Una tabla de datos definida con la etiqueta <table> es muy fácil de entender si se
puede ver toda ella en su conjunto, pero es muy difícil de entender si sólo se puede ver un
dato aislado cada vez. Este problema lo sufren los usuarios que emplean navegadores no visuales,
ya que ellos tienen que recorrer las tablas de formal lineal pero la naturaleza de una tabla es
bidimensional, por lo que pierden la visión global de la tabla y pierden las referencias que permiten
interpretar el contenido de cada celda de la tabla.
Para evitar este problema, se tienen que etiquetar correctamente las tablas para definir su título, se tiene que incluir un resumen que describa brevemente el contenido de la tabla, se tienen que definir los encabezamientos de las columnas y las filas y se tienen que emplear etiquetas y atributos especiales para asociar las celdas de encabezamiento y las celdas de datos para los encabezamientos más complejos.
Una tabla debe tener un título que proporcione una descripción breve de la tabla.
Para evitar que existan dudas, el título se tiene que definir dentro de la tabla.
Para definir correctamente el título de una tabla, se tiene que emplear la etiqueta
<caption>.
De acuerdo con la
especificación de caption en HTML,
la etiqueta <caption> es opcional y tiene que ser el primer elemento
que contenga una tabla (justo después de la etiqueta <table>) y
sólo puede haber un título en una tabla.
El resumen permite definir una descripción larga de la tabla que complemente al título de la tabla. La descripción tiene que incluir una explicación sobre el contenido y sobre la estructura de la tabla (por ejemplo, debe explicar el propósito de la tabla, el número de filas y de columnas que contiene y una descripción de los encabezamientos). Además, también puede explicar la relación que guarda la tabla con el resto de la página.
En HTML, el resumen de una tabla se define con el atributo summary de la etiqueta
<table>. Según la
especificación de summary,
los navegadores no visuales, como los lectores de pantalla o los basados en el uso de una linea braille,
deben transmitir el contenido de este atributo a los usuarios.
Al recorrer una tabla de forma lineal, se pierde la visión global y es muy difícil identificar el significado de un dato. De forma aislada, el contenido de una celda puede no tener sentido si no se sabe en qué fila y en qué columna está situado. Para evitar esta situación, podemos usar los encabezamientos (o encabezados), que permiten asociar un dato con su encabezado.
Un encabezado de una tabla se define con la etiqueta <th>.
Esta etiqueta es similar a la etiqueta <td> (se puede usar una en el lugar de la otra)
y por tanto, ambas definen una celda de una tabla, pero <th> indica que
la celda tiene una función especial y contiene un encabezado.
Con la etiqueta <th> se pueden definir tanto encabezados verticales como horizontales.
En el siguiente ejemplo se define una tabla sencilla formada por 4 filas y 7 columnas que muestra el precio medio en céntimos de euro de diferentes combustibles a lo largo del primer semestre de 2009; la primera fila de la tabla contiene los encabezados de columna y la primera columna contiene los encabezados de fila:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Página con una tabla sencilla</title>
<style type="text/css">
