Este informe se ha realizado el 04/07/2011. Se ha analizado el sitio web oficial del Máster Universitario en Ingeniería Informática de la Universidad de Alicante.
Copia local de la página analizada: Principal
Se ha analizado exclusivamente la página principal del sitio web oficial del
Máster Universitario en Ingeniería Informática
de la Universidad de Alicante.
Por tanto, algunos aspectos como la coherencia visual o la coherencia en los mecanismos de navegación entre las distintas páginas
que componen el sitio web no han sido analizados.

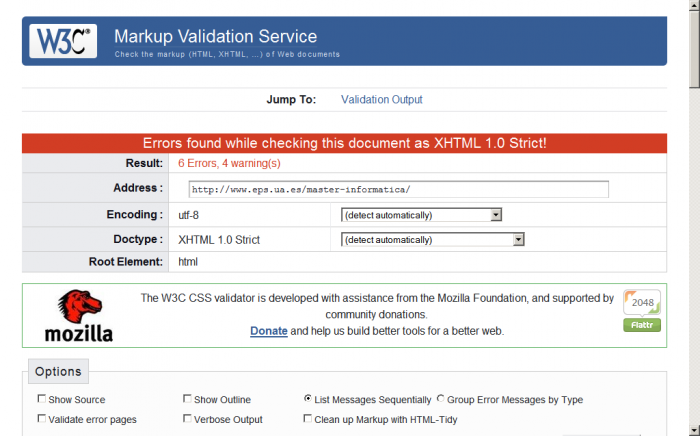
Un primer análisis con el servicio de validación del W3C detecta 6 errores y 4 advertencias:

Los errores detectados son principalmente el uso inadecuado de atributos que no existen en la versión empleada del lenguaje HTML:
target, border, align, onMouseOver y onMouseOut.
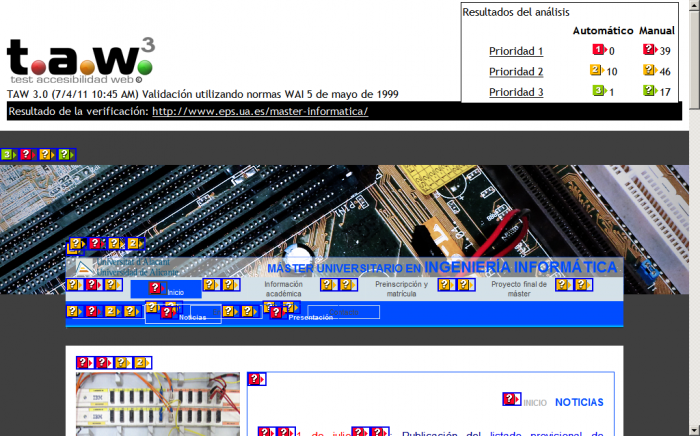
Un segundo análisis con la herramienta de validación automática de la accesibilidad TAW
detecta 0 errores automáticos de prioridad 1, 10 errores automáticos de prioridad 2 y 1 error automático de prioridad 3:

Entre los errores detectados por este validador, destacan:

