Los marcos (frames) son un elemento del HTML que siempre han causado problemas. Tanto es así que en XHTML 1.0 Strict y Transitional no se pueden emplear y tenemos que utilizar XHTML 1.0 Frameset si queremos tener marcos.
En XHTML 1.1 Modularization,
si se quieren emplear los marcos se tiene que implementar el módulo Frames
que define los elementos <frameset>, <frame /> y <noframes>.
¿Qué problemas tienen los marcos? Un par de páginas sobre el tema:
Básicamente, los principales problemas son que no se puede enlazar a una combinación particular de marcos, algunos buscadores no están preparados para buscar en un sitio web desarrollado con marcos, si hay algún error se puede llegar a una situación de múltiples marcos anidados y están desaconsejados por el W3C.
De cara a lograr la máxima accesibilidad posible, es mejor evitar el uso de marcos. Hoy en día, existen diferentes técnicas y la mayoría de las herramientas de autor están preparadas para incluir automáticamente un elemento, como un menú de navegación o un pie de página en un lugar determinado de todas las páginas, con lo que se consigue la misma función que con el uso de marcos pero sin sus incovenientes.
Pues tendremos algunos problemas de accesibilidad:
1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ascii art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin interacción del usuario), archivos exclusivamente auditivos, banda sonora del vídeo y vídeos. [Prioridad 1]
12.1 Titule cada marco para facilitar su identificación y navegación. [Prioridad 1]
12.2 Describa el propósito de los marcos y como éstos se relacionan entre sí, si no resulta obvio solamente con el título del marco. [Prioridad 2]
Fuente: Pautas de Accesibilidad al Contenido en la Web 1.0, Recomendación W3C de 5 de mayo de 1999
Algunos navegadores utilizados habitualmente por las personas con algún tipo de discapacidad visual
no son capaces de interpretar los marcos, por lo que estos usuarios únicamente verán el contenido situado
entre las etiquetas <noframe>...</noframe>, que normalmente suele contener
un texto como Esta página emplea marcos y su navegador no los admite, lo cual no es de mucha ayuda.
En otros casos, como ahora después veremos con el programa aDesigner, el navegador muestra cada uno de los marcos de la página como un hiperenlace a la página que se muestra en el marco. Por ello, es importante que cada marco posea un título para que el usuario pueda discriminar la función de cada uno de ellos. Por ejemplo: "tabla de contenido", "contenido", "pie de página", etc.
Cada marco debe tener un título y una descripción. Para ello, se tienen que emplear los atributos
title y longdesc en la etiqueta <frame />.
El atributo longdesc realiza el mismo papel que con la etiqueta <img />
y que se explicó en el consejo 6 Figuras y diagramas:
se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo title.
Por ejemplo:
<frameset cols="10%, 90%" title="Biblioteca de documentos electrónicos"> <frame src="nav.html" name="navega" title="Barra de navegación" longdesc="descripcion.html#barra" /> <frame src="doc.html" name="contenido" title="Documentos" longdesc="descripcion.html#documentos" /> </frameset>
Además, se tiene que proporcionar una versión alternativa sin marcos para aquellos agentes de usuario (navegadores)
que no sean capaces de interpretar los marcos. Para ello se tiene que emplear la etiqueta <noframes>.
