma:
Con estos cambios, el código HTML de la página ahora es:
<h1> <a href="anterior.html"><img src="flecha-izq.gif" alt="Anterior" /></a> <a href="indice.html">Índice</a> <a href="siguiente.html"><img src="flecha-der.gif" alt="Siguiente" /></a> </h1> <p> Lista de senderos de pequeño recorrido en la provincia de Alicante: <br /> <a href="marinabaja.html"><img src="bullet.gif" alt="" />Senderos en la Marina Baja</a> <br /> <a href="marinaalta.html"><img src="bullet.gif" alt="" />Senderos en la Marina Alta</a> <br /> <a href="vegabaja.html"><img src="bullet.gif" alt="" />Senderos en la Vega Baja</a> </p> <p> Teléfono de contacto: <img src="telefono.gif" alt="999123456" /> </p>
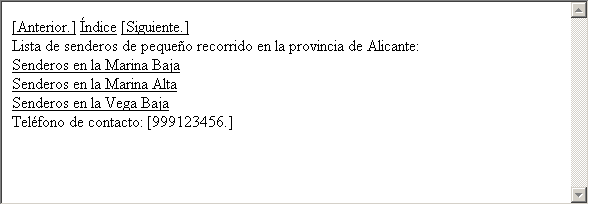
Una vez corregido el texto alternativo de las imágenes de la página web de ejemplo se obtiene lo siguiente con aDesigner y Fangs:


Podemos ver que en Fangs aparece un problema nuevo que no aparecía en aDesigner: cuando una imagen no tiene texto alternativo
o el texto alternativo es nulo (alt=""),
Fangs muestra el valor del atributo src como representación alternativa. En la mayoría de los casos, este valor no es muy útil, ya que suele incluir nombres de directorios
y el nombre del fichero que contiene la imagen puede no tener sentido. Para resolver este problema lo mejor es no incluir las imágenes decorativas directamente en el HTML,
sino emplear CSS para su inclusión.
Algunas páginas con más información: