Algunos de los navegadores que emplean las personas discapacitadas no son capaces de interpretar el código de script (JavaScript) o algunos elementos multimedia como applets programados en Java u objetos realizados con Macromedia Flash que requieren de un plug-in. Además, aún en el caso de que pudiesen interpretarlos, sería muy difícil proporcionar una representación alternativa (por ejemplo, una representación textual para una animación de un applet).
Por regla general, el HTML Dinámico (DHTML) no funcionará con un navegador no visual y no será accesible. Cualquier efecto que se base en mostrar u ocultar capas como respuesta a un evento del ratón, como por ejemplo, menús desplegables o información adicional al pasar el ratón por encima de un elemento, no será accesible y es necesario proporcionar una alternativa.
La solución más adecuada es lograr que una página web funcione correctamente sin necesidad de tener que ejecutar el código JavaScript. Esta técnica se conoce como JavaScript no molesto.
El término JavaScript no molesto es la traducción del inglés unobtrusive JavaScript. En muchas páginas (por ejemplo, en la Wikipedia) aparece mal traducido como JavaScript no obstructivo o no intrusivo. Ni obstructivo ni intrusivo existen en el Diccionario de la lengua española de la Real Academia Española, por lo que no se deben usar. Unobtrusive se traduce al español como discreto o no molesto.
La Wikipedia contiene la definición de JavaScript no obstructivo:
JavaScript no obstructivo es un paradigma floreciente en el uso del lenguaje de programación JavaScript, utilizado en la Web. Aunque el término no se define formalmente, sus principios generalmente incluyen:
- Separación de la funcionalidad JavaScript (la "capa del comportamiento") de las capas de estructura/contenido y de presentación de un página.
- Uso de buenas prácticas a fin de evitar los problemas de incompatibilidad de la programación tradicional en JavaScript (tales como inconsistencias entre navegadores y falta de escalabilidad).
El objetivo final es que las páginas web sean totalmente funcionales para aquellos usuarios que no puedan o no quieran hacer uso de JavaScript. Esta técnica se basa en lo que se conoce en inglés como progressive enhancement y graceful degradation, dos estrategias que permiten que un sistema informático (en este caso, una página web) funcione correctamente aun en el caso de que falte algún tipo de componente. Mientras que con progressive enhancement se parte de una versión básica completamente operativa (se parte de una página web compatible con la mayoría de los navegadores y con el menor uso posible de tecnologías complementarias como CSS o JavaScript), con graceful degradation se parte del extremo contrario: se crea una página web para los últimos navegadores, con la posibilidad de que funcione en navegadores antiguos.
¿Hay gente que navega por Internet y su navegador no admite JavaScript? En la página Browser Statistics podemos ver que en enero de 2007 había un 6% de usuarios sin JavaScript.
Pero los beneficios no son sólo para los posibles visitantes de nuestro sitio web: nosotros mismos nos beneficiaremos al tener separados la estructura de la página (HTML), la presentación (CSS) y la lógica (JavaScript). Los costes de mantenimiento de una página web son menores si lo tenemos todo bien separado y en su sitio.
¿Qué se tiene que hacer para tener JavaScript no molesto? Existen diferente técnicas para lograrlo. Recomiendo la lectura de la página Javascript no obstructivo, Manual de buenas maneras, que ofrece una extensa explicación del tema.
Para empezar a escribir JavaScript no molesto debemos poder visualizar una página web sin que se ejecute el código JavaScript. ¿Cómo se puede hacer?
Antes de analizar algunas técnicas para conseguir que JavaScript "no moleste" en la página, vamos a ver cómo desactivar el intérprete de JavaScript en los navegadores más comunes. De esta forma, podremos comprobar si una página que contiene código JavaScript sigue siendo funcional y accesible cuando el código JavaScript no se ejecuta.