El siguiente ejemplo completo muestra como crear una página web dividida en varios marcos (como es un ejemplo, el origen de cada marco es la misma página):
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Página con marcos complejos</title>
</head>
<frameset cols="10%,*,10%">
<frameset rows="20%,*">
<frame src="doc.html" name="promo" title="Promociones" />
<frame src="nav.html" name="barranavega" title="Barra de navegación global del sitio" longdesc="marcos-longdesc.html#barranavega" />
</frameset>
<frame src="doc.html" name="noticia" title="Noticia seleccionada - contenido principal" longdesc="frameset-desc.html#noticia" />
<frameset rows="*,20%">
<frame src="doc.html" name="indice" title="Índice de otros titulares nacionales" longdesc="frameset-desc.html#titulares" />
<frame src="doc.html" name="espacioanuncio" title="Publicidad" />
</frameset>
<noframes>
<p><a href="noframes.html">Versión sin marcos</a></p>
</noframes>
</frameset>
</html>
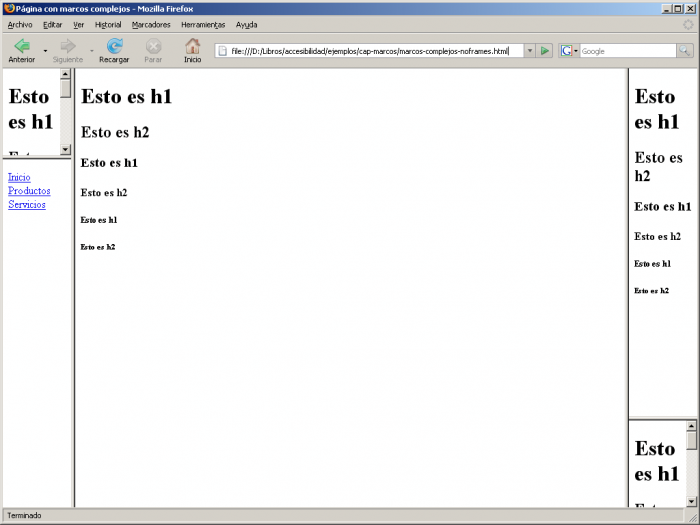
En la siguiente imagen podemos observar como se visualiza esta página con
Mozilla Firefox 2:

¿Utilizan los navegadores los atributos title y longdesc de los marcos?
Los navegadores tradicionales no, los ignoran completamente. Sin embargo, algunos de los navegadores alternativos sí que los tienen en cuenta.
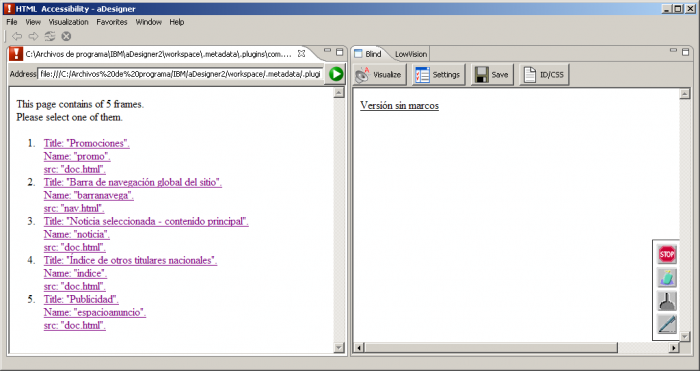
Por ejemplo, en la siguiente imagen podemos observar como se visualiza la página de marcos con
aDesigner:

aDesigner no muestra directamente los marcos, sino que muestra una lista con los diferentes marcos (título, nombre y origen) para que el usuario seleccione el que desea visualizar.
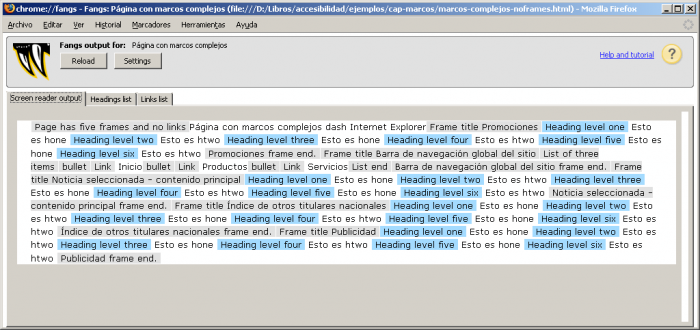
El complemento Fangs para Mozilla Firefox proporciona una representación
textual de los marcos, en la que se anuncia el número total de marcos que contiene la página y
el nombre de cada marco antes de el contenido del marco: