Este informe se ha realizado el 15/06/2011. Se ha analizado el sitio web oficial de la Universidad de Alicante.
Copia local de la página analizada: Principal
La página principal de la Universidad de Alicante contiene las dos siguientes imágenes
en las que se anuncian las fechas de preinscripción de los títulos de grado y de postgrado:

De entrada, estas imágenes presentan dos problemas que pueden causar confusión entre ciertos usuarios:
Sin embargo, el problema más importante es que estas dos imágenes presentan problemas de accesibilidad de cara a un usuario que no pueda visualizar las imágenes, como puede ser:
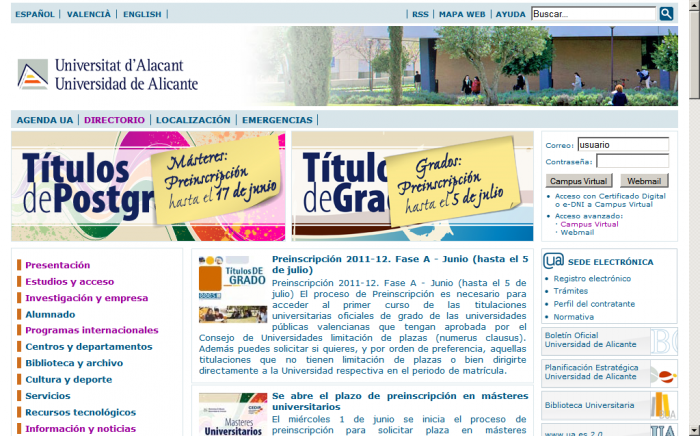
Esta es la página principal de la Universidad de Alicante con las imágenes activadas:

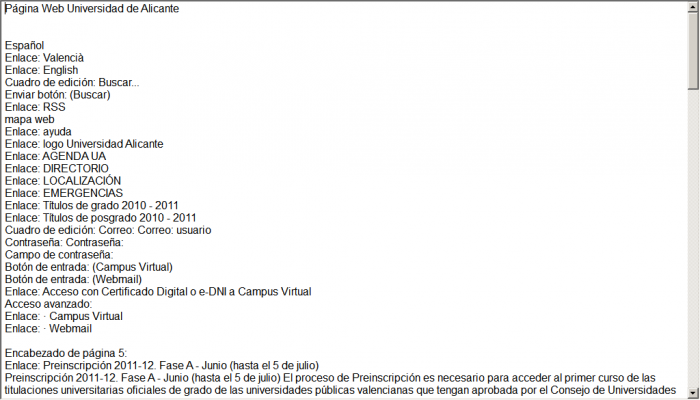
Y esta es la misma página, pero con las imágenes desactivadas:

Como se puede apreciar al comparar las dos imágenes, la primera imagen del anuncio es sustituida por el texto "Títulos de posgrado 2010 - 2011" (pero no se indica que la preinscripción es hasta el 17 de junio), mientras que para la segunda imagen no aparece ningún texto sustitutivo. Por tanto, una persona que no pueda visualizar las imágenes no dispondrá de toda la información necesaria.
Si empleamos un navegador en modo texto como WebbIE
(que permite tener una idea aproximada de cómo navega un usuario invidente que utilice un lector de pantallas),
las dos imágenes son sustituidas por los textos "Títulos de grado 2010 - 2011" y "Títulos de posgrado 2010 - 2011"
(notar que aparecen en distinto orden a como aparecen en las imágenes al leerse la página en el sentido más usual,
de arriba a abajo y de izquierda a derecha),
pero otra vez no aparece ninguna referencia a los plazos de preinscripción:

¿Dónde está el problema? Si inspeccionamos el código fuente de la página, podemos aislar el código HTML que representa las dos imágenes con el problema de accesibilidad:
En el código anterior podemos descubrir varios problemas:
<span> vacía: por eso cuando se visualiza la página sin imágenes, no aparece nada
como sustitución de la imagen, porque no hay nada en el código HTML (la imagen aparece gracias a CSS).
El enlace contiene el atributo title con el texto "Títulos de grado 2010 - 2011", sin ninguna referencia al plazo de preinscripción.
title y en la imagen con los atributos alt y title.
Esta repetición puede causar mucha confusión a un usuario invidente que utilice un lector de pantallas, ya que puede ser que escuche hasta tres veces
el mismo texto.
Estos problemas son en realidad "problemas potenciales": todo depende de la combinación navegador/lector de pantallas que se utilice.
Por ejemplo, cuando se utiliza Mozilla Firefox 3 y NVDA 2010.2, se escucha lo siguiente:
grabación de sonido Firefox + NVDA (MP3)
Con esta combinación de software, el primer enlace "Títulos de grado 2010 - 2011" no es leído.
Cuando se utiliza Microsoft Internet Explorer 9 y JAWS 12, se escucha lo siguiente:
grabación de sonido Internet Explorer + JAWS (MP3)
Con esta combinación los resultados son mejores, ya que ahora sí que se lee el texto de ese enlace. Pero esto no significa que JAWS sea siempre mejor que NVDA. Por ejemplo, al final de las grabaciones se puede escuchar cómo estos dos lectores de pantalla leen el texto "Preinscripción 2011-12":
La forma de leer de NVDA se acerca mucho más a la esperada.
Evidentemente existen varias soluciones y habría que comprobar una por una cuál es la más adecuada. La solución más simple (que quizás no la más adecuada) pasa por:
title y emplear únicamente el atributo alt.
Como se puede ver, la solución propuesta no requiere más de 5 minutos de realización.
NOTA: La página principal de la Universidad de Alicante contiene más errores de accesibilidad. En este análisis sólo se quería analizar uno de los problemas.