El Senado de España es la Cámara alta de las Cortes Generales y un órgano constitucional que representa al pueblo español.
Desde el año 2002, varios decretos y leyes establecen que las páginas web de las Administraciones Públicas
deben ser accesibles para garantizar el acceso universal y no discriminar a ningún ciudadano.
Por ejemplo, el Real Decreto 1494/2007,
o la Ley 56/2007, estipulan que
a partir del 31 de diciembre de 2008, las páginas de Internet de las Administraciones Públicas satisfarán,
como mínimo, el nivel medio de los criterios de accesibilidad al contenido generalmente reconocidos
,
es decir, el nivel AA de WCAG 1.0.
Por tanto, la página web del Senado, por formar parte de las Administraciones Públicas, debe ser accesible por mandato legal.
Sin embargo, como vamos a ver en este análisis de la accesibilidad web de la página del Senado,
la página está plagada de errores que impiden que la página sea accesible.
Por tanto, el Senado incumple las mismas leyes que ellos crean.
O como dice el refranero español, haz lo que digo, no lo que hago
.
El siguiente vídeo es la primera parte del análisis realizado. El vídeo es accesible, ya que se pueden activar y desactivar los subtítulos.
Si no puedes ver el vídeo, prueba con alguno de los siguientes enlaces:
En esta parte del análisis se realiza primero una breve introducción a la accesibilidad web. A continuación, se muestran los principales problemas de accesibilidad de la página web www.senado.es:
Este análisis se centra en la página principal del sitio web del Senado de España. La página principal es la más importante, porque es el punto de entrada al sitio web: si la página principal no es accesible, da igual que el resto de las páginas sí que sean accesibles, ya que una persona que se vea afectada por los problemas de accesibilidad de la página principal no podrá llegar al resto de páginas.
Para que se entienda fácilmente, es como si un edificio dispone de un ascensor para subir a los diferentes pisos, pero en la entrada del edificio hay una escalera: a una persona que vaya en silla de ruedas le da igual el ascensor, porque no puede entrar en el edificio.
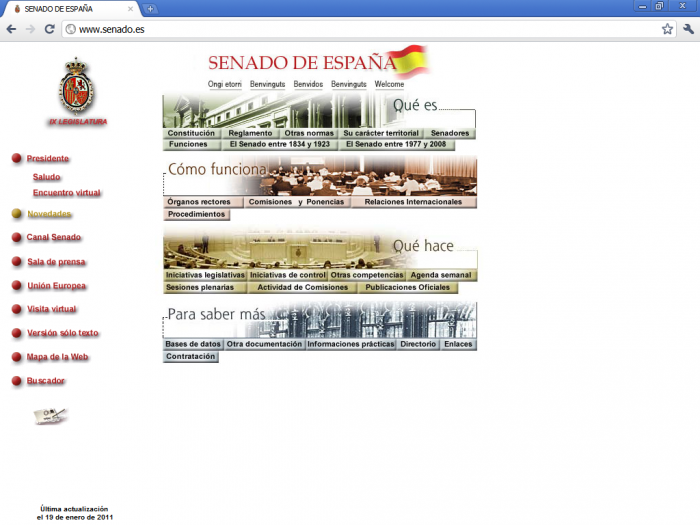
Lo primero que causa una muy mala impresión al entrar en la página web del Senado de España
(copia local de la página principal del Senado)
es el espacio desperdiciado que existe en la página, más del 60% de la página está completamente vacía, como podemos ver en la siguiente imagen:

Esto se debe a que la página emplea un tipo de diseño llamado fijo, que se basa en diseñar una página web para una resolución de pantalla específica. En el caso de la página web del Senado, está diseñada para una resolución de pantalla de 800x600, resolución de pantalla que era muy normal hace más de 10 años, pero que hoy casi nadie usa.
Otro elemento que destaca de forma escandalosa es la imagen animada "Novedades" que parpadea alternando dos colores.

El uso de imágenes animadas también era muy común al principio de la Web, en sus orígenes, hace ya más de 15 años (por ejemplo, esta página es una parodia de cómo eran las páginas web en 1996), pero hoy en día está totalmente pasado de moda y se considera que es un elemento molesto.
Además, sin ver el código fuente de esta página, se puede intuir claramente que la página está toda ella formada por imágenes, lo cual puede ocasionar graves problemas de accesibilidad si no se hace bien, como es en el caso de la página web del Senado, que parece que está hecho mal a propósito, porque peor no se puede hacer. Aunque veamos textos en la página, son realmente imágenes. Esto lo podemos comprobar fácilmente con la barra de herramientas Web Developer Toolbar gracias a la opción Imágenes > Resaltar imágenes > Todas las imágenes.
En la siguiente imagen podemos ver resaltadas las imágenes de la página mediante un rectángulo con el borde rojo.
Como podemos comprobar, todo, absolutamente todo menos el texto "Ultima actualización el 19 de enero de 2011",
son imágenes.

Por todo lo anterior, la página web del Senado parece que pertenece a otra época, parece sacada del baúl de los recuerdos, ya que tiene un diseño típico de hace más 10 años.
Gracias al sitio web Internet Archive y su servicio WayBack Machine
podemos comprobar que la página web del Senado no ha variado mucho en los últimos 10 años.
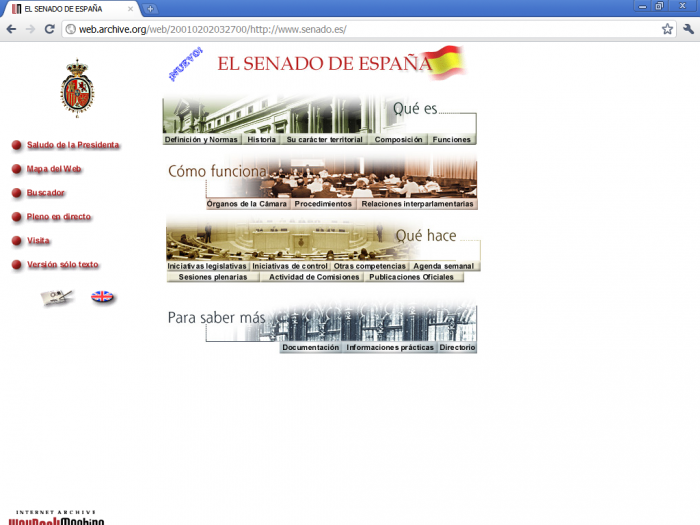
La siguiente imagen muestra cómo era la página web del Senado en febrero de 2001:

Si comparamos la imagen anterior con la versión actual de la página web del Senado, comprobaremos que las diferencias existentes son mínimas y poco significativas.
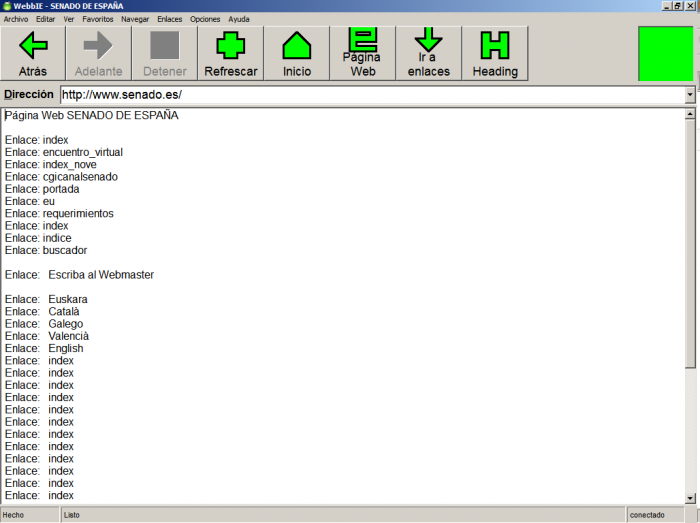
Respecto a los problemas de accesibilidad que presenta esta página web, si vemos la página web con un navegador web en modo texto, podemos tener una idea aproximada de cómo percibiría una persona ciega este sitio web, y podemos tener una idea de los problemas que podría tener. Para ello podemos usar el navegador Webbie, un navegador web en modo texto destinado a las personas con visión reducida o ceguera que nos puede ayudar a analizar la accesibilidad de una página web.
El principal problema que encontramos en la página principal del Senado es que la página web tiene numerosos enlaces con un texto no significativo,
que no nos permite saber cuál es el destino del enlace, como podemos ver en la siguiente imagen:

En la imagen, anterior podemos ver que hay numerosos enlaces con el texto "index", que es el nombre del fichero al que apunta el enlace,
pero que no aporta ninguna información sobre el destino del enlace.
La causa de este problema es la ausencia de un texto alternativo (el atributo alt) en las imágenes.
Para solucionar este problema, al servicio de informática del Senado se le ocurrió ofrecer una versión de "sólo texto",
que está disponible a través de un enlace en el panel de la izquierda:

Aunque ofrecer una versión de sólo texto es una mala idea y está desaconsejado (en la próxima parte de este videotutorial veremos las razones que desaconsejan el uso de la versión de sólo texto), en el caso de la página web del Senado no sirve absolutamente de nada, porque para una persona ciega no es accesible, no puede llegar a la versión de sólo texto: una persona ciega tendría que probar uno por uno cada uno de los enlaces que aparecen en la página hasta encontrar el enlace que le lleve a la versión de sólo texto, ya que el texto del enlace no le guía.
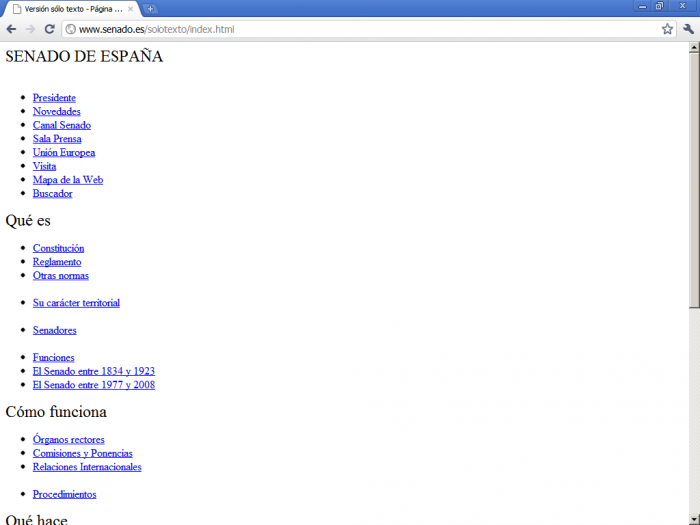
En la siguiente imagen podemos ver la versión de sólo texto
(copia local de la versión de sólo texto)
de la página web del Senado:

Como podemos ver en la imagen anterior, aparecen líneas en blanco separando algunos de los elementos de las listas
(por ejemplo, en la segunda lista entre "Otras normas" y "Su carácter territorial").
Como veremos a continuación, esto se debe a la escritura de etiquetas <br> en sitios incorrectos.
Si se analiza el código fuente de la versión de sólo texto, lo primero que sorprende es la mezcla de etiquetas y atributos escritos en mayúsculas y minúsculas. Pero eso no es realmente importante de cara a la accesibilidad web.
También podemos encontrar en algunos sitios errores en el uso del lenguaje HTML, como el uso de la etiqueta <br>,
que se emplea para producir un salto de línea, en sitios donde no se puede usar, como por ejemplo entre elementos de una lista.
Pero eso tampoco es importante.
Lo realmente grave es que podemos encontrar algunos despropósitos como el uso de la etiqueta <font>,
NO RECOMENDADO SU USO DESDE HACE MUCHOS AÑOS, para crear los títulos de las secciones de la página,
cuando en el lenguaje HTML existen una serie de etiquetas, como son <h1>, <h2>, etc., que son mucho más útiles
y que permiten mejorar enormemente la accesibilidad de una página web,
tal como se explica en el ejemplo encabezados.
En la segunda parte del análisis de la página web del Senado se muestran algunos errores más que presenta la página y se relacionan con las Pautas de Accesibilidad al Contenido en la Web 1.0 del W3C.