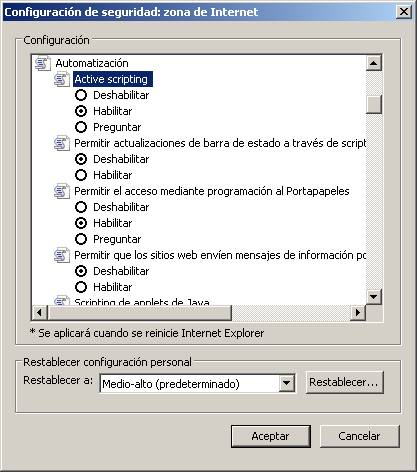
En Microsoft Internet Explorer 7, en el menú Herramientas → Opciones de Internet → Seguridad → Nivel personalizado...
se abre el cuadro de diálogo Configuración de seguridad; en la categoría Automatización (Scripting)
hay que deshabilitar la opción Active scripting,
tal como podemos ver en la siguiente imagen:

En Microsoft Internet Explorer también es interesante desactivar la opción Scripting de applets de Java.
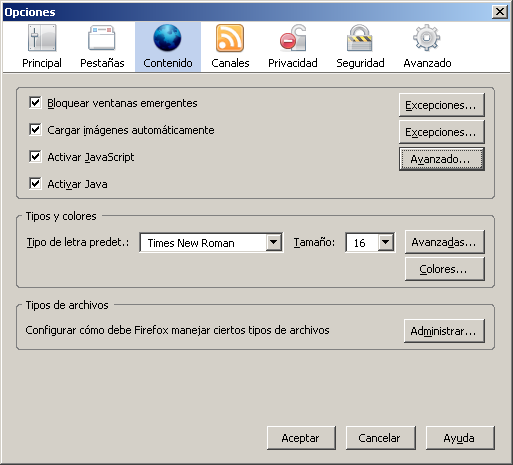
En Mozilla Firefox 2.0, en el menú Herramientas → Opciones → Contenido tenemos que desactivar la opción
Activar JavaScript que podemos ver en la siguiente imagen:

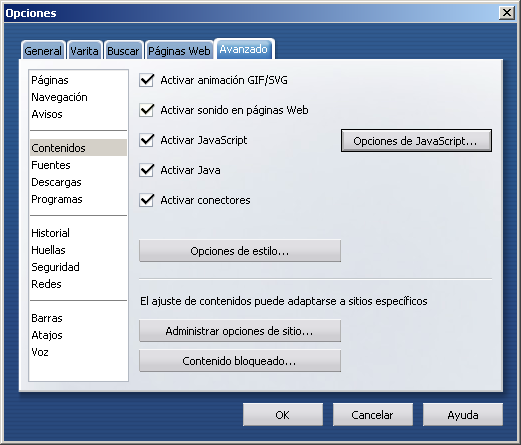
En Opera 9 hay dos formas de desactivar JavaScript:
En la siguiente imagen podemos observar la ventana donde se configuran estas opciones en Opera 9:

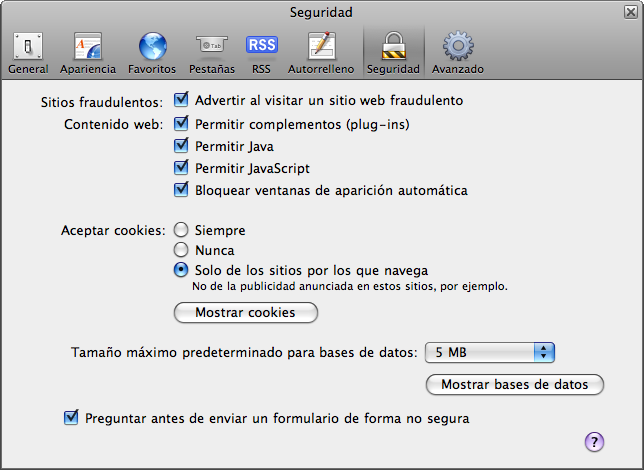
En Safari 3, en el menú Edición → Preferencias,
en la pestaña Seguridad
hay que deshabilitar la opción Permitir JavaScript,
tal como podemos ver en la siguiente imagen:

En Chrome 2, no existe un menú ni una ventana de configuración donde se pueda
activar o desactivar JavaScript. La única posibilidad es iniciar Chrome con el parámetro
-disable-javascript, tal como se puede ver en la siguiente imagen:

Una ventana emergente (popup window) es una ventana independiente del navegador que se abre de forma automática (por ejemplo, las molestas ventanas emergentes de publicidad que se abren al cargar una página) o de forma manual como respuesta a una acción del usuario de una página (por ejemplo, al pulsar sobre un enlace).
En el caso de estas últimas, lo normal es que se abran tras pulsar el usuario sobre un enlace o un botón.
El uso de botones con el evento onclick se debería evitar, ya que supone una barrera de accesibilidad en el caso de que
JavaScript no esté disponible. Por tanto, nos vamos a centrar en las ventanas emergentes activadas al pulsar sobre un enlace.
En el href de un enlace se puede utilizar directamente JavaScript. Por ejemplo, suponiendo que tenemos la función popUp
que abre una ventana emergente:
function popUp(winURL) {
window.open(winURL, "popup", "width=320,height=480");
}
simplemente tenemos que escribir javascript:popUp('http://www.ua.es/') en la dirección del enlace.
También se puede emplear el evento onclick y dejar la dirección en blanco o poner el símbolo "#":
<a href="" onclick="popUp('http://www.ua.es/');">UA</a>
Sin embargo, cualquiera de las dos posibilidades impide que los usuarios sin JavaScript puedan acceder al contenido indicado.
La solución a este problema es muy sencilla:
return false; al final para evitar que se ejecute el enlace cuando se ejecute el código JavaScript.
La URL del enlace indicada con href sólo será empleada cuando JavaScript no esté disponible.
El código por tanto queda como:
<a href="http://www.ua.es/" onclick="popUp('http://www.ua.es/'); return false;">UA</a>
Con esta solución, la funcionalidad se ve reducida para los usuarios sin JavaScript porque no se abre en una nueva ventana, pero no falla completamente, ya que son capaces de acceder al contenido.
Una ventaja adicional de esta técnica es que mejora la visibilidad de las páginas enlazadas respecto a los buscadores, ya que la mayoría de los robots de búsqueda son incapaces de interpretar el código JavaScript.
La solución anterior se puede mejorar para evitar el tener que repetir la URL tanto en el enlace como en el evento onclick,
como se puede ver en las dos siguientes alternativas:
<a href="http://www.ua.es/" onclick="popUp(this.getAttribute('href')); return false;">UA</a>
<a href="http://www.ua.es/" onclick="popUp(this.href); return false;">UA</a>
Pero esta solución aún se puede mejorar más, ya que el código JavaScript está escrito directamente en las etiquetas HTML, lo cual ocasiona algunos problemas:
¿No se puede separar el código JavaScript del código HTML como se hace con CSS?
Una página web se puede construir mediante capas:
Con un diseño basado en capas logramos reducir el acomplamiento entre los distintos componentes (contenido, presentación y comportamiento), lo que se traduce en importantes beneficios: disminución de los errores, reducción en los costes de mantenimiento, etc. Pero además, una página web construida de esta forma (que se conoce como progressive enhancement) casi siempre es graceful degradation, y por tanto la página web funcionará correctamente aun en el caso de que falte algún tipo de componente (CSS o JavaScript).
¿Cómo se puede lograr esto? En el código HTML no vamos a escribir ni una sola línea de código JavaScript.
Más aun, tampoco se van a emplear los manejadores de eventos como onclick, onblur, etc.
Desde JavaScript, se puede asignar código de JavaScript a un manejador de eventos con el siguiente código:
elemento.evento = acccion;
Para seleccionar un elemento de la página web (una celda en una tabla, un botón en un formulario, un enlace, etc.) se puede emplear:
getElementById(id): selecciona el emento indicado por el id.
getElementsByTagName(etiqueta) y getAttribute(atributo)
para seleccionar elementos con un atributo específico.
Por ejemplo, vamos a aplicar esta solución al problema de los enlaces que abren ventanas emergentes.
¿Cómo indicar en el HTML que un enlace se tiene que abrir en una ventana emergente?
Para indicar que un enlace es de este tipo, vamos a añadir al atributo class un valor que no se emplea en el CSS,
pero que desde JavaScript nos va a permitir saber que se trata de una ventana emergente:
<a href="http://www.ua.es/" class="estilo popup">Universidad de Alicante</a>
En el atributo class, el valor estilo se emplea en el CSS para asignar una presentación concreta,
mientas que el atributo popup se emplea en JavaScript para identificar los enlaces que se tienen que abrir en ventanas emergentes:
window.onload = prepareLinks;
function prepareLinks() {
var links = document.getElementsByTagName("a");
for(var i = 0; i < links.length; i++) {
links[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
links[i].onkeypress = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}
function popUp(winURL) {
window.open(winURL, "popup", "width=320,height=480");
}
En el código anterior se realizan los siguientes pasos:
onload la función prepareLinks: esta función será llamada automáticamente cuando la página termine de cargarse.prepareLinks obtiene un array llamado links con todos los enlaces de la página web.class contiene el valor popup.popup, le asigna una función de JavaScript al evento onclick y onkeypress.Para más información sobre cómo lograr la separación del código JavaScript, se pueden consultar las siguientes páginas:
¿Por qué? Carlos Egea García nos lo explica muy bien:10.1 Hasta que las aplicaciones de usuario permitan desconectar la apertura de nuevas ventanas, no provoque apariciones repentinas de nuevas ventanas y no cambie la ventana actual sin informar al usuario. [Prioridad 2]
Fuente: Pautas de Accesibilidad al Contenido en la Web 1.0, Recomendación W3C de 5 de mayo de 1999, Pauta 10. Utilice soluciones provisionales
Algunos desarrolladores diseñan sus páginas para que el visitante no las abandone al primer click en un vínculo. Pretenden permanecer en pantalla el máximo tiempo posible. Para ello utilizan una técnica nada conveniente como es la de abrir una nueva sesión del navegador para que se muestre la página a la que nos lleva el vínculo que hemos seleccionado. Esta forma de proceder desconcierta a muchos usuarios. Las personas que no ven su pantalla y están navegando mediante un lector de pantalla o navegador por voz no saben que acaban de abrir una nueva ventana y si tratan de regresar, mediante el botón "Atrás" de su navegador, descubren que han perdido el hilo de su navegación y lo deberán encontrar entre las páginas abiertas en su ordenador. También las personas con problemas de inteligencia o aquellas que tienen poco hábito de navegar por la Web pueden encontrar sorprendente que no puedan regresar a la página de origen que les llevó a la página que visualizan en ese momento.
Fuente: Haciendo una bitácora accesible, Paso 11.- No abrir nuevas ventanas
¿Alguna justificación más? En el excelente tutorial Dive Into Accessibility podemos encontrar argumentos similares en el capítulo Day 16: Not opening new windows (traducción al español en Día 16: No abrir ventanas nuevas).
Sin embargo, cuando se trata de mostrar un documento que no es una página web, como puede ser un documento Adobe PDF o una hoja de cálculo de Microsoft Excel, se recomienda abrirlo en una ventana nueva. ¿Por qué? Jakob Nielsen ofrece una buena explicación:
Because users frequently close document windows, the best guidelines for linking to non-Web documents are:
- Open non-Web documents in a new browser window.
- Warn users in advance that a new window will appear.
- Remove the browser chrome (such as the Back button) from the new window.
- Best of all, prevent the browser from opening the document in the first place. Instead offer users the choice to save the file on their harddisk or to open it in its native application (Adobe Reader for PDF, PowerPoint for slides, etc.). Unfortunately, doing so requires a bit of technical trickery: you have to add an extra HTTP header to the transmission of the offending file. The header line to be added is "Content-disposition: Attachment". If possible, also add "; filename=somefile.pdf" at the end of this line, to give the browser an explicit filename if the user chooses to save the file. (I thank Sybren Stüvel for providing this code.)
All these guidelines stem from the same underlying phenomenon: the non-Web documents are native PC formats. These formats have their own applications, each of which gives users a set of commands and navigation options that are completely different than the ones for browsing websites.
Fuente: Open New Windows for PDF and other Non-Web Documents
Otras situaciones donde es conveniente que un enlace se abra en una ventana nueva son cuando se quiere mostrar una imagen muy grande o cuando se enlaza con una versión "imprimible" de la página.
El siguiente código en JavaScript permite automatizar el proceso de abrir los documentos PDF en una ventana nueva, lo que evita tener que indicarlo uno por uno:
// Asocia una función al evento
window.onload = preparaPDF;
// Abre la URL en una ventana nueva
function ventanaNueva(laURL)
{
window.open(laURL);
// Anula la ejecución del destino del href
return false;
}
// Añade un evento a los enlaces con destino un fichero PDF
function preparaPDF()
{
var enlaces = document.getElementsByTagName("a");
for(var i = 0; i < enlaces.length; i++)
{
laURL = enlaces[i].getAttribute("href");
// 4 por .pdf
extension = laURL.substr(laURL.length - 4);
extension = extension.toLowerCase();
// Si la extensión es PDF
if(extension == ".pdf")
{
enlaces[i].onclick = function() {
ventanaNueva(this.getAttribute("href"));
return false;
}
enlaces[i].onkeypress = function() {
ventanaNueva(this.getAttribute("href"));
return false;
}
}
}
}
Gracias al evento onload que se ejecuta cuando la página web se ha terminado de cargar, se ejecuta la función preparaPDF
que revisa todos los enlaces y añade dos funciones a los eventos onclick y onkeypress
de los enlaces que tienen como destino un fichero PDF.
Para cumplir con el punto de verificación 10.1 de las Pautas de Accesibilidad al Contenido en la Web 1.0 del W3C es necesario informar al usuario cuando un enlace se abra en una ventana nueva. ¿Cómo se puede hacer?
Exiten varias formas de hacerlo. En Beware of Opening Links in a New Window nos indican dos:
title, con un texto explícito que lo indique o
con un icono.El siguiente código de JavaScript muestra cómo añadir a los enlaces que se abren en una nueva ventana un icono:
// Indicación de que se abre en una nueva ventana
enlaces[i].title += "(abre una nueva ventana)";
var img = document.createElement("img");
img.setAttribute("src", "nuevaventana.png");
img.setAttribute("alt", "(abre una nueva ventana)");
img.setAttribute("border", "0");
enlaces[i].appendChild(img);
Y el código completo queda como:
// Asocia una función al evento
window.onload = preparaPDF;
// Abre la URL en una ventana nueva
function ventanaNueva(laURL)
{
window.open(laURL);
// Anula la ejecución del destino del href
return false;
}
// Añade un evento a los enlaces con destino un fichero PDF
function preparaPDF()
{
var enlaces = document.getElementsByTagName("a");
for(var i = 0; i < enlaces.length; i++)
{
laURL = enlaces[i].getAttribute("href");
// 4 por .pdf
extension = laURL.substr(laURL.length - 4);
extension = extension.toLowerCase();
// Si la extensión es PDF
if(extension == ".pdf")
{
enlaces[i].onclick = function() {
ventanaNueva(this.getAttribute("href"));
return false;
}
enlaces[i].onkeypress = function() {
ventanaNueva(this.getAttribute("href"));
return false;
}
// Indicación de que se abre en una nueva ventana
enlaces[i].title += "(abre una nueva ventana)";
var img = document.createElement("img");
img.setAttribute("src", "nuevaventana.png");
img.setAttribute("alt", "(abre una nueva ventana)");
img.setAttribute("border", "0");
enlaces[i].appendChild(img);
}
}
}
¿Algo más? En la página On Spawned Windows nos explican que es importante indicar en la ventana nueva que se trata de una ventana nueva e incluir un enlace para cerrarla.