table {
border: 2px solid #000;
margin-left: auto;
margin-right: auto;
}
th, td {
border: 2px solid #999;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table summary="En el precio de los combustibles se aprecia un incremento sostenido a lo largo del primer semestre del año 2009">
<caption>Precio medio en céntimos de euro de los combustibles durante el primer semestre de 2009</caption>
<tr>
<th>Combustible</th>
<th>Enero</th><th>Febrero</th><th>Marzo</th>
<th>Abril</th><th>Mayo</th><th>Junio</th>
</tr>
<tr>
<th>Gasolina 95</th>
<td>92</td><td>93</td><td>95</td>
<td>97</td><td>100</td><td>102</td>
</tr>
<tr>
<th>Gasolina 98</th>
<td>103</td><td>104</td><td>106</td>
<td>108</td><td>110</td><td>113</td>
</tr>
<tr>
<th>Diesel</th>
<td>84</td><td>85</td><td>87</td>
<td>85</td><td>87</td><td>90</td>
</tr>
</table>
</body>
</html>
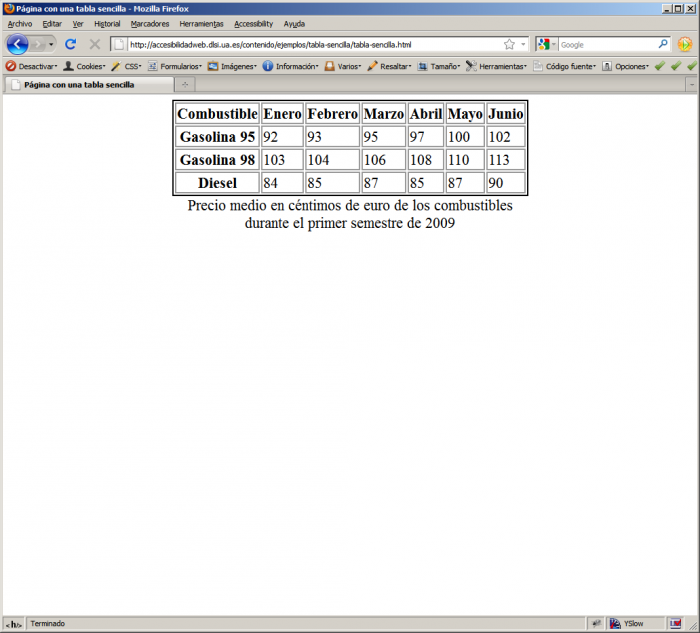
En la siguiente imagen podemos ver cómo se visualiza este código HTML en un navegador, el título que se ha definido con la etiqueta <caption>
aparece en la parte inferior de la tabla, mientras que el resumen que se ha definido con el atributo summary no es visible y en principio
no es accesible con una navegador normal como Mozilla Firefox:

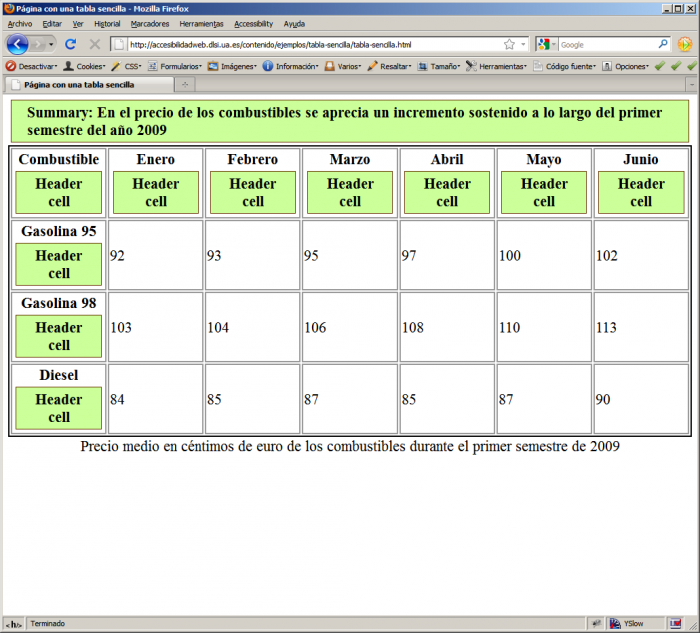
Sin embargo, podemos emplear el complemento Juicy Studio Accessibility Toolbar
para revisar la estructura y contenido de una tabla y entonces sí que podemos visualizar el contenido del atributo summary, tal como podemos ver en la siguiente imagen:

Para tablas con encabezamientos más complejos, donde pueden existir varios niveles de encabezamiento,
podemos emplear los atributos scope y headers para definir la relación
que existe entre las celdas de encabezamiento y las celdas de datos.
En tablas sencillas ambos atributos se pueden emplear de forma equivalente, pero para tablas
más complejas se tiene que emplear el atributo headers.
En principio, el uso de los atributos scope y headers
no afecta a la presentación visual de la tabla.
El atributo scope define el conjunto de celdas para las cuales la celda sobre
la que se aplica proporciona información de encabezamiento. Puede tomar cuatro posibles valores:
row: La celda proporciona información de encabezamiento para el resto de celdas
de la fila que la contiene.
col: La celda proporciona información de encabezamiento para el resto de celdas
de la columna que la contiene.
rowgroup: La celda proporciona información de encabezamiento para el resto del
grupo de filas que la contiene.
colgroup: La celda proporciona información de encabezamiento para el resto del
grupo de columnas que la contiene.
El atributo headers permite definir una lista de celdas de la tabla que proporcionan
información de encabezamiento para la celda actual. El valor de este atributo es una lista separada
por espacios en blanco de los identificadores de las celdas de encabezamiento; las celdas de
encabezamiento se identifican con el atributo id. Por tanto, el atributo headers
permite definir encabezamientos más complejos que con el atributo scope.
Accessible Table Builder es una herramienta que ayuda a construir tablas accesibles.
Es muy útil para la gente que desconoce el empleo de la etiqueta <th>, del
atributo scope o de los atributos headers e id.
Algunas páginas con más información: