Esta es la segunda parte del análisis de la accesibilidad de la página web del Senado de España, continuación de la primera parte.
Desde el año 2002, varios decretos y leyes establecen que las páginas web de las Administraciones Públicas
deben ser accesibles para garantizar el acceso universal y no discriminar a ningún ciudadano.
Por ejemplo, el Real Decreto 1494/2007,
o la Ley 56/2007, estipulan que
a partir del 31 de diciembre de 2008, las páginas de Internet de las Administraciones Públicas satisfarán,
como mínimo, el nivel medio de los criterios de accesibilidad al contenido generalmente reconocidos
,
es decir, el nivel AA de WCAG 1.0.
Por tanto, la página web del Senado, por formar parte de las Administraciones Públicas, debe ser accesible por mandato legal.
Sin embargo, como vamos a ver en este análisis de la accesibilidad web de la página del Senado,
la página está plagada de errores que impiden que la página sea accesible.
Por tanto, el Senado incumple las mismas leyes que ellos crean.
O como dice el refranero español, haz lo que digo, no lo que hago
.
El siguiente vídeo es la segunda parte del análisis realizado. El vídeo es accesible, ya que se pueden activar y desactivar los subtítulos.
Si no puedes ver el vídeo, prueba con alguno de los siguientes enlaces:
En el último vídeo, explico las leyes que obligan a las Administraciones Públicas, y por tanto al Senado, a garantizar que sus páginas web son accesibles a todos los ciudadanos.
Si no puedes ver el vídeo, prueba con alguno de los siguientes enlaces:
En esta parte del análisis se muestran los principales problemas de accesibilidad de la página web www.senado.es. en los siguientes apartados:
Lo primero que podemos hacer es comprobar la validez de los lenguajes de marcado que se emplean en la página web del Senado. Para ello podemos utilizar The W3C Markup Validation Service, que nos permite validar el código HTML y comprobar si se cumplen los estándares.
Al realizar el análisis, vemos que el documento está tan mal que no se puede ni validar, este servicio nos responde Sorry! This document can not be checked
,
como podemos ver en la siguiente imagen:

La explicación del error la podemos encontrar al final de la página:
I could not parse this document, because it makes reference to a system-specific file instead of using a well-known public identifier to specify the type of markup being used.
You should place a DOCTYPE declaration as the very first thing in your HTML document.
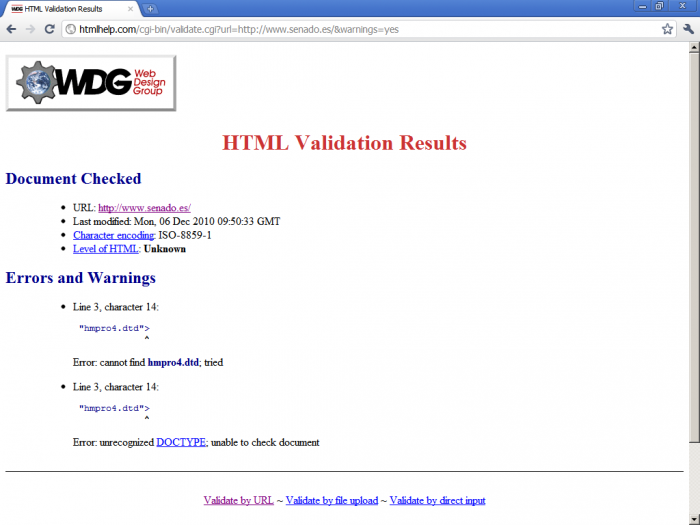
Si no entendemos esta explicación podemos probar con otro validador, como por ejemplo WDG HTML Validator,
que también responde con un mensaje de error:

El mensaje de error que devuelve este validador es:
Error: unrecognized DOCTYPE; unable to check document
Los dos validadores señalan el mismo error: hay un problema con el DOCTYPE. Como veremos más adelante en este análisis, la causa del error es que se está empleando un DOCTYPE no estándar.
También deberíamos comprobar la validez del lenguaje CSS, pero esto es inútil en el caso de la página web del Senado, ya que, aunque sea difícil de creer, ¡la página está desarrollada sin CSS!
Lo siguiente que podemos hacer es emplear una herramienta automática de evaluación de la accesibilidad web, como puede ser TAW, para realizar una evaluación rápida de la accesibilidad.
Las herramientas automáticas de evaluación de la accesibilidad web como TAW nos ayudan a tener una primera impresión de la accesibilidad de una página web, pero no proporcionan un análisis definitivo. Solamente un análisis manual por parte de un experto puede ofrecer un análisis completo y fiable de la accesibilidad web de una página.
Al realizar un análisis con TAW podemos seleccionar el nivel de análisis: si seleccionamos el nivel AAA, se analizarán todas las pautas y puntos de verificación de WCAG 1.0.
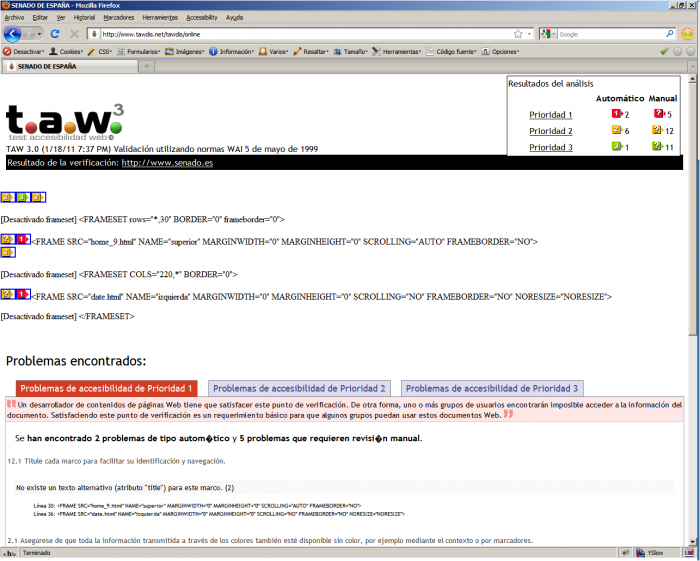
El análisis nos devuelve el siguiente informe:

En la esquina superior derecha aparece el resumen de los resultados del análisis. Parece que la página no tiene muchos errores, pero esto se debe a que la página que hemos analizado es la inicial, la que define los marcos de la página y esta página tiene muy poco código y nada de contenido, ya que referencia otras páginas que son las que realmente tienen el contenido.
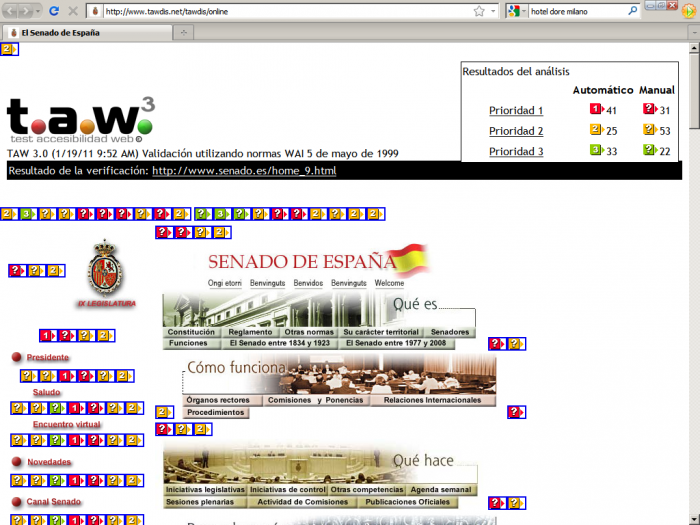
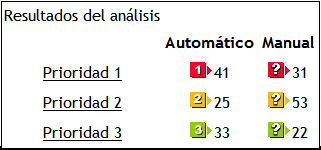
Si analizamos una de las páginas que se carga con los marcos y que es la que realmente tiene el contenido que se muestra, entonces obtenemos un número mucho mayor de errores:

Como podemos ver en el resumen del análisis, la página contiene numerosos errores, tanto automáticos como manuales:

Sin embargo, los resultados de las herramientas de evaluación automática son meramente orientativos. La accesibilidad es un tema complejo, porque para lograr que una página web sea accesible es necesario imaginar qué problemas puede encontrar una persona con discapacidad, como por ejemplo una persona ciega o sorda, al visitar una página web, y eso es muy difícil de imaginar.
Para ayudar a hacer el contenido web accesible, el W3C desarrolló hace más de 10 años las Pautas de Accesibilidad al Contenido en la Web (WCAG), que tienen como objetivo principal guiar el diseño de páginas web hacia un diseño accesible. Esta guía está formada por 14 pautas y 65 puntos de verificación que ayudan a detectar posibles errores de accesibilidad en las páginas web.
En la primera parte de este análisis se comentó que ofrecer una versión de sólo texto de una página web era una mala idea y estaba desaconsejado.
En WCAG 1.0, el punto de verificación 11.4 de la pauta 11. Utilice las tecnologías y pautas W3C dice:
11.4 Si, después de los mayores esfuerzos, no puede crear una página accesible, proporcione un vínculo a una página alternativa que use tecnologías W3C, sea accesible, tenga información (o funcionalidad) equivalente y sea actualizada tan a menudo como la página (original) inaccesible. [Prioridad 1]
Nota: Los desarrolladores de contenido sólo deben enviar a páginas alternativas cuando otras soluciones fallen, porque las páginas alternativas se actualizan con menor frecuencia que las páginas primarias. Una página no actualizada puede ser tan frustrante como una página inaccesible, puesto que en ambos casos, la información de la página original no está disponible. La generación automática de páginas alternativas puede conducir a actualizaciones más frecuentes, pero los desarrolladores de contenidos deben asegurar que las páginas generadas siempre tengan sentido y que los usuarios puedan navegar por el sitio siguiendo los vínculos de las páginas primarias, las páginas alternativas o ambas. Antes de enviar a una página alternativa, reconsidere el diseño de la página original; haciéndola accesible es probable que la mejore para todos los usuarios.
El ofrecer una versión de sólo texto tiene que ser la última opción, cuando no es posible aplicar ninguna solución mejor.
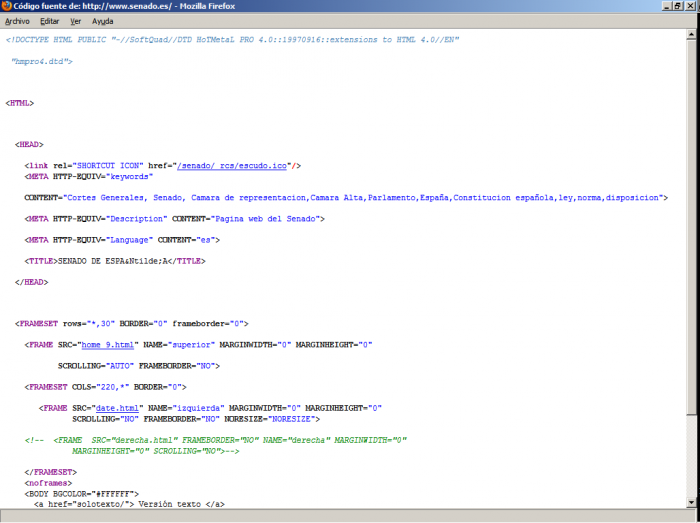
Ahora veamos el código fuente de la página:

<!DOCTYPE HTML PUBLIC "-//SoftQuad//DTD HoTMetaL PRO 4.0::19970916::extensions to HTML 4.0//EN"
"hmpro4.dtd">
<HTML>
<HEAD>
<link rel="SHORTCUT ICON" href="/senado/_rcs/escudo.ico"/>
<META HTTP-EQUIV="keywords"
CONTENT="Cortes Generales, Senado, Camara de representacion,Camara Alta,Parlamento,España,Constitucion española,ley,norma,disposicion">
<META HTTP-EQUIV="Description" CONTENT="Pagina web del Senado">
<META HTTP-EQUIV="Language" CONTENT="es">
<TITLE>SENADO DE ESPAÑA</TITLE>
</HEAD>
<FRAMESET rows="*,30" BORDER="0" frameborder="0">
<FRAME SRC="home_9.html" NAME="superior" MARGINWIDTH="0" MARGINHEIGHT="0"
SCROLLING="AUTO" FRAMEBORDER="NO">
<FRAMESET COLS="220,*" BORDER="0">
<FRAME SRC="date.html" NAME="izquierda" MARGINWIDTH="0" MARGINHEIGHT="0"
SCROLLING="NO" FRAMEBORDER="NO" NORESIZE="NORESIZE">
<!-- <FRAME SRC="derecha.html" FRAMEBORDER="NO" NAME="derecha" MARGINWIDTH="0"
MARGINHEIGHT="0" SCROLLING="NO">-->
</FRAMESET>
<noframes>
<BODY BGCOLOR="#FFFFFF">
<a href="solotexto/"> Versión texto </a>
<p>
<a href="solotexto/"> Versión texto </a>
</BODY>
</noframes>
</FRAMESET>
<frameset>
</frameset>
</HTML>
Lo primero que sorprende es la mezcla de las etiquetas y atributos en mayúsculas y minúsculas. Además, podemos ver que las líneas se cortan con saltos de línea de forma arbitraria, sin ningún sentido.
Al principio del código podemos ver que se emplea un DOCTYPE rarísimo, que hace referencia a "HoTMetaL PRO 4.0":
<!DOCTYPE HTML PUBLIC "-//SoftQuad//DTD HoTMetaL PRO 4.0::19970916::extensions to HTML 4.0//EN" "hmpro4.dtd">
"HoTMetaL PRO 4.0" fue un editor de código HTML muy conocido allá por los años 90, pero que fue abandonado hace algunos años. El uso de este DOCTYPE contraviene otra vez la pauta 11. Utilice las tecnologías y pautas W3C, ya que no emplea uno de los DOCTYPE que establece el W3C.
Otro problema importante es que no se establece un juego de caracteres, lo cual puede ocasionar graves problemas de visualización.
Un problema importante es que no se identifica correctamente el idioma empleado en la página,
tal como se establece en la pauta 4. Identifique el idioma usado.
Sí que hay una referencia al idioma español mediante una etiqueta <meta>, como podemos ver a continuación:
<META HTTP-EQUIV="Language" CONTENT="es">
Pero esto no es la forma correcta de identificar el idioma, que es mediante el atributo lang:
4.3 Identifique el idioma principal de un documento. [Prioridad 3]
Por ejemplo, en HTML, coloque el atributo "lang" en el elemento HTML. En XML, utilice "xml:lang". Los operadores de servidores podrían configurar sus servidores para aprovechar los mecanismos de transferencia del contenido del protocolo HTTP ([RFC2068], sección 14.13), de forma que los clientes puedan recibir automáticamente los documentos en el idioma seleccionado.
Un problema de accesibilidad muy importante es que la página está definida mediante marcos, una forma de crear páginas web que causa numeros problemas. La pauta 12. Proporcione información de contexto y orientación establece:
12.1 Titule cada marco para facilitar su identificación y navegación. [Prioridad 1]
Por ejemplo, en HTML, utilice el atributo "title" en los elementos FRAME.12.2 Describa el propósito de los marcos y como éstos se relacionan entre sí, si no resulta obvio solamente con el título del marco. [Prioridad 2]
Por ejemplo, en HTML, utilice "longdesc" o un vínculo a una descripción.
Sin embargo, no se utilizan ni el atributo title ni el atributo longdesc.
Pero sin duda, el problema de accesibilidad más grave es que la página está toda ella formada por imágenes.
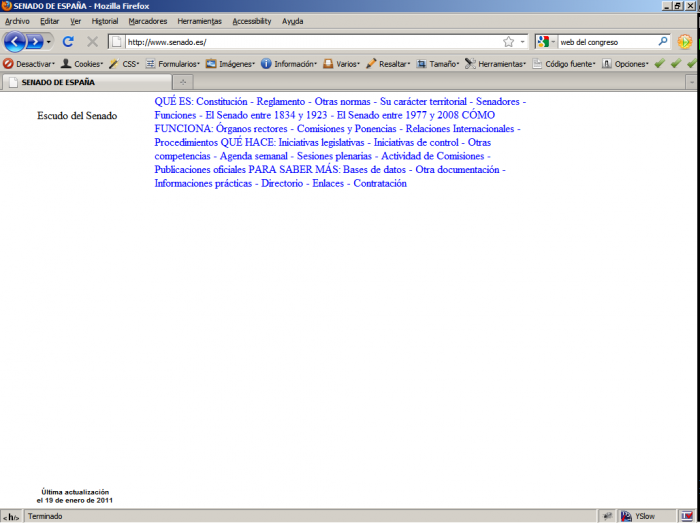
Si desactivamos las imágenes de la página, que es una idea aproximada de cómo percibiría una persona ciega este sitio web,
podemos tener una idea de los problemas que podría tener:

Como podemos ver en la imagen anterior, hay partes de la página que han desaparecido. Además, el texto que ha aparecido no sirve de nada, porque no forma parte de ningún enlace.
La pauta 1. Proporcione alternativas equivalentes para el contenido visual y auditivo indica:
1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ascii art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin interacción del usuario), archivos exclusivamente auditivos, banda sonora del vídeo y vídeos. [Prioridad 1]
Por ejemplo, en HTML:
- Utilice "alt" para los elementos IMG, INPUT y APPLET o proporcione texto equivalente en el contenido de los elementos OBJECT Y APPLET.
- Para contenidos complejos (Por ejemplo, las gráficas) en los que el texto del atributo "alt" no es suficiente, proporcione una descripción adicional usando, por ejemplo "longdesc" con IMG o FRAME, un enlace dentro de un elemento OBJECT o un enlace descriptivo en el documento.
- Para mapas de imagen, use el atributo "alt" con AREA o el elemento MAP con elementos A (y otro texto) como contenido.
Sólo unas pocas zonas activas de los mapas de imagen que se emplean en este página tienen un texto alternativo. Lo más gracioso es que parece que los informáticos del Senado saben hacerlo, porque en unos pocos sitios sí que se ha hecho, como por ejemplo en la imagen que muestra un sobre y que permite escribir al webmaster de la página (será que el webmaster está deseando que los usuarios que tengan problemas de accesibilidad puedan escribirle para contarle los problemas que encuentran):
<P><IMG SRC="/senado/_rcs/webmaster.gif" WIDTH="220" HEIGHT="30" USEMAP="#map1" BORDER="0">
<MAP NAME="map1">
<AREA SHAPE="RECT" COORDS="39,1,97,32" HREF="mailto:webmaster@senado.es" ALT="Escriba al Webmaster">
</MAP>
</P>
Por cierto, ¿por qué en el código anterior se utiliza un mapa de imagen con una imagen que sólo tiene una zona activa? ¿No es un poco inútil?
Lo mismo ocurre con la siguiente imagen:

De entrada, es un terrible error utilizar una imagen para representar texto: el texto se tiene que escribir como texto, no como una imagen. Pero si se hace así, se tiene que proporcionar el correspondiente texto alternativo, cosa que no se hace. Como podemos ver en el siguiente fragmento de código, sí que se ha definido el texto alternativo para algunas de las zonas activas (la barra de selección del idioma), lo cual causa mayor sorpresa:
<MAP NAME="que-es">
<area href="/index_eus.html" shape="rect" coords="73, 51, 130, 68" ALT="Euskara" TARGET="_top">
<area href="/index_cat.html" shape="rect" coords="138, 51, 193, 68" ALT="Català" TARGET="_top">
<area href="/index_gal.html" shape="rect" coords="198, 51, 251, 68" ALT="Galego" TARGET="_top">
<area href="/index_val.html" shape="rect" coords="256, 51, 308, 68" ALT="Valencià" TARGET="_top">
<area href="/home_i.html" shape="rect" coords="321, 51, 360, 68"ALT="English" TARGET="_top">
<AREA SHAPE="rect" COORDS="11,122,98,139" HREF="constitu/index.html"
TARGET="_top">
<AREA SHAPE="rect" COORDS="98,122,181,139" HREF="reglamen/index.html"
TARGET="_top">
<AREA SHAPE="rect" COORDS="182,123,267,139" HREF="info_g/index.html"
TARGET="_top">
<AREA SHAPE="rect" COORDS="97,138,267,157" HREF="historia/index.html"
TARGET="_top">
<AREA SHAPE="rect" COORDS="267,138,436,157" HREF="historia1977-2000/index.html"
TARGET="_top">
<AREA SHAPE="rect" COORDS="270,123,391,139"
HREF="caract_territ/index.html" TARGET="_top">
<AREA SHAPE="rect" COORDS="393,122,469,139"
HREF="legis9/senadores/index.html" TARGET="_top">
<AREA SHAPE="rect" COORDS="13,138,95,157" HREF="funciones/index.html"
TARGET="_top">
<AREA SHAPE="default" NOHREF="NOHREF">
</MAP>
Otro error es emplear tablas para maquetar la página, es decir, para definir la disposición visual de los elementos que componen la página.
Como podemos ver en la siguiente imagen, se ha empleado una tabla para situar en dos columnas el contenido de la página:

La pauta 5. Cree tablas que se transformen correctamente indica sobre este tema:
5.3 No utilice tablas para maquetar, a menos que la tabla tenga sentido cuando se alinee. Por otro lado, si la tabla no tiene sentido, proporcione una alternativa equivalente (la cual debe ser una versión alineada ). [Prioridad 2]
Por último, vamos a navegar por varias páginas del sitio web para comprobar su coherencia.
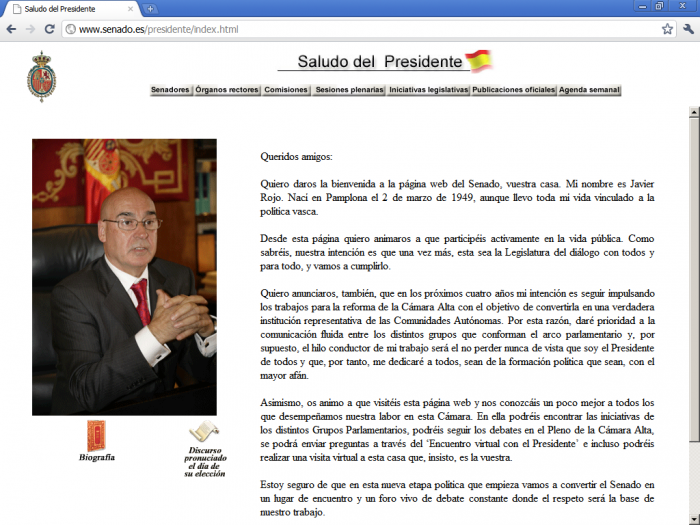
En primer lugar, el Saludo del Presidente
(copia local de la página Saludo del Presidente):

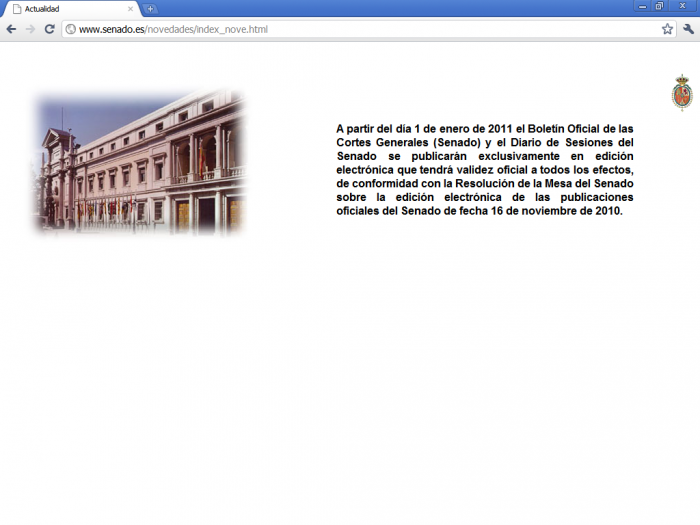
A continuación, si nos vamos a la página Novedades
(copia local de la página Novedades),
aparece la página web que podemos ver en la siguiente imagen. Si comparamos esta página con la anterior,
vemos que no aparece la barra de navegación que había en la página anterior en la parte superior debajo del título.
Además, el escudo que aparecía en la esquina izquierda aparece en esta página en la esquina derecha.
Por último, esta se supone que es la página de "Novedades", pero en el título de la página pone "Actualidad":
parece lo mismo, pero no es igual. Este tipo de errores puede causar confusión y desorientación
en algunos usuarios.

Sin embargo, si nos vamos a otra página, por ejemplo la Sala de Prensa
(copia local de la página Novedades),
el aspecto de la página cambia y aparece una barra de navegación totalmente distinta,
como si hubiésemos navegado a un sitio web distinto:

¿Qué dicen sobre este problema las Pautas de Accesibilidad al Contenido en la Web (WCAG)?:
13.4 Utilice los mecanismos de navegación de forma coherente. [Prioridad 2]
14.3 Cree un estilo de presentación que sea coherente para todas las páginas. [Prioridad 3]
Para finalizar, lo importante de todo esto no es que esté horriblemente mal hecha la página y tenga graves problemas de accesibilidad, sino que por ley, TIENEN LA OBLIGACIÓN DE HACERLO BIEN, tienen la obligación de proporcionar una página web accesible.
Desde el año 2002, en España se han desarrollado varias leyes que definen los niveles de accesibilidad web que deben cumplir las Administraciones Públicas.
Las primeras referencias a la obligación de que las Administraciones Públicas proporcionen a los ciudadanos páginas web accesibles las encontramos en la LEY 34/2002, de 11 de julio, de servicios de la sociedad de la información y de comercio electrónico, donde podemos leer:
Uno. Las Administraciones Públicas adoptarán las medidas necesarias para que la información disponible en sus respectivas páginas de Internet pueda ser accesible a personas con discapacidad y de edad avanzada de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos antes del 31 de diciembre de 2005.
La siguiente legislación importante la encontramos en el REAL DECRETO 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social, donde nos dice:
Disposición transitoria única. Plazos.
Las páginas de internet de las administraciones públicas o con financiación pública deberán adaptarse a lo dispuesto en el artículo 5 de dicho reglamento, en los siguientes plazos:
a) Las páginas nuevas deberán ajustarse a la prioridad 1 de la Norma UNE 139803:2004 desde la entrada en vigor del real decreto.
b) Las páginas existentes deberán adaptarse a la prioridad 1 de la Norma UNE 139803:2004 en el plazo de 6 meses desde la entrada en vigor.
c) Todas las páginas, actualmente existentes o de nueva creación, deberán cumplir la prioridad 2 de la Norma UNE 139803:2004 a partir del 31 de diciembre de 2008.Artículo 5. Criterios de accesibilidad aplicables a las páginas de internet de las administraciones públicas o con financiación pública.
1. La información disponible en las páginas de internet de las administraciones públicas deberá ser accesible a las personas mayores y personas con discapacidad, con un nivel mínimo de accesibilidad que cumpla las prioridades 1 y 2 de la Norma UNE 139803:2004.
El último elemento importante es la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad, donde se establecen tres niveles de infracción: leve, grave o muy grave, con multas entre los 301 euros y el millón de euros.
Artículo 4. Sanciones.
- Las infracciones serán sancionadas con multas que irán desde un mínimo de 301 euros hasta un máximo de 1.000.000 de euros.
- Para las infracciones leves, la sanción no excederá en ningún caso de los 30.000 euros.
- Para las infracciones graves, la sanción no excederá en ningún caso de los 90.000 euros.
En definitiva, que desde el 31 de diciembre de 2008 la página web del Senado de España debería ser accesible. Sin embargo, estamos en enero de 2011, han pasado ya más de 2 años, y la página web tiene graves problemas de accesibilidad.
Por último, los principales problemas que hemos visto que afectan a la accesibilidad de la página web del Senado son:
alt.