<div class='pie'>
<div class='direccion'>
<img src="http://www.eps.ua.es/imagenes/frontalv3/idiomas/es_off.gif" style="border:0em; vertical-align:top" alt="" /><a title="" href="http://www.eps.ua.es/idiomaEPS.phtml?zIdioma=val&zRetorno=http://www.eps.ua.es/master-informatica"><img src="http://www.eps.ua.es/imagenes/frontalv3/idiomas/ca.gif" style="border:0em; vertical-align:top" alt="" /></a> <a class="emailContactar" href="mailto:masterinfo@eps.ua.es" > Contactar </a> <br />
<p> <a href="http://www.eps.ua.es" target="_blank" class="icono">Escuela Politécnica Superior</a> - Carretera San Vicente del Raspeig s/n<br /> 03690 San Vicente del Raspeig - Alicante Tel. 96 590 34 00 </p>
</div>
<div class='iconos'>
<a class='icono' href="http://www.facebook.com/EPSAlicante" target="_blank" title="EPS en Facebook"> <img src='img/facebook.png' alt='' border='0' class='' height='45' width='45' /> </a>
<a class='icono' href="http://twitter.com/EPSAlicante" target="_blank" title="EPS en Twitter"> <img src='img/twitter.png' alt='' border='0' class='' height='45' width='45' /> </a>
<a class='icono' href="http://www.youtube.com/EPSAlicante" target="_blank" title="EPS en Youtube"> <img src='img/youtube.png' alt='' border='0' class='' height='45' width='45' /> </a>
<a class='icono' href="http://revista.eps.ua.es" target="_blank" title="Revista de la EPS" style="position:relative;top:5px;"> <img src='img/revista.png' alt='' border='0' class='' height='50' width='50' /> </a>
<a class='icono' href="http://www.eps.ua.es/radio" target="_blank" title="Radio de la EPS" > <img src='img/radio.png' alt='' border='0' class='' height='45' width='45' /> </a>
</div>
</div>
<h1>, <h2>, etc.
Por ejemplo, el título de la página está etiquetado de la siguiente forma:
<div class='cuadroTitulo'> <div class='logo'> <a href="http://www.eps.ua.es" title="Escuela Politécnica Superior" target="_blank"><img src='img/logoeps.png' alt='Escuela Politécnica Superior' border='0' class='' height='59' width='174' /></a> </div> <div class='titulo'> Máster universitario en </div> <div class='titulo2' align='right'> Ingeniería Informática </div> </div>
Una revisión manual de la accesibilidad de esta página web detecta algunos problemas más.
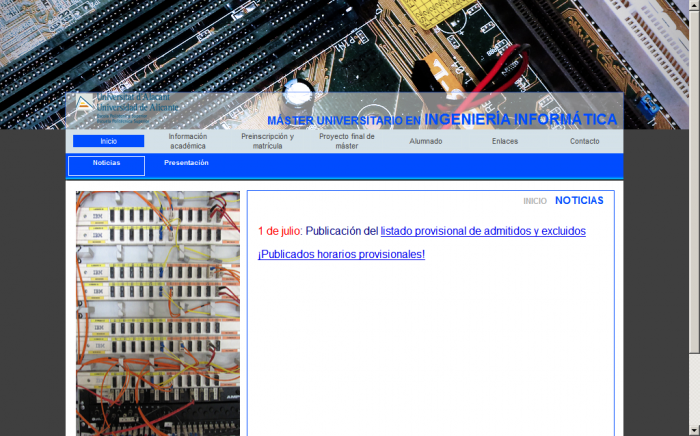
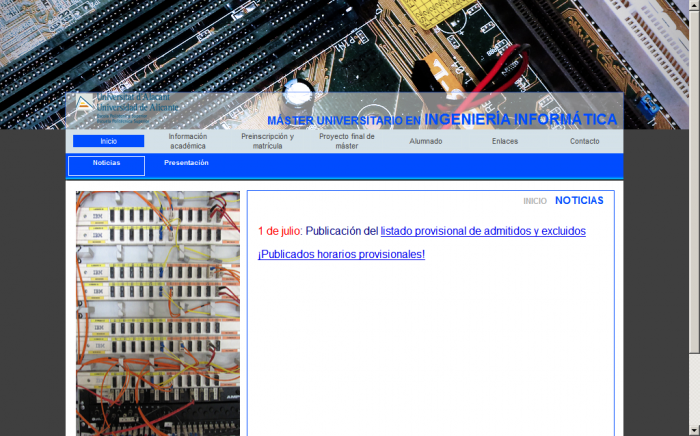
Por ejemplo, esta página web contiene una imagen de una placa base de un ordenador en la cabecera de la página,
tal como se puede apreciar en la siguiente imagen:

La imagen de la cabecera presenta numerosos cambios de color y brillo, lo que dificulta la lectura del texto que se encuentra sobre dicha imagen.
Por ejemplo, en la siguiente imagen se puede comprobar que es imposible de leer el texto que contiene el logotipo de la Universidad de Alicante
situado a la izquierda y el título de la página "Máster Universitario en Ingeniería Informática" también es difícil de leer en algunas de sus partes:

Además, también hay un abuso de la etiqueta <span> para resaltar ciertas partes del texto de la página,
en detrimento del uso de otras etiquetas con contenido semántico, como <strong> o <em>.
El texto destacado mediante <span> no es significativo para una persona que visualiza la página web
con un navegador en modo texto o que utilice un lector de pantallas. También hay un abuso de la etiqueta <br />
para separar diferentes partes del texto.
<div class='textoCaja'> <span style="color: rgb(255, 0, 0);"><span style="font-size: 16px;">1 de julio</span></span> <span style="color: rgb(0, 0, 128);"><span style="font-size: 16px;">: Publicación del <a href="http://www.ua.es/cedip/masteroficial/alumno/preinscripcion/admitidos/2011_2012/admitidos-provisional/d073.pdf">listado provisional de admitidos y excluidos</a></span></span> <br /> <br /> <span style="font-size: 16px;"><a href="/servicios/gestorContenidos/contenidos/frontalMaster-Informatica/File/Horarios%202011.pdf">¡Publicados horarios provisionales!</a></span> <br /> <br /> <br /> <br /> <br /> </div>
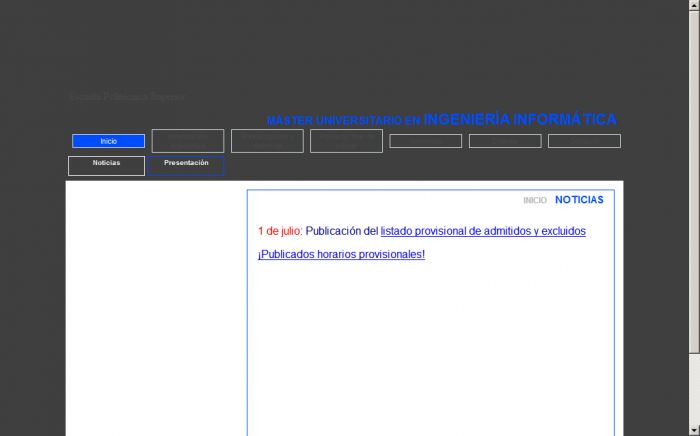
Por otro lado, el empleo de una imagen de fondo en la barra de menú superior de la página causa problemas cuando las imágenes no se cargan.
Como se puede apreciar en la siguiente imagen, el texto de los menús prácticamente no se distingue, ya que el texto está escrito con un color
gris claro sobre un fondo con color gris oscuro:

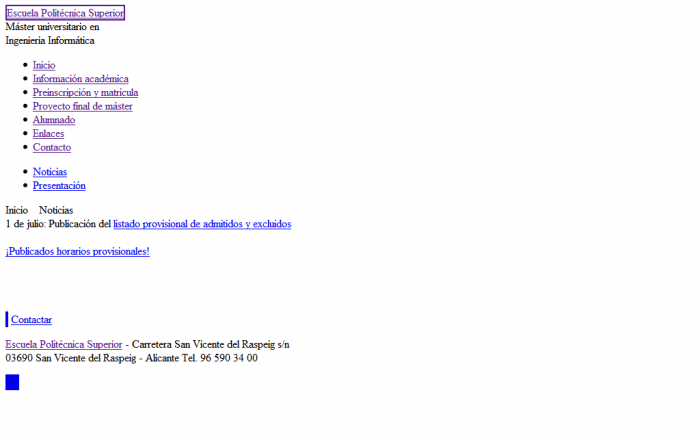
Si se desactivan tanto las imágenes como las hojas de estilo de la página, el resultado que se obtiene es el siguiente:

Con esta prueba se confirman algunos de los problemas antes mencionados:
<strong> o <em> para destacar partes del texto.
Las principales medidas a adoptar son:
<h1>, <h2>, etc. para identificar el título principal de la página
y las diferentes secciones que componen la página.<strong> o <em> para destacar partes del